我们的 REST API 要用到 Express ... 先去给项目添加一个 express ... 打开命令行 .. 进入到项目所在的目录 ... 使用 npm 或者 yarn,可以为项目安装需要的 package ..
yarn add express
然后打开项目 ... package.json ... 在依赖这里会多了一个 express ... 现在的版本是 4.15.3 ..
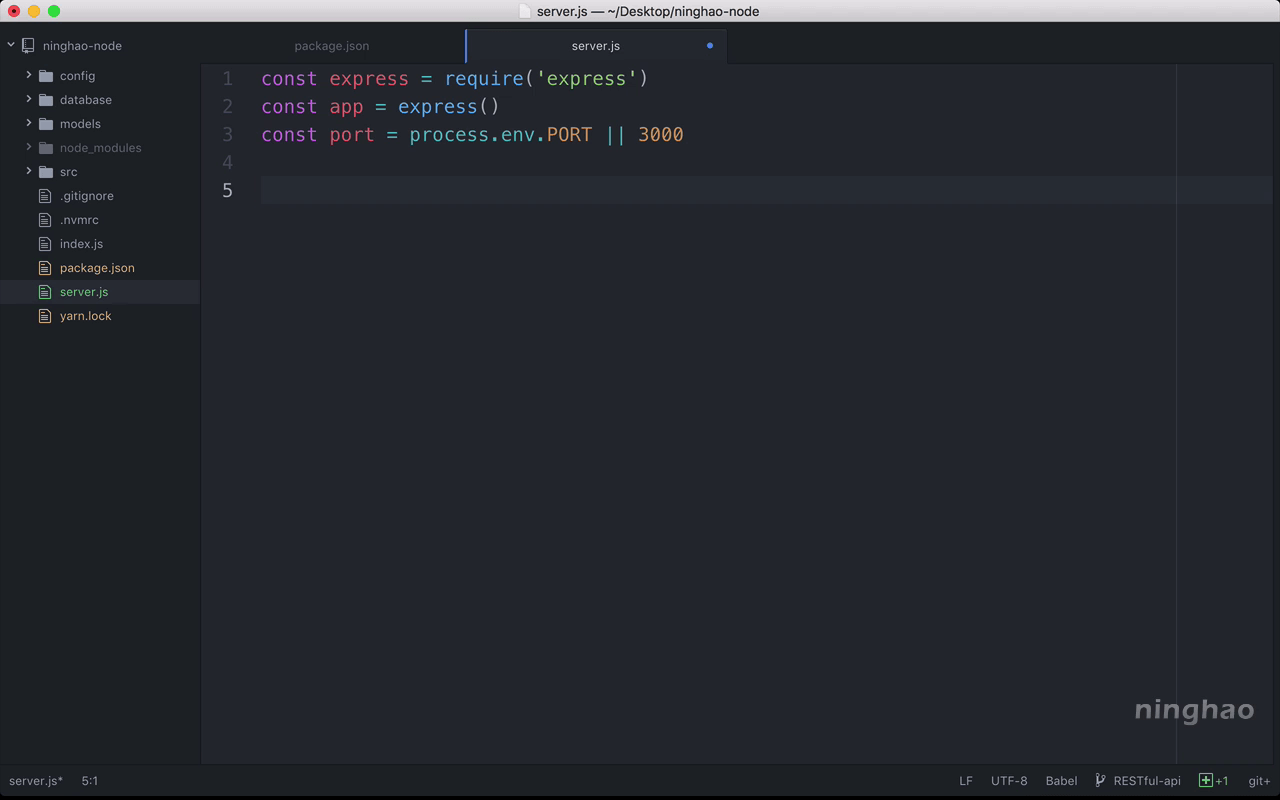
新建一个文件 .. 名字可以是 server.js .. 先导入 express ..
const express = require('express')
再添加一个 app,它的值是执行 express() 之后的结果 ..
再去创建一个服务器 .. 先添加一个端口号 ...
const port = process.env.PORT || 3000
意思就是,这个 port 的值是 Node 环境变量里的 PORT 的值 ... 如果没有这个 PORT ,默认它的值会是 3000 ..
然后用一下 app.listen ... 服务器监听端口 .. 可以用上面的 port 表示 ..
再控制台上输出一行文字 ... `监听端口:${port}`
上面可以再添加一条测试路由 ... app.get() 路由的地址是 / ,表示根 .. 回调有两个参数 .. request 表示请求 ... response 表示响应 ..
请求应用的根的时候,我们响应给用户一个文字 ... hello ~
回到命令行 ... 可以使用 nodemon 执行一下 server.js .... 我在项目的本地已经安装了 nodemon 这个工具 .. 位置是 ./node_modules/.bin/nodemon .. 执行一下 server.js ..
这样应用有变化的时候会自动重启 ..
提示监听端口 3000 ...
打开浏览器 ... 访问一下 localhost:3000 ... 页面上会显示一个 hello ~