先打开 app.json,把这个 pages/posts/show 页面作为小程序的首页 .. 选中它 .. ctrl + command + 向上箭头 .. 可以把当前行代码往上移动 .. 打开命令面板,搜索 move line ,可以查看移动行的快捷键 ..
然后再打开 show 页面的主逻辑 .. 重新定义一个 id ,让它等于某个文章内容的 id .. 比如我的网站上有个 id 号是 31 的内容 ..
这样小程序模拟器上显示的页面就会是这个指定 id 号的内容详情页面 ..
视图
打开详情页的视图文件 .. 添加一个 view,上面可以加上一个 featured-media 类 .. 等会儿再去设计它的样式 .. 里面包装一个 image 组件 .. 组件的 mode 设置成 aspectFill .. 这样设置图像高度的时候,图像的显示仍然可以保持原来的比例 .. src 是图像的地址 .. 这里就是 featuredMedia .. 在这个 featured-media 的上面可以再做一下判断 wx:if ,检查一下,如果 featuredMedia 里面有值才显示这个特色图片 ..
在它的下面,再添加一个 view,上面加上 article .. 里面包装一个 view ,加上一个 article__h1 .. 它里面是页面的标题 .. 可以绑定一个 title ..
页面上显示的是 Object Object .. 回到页面的主逻辑 .. 这里我忘了设置这个 title 的值了 .. 在 setData 里面,再添加一个 title ..
现在就会显示内容的标题了 ..
然后添加一个 view,加上 article__section , 里面再包装一个 view,上面加上 article__p .. 它里面是文章的正文 .. 绑定一个 content ..
现在内容里面会显示出 html 标签 .. 在后面我们会引入一个内容转换库,可以把 html 标签替换成小程序能懂的组件 .. 暂时先让它这样 ..
然后再添加一个 view,加上一个 article__meta .. 它里面可以添加内容作者的头像 .. 还有名字 . 先用一个 image 组件,上面加上 article__avatar ..
src 设置一下图像的地址 .. 在 author 下面的 avatar_urls 里面有一些不同尺寸的头像 .. 这里我们用一下 48 像素的头像 ..
注意 WordPress 会根据用户的电子邮件地址,在 Gravatar 网站上找到对应的头像 .. 在国内访问这个网站可能会遇到一点问题 .. 在后面我们会找一个解决的方法 ..
头像的下面是用户的名字,可以放在一组 view 里面 .. 绑定输出 author 里的 name ...
样式
下面我们再去设计一下页面上的内容的样式 ..
可以找到小程序的 app.wxss ..
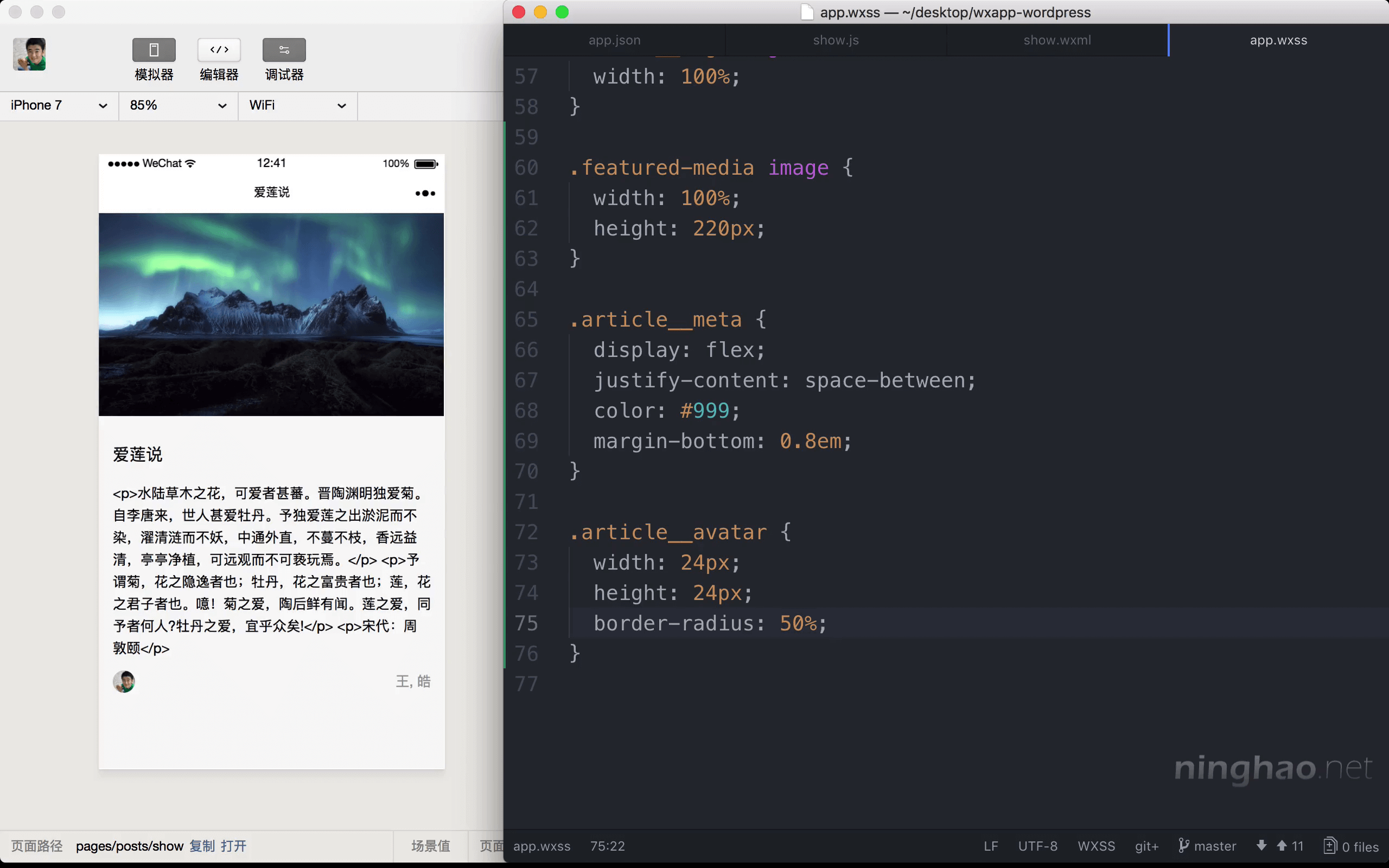
先设置一下 .featured-media 下面的 image 的样式 .. 把它的 width 设置成 100%,可以再给它一个固定的高度 .. 设置成 220px ..
然后设置一下 .article__meta 的样式 .. display 设置成 flex .. justify-content 设置成 space-between .. color 设置成 #999 ... margin-bottom 设置成 0.8em ..
再设计一下文章内容里的头像的样式 .. .article__avatar .. width 宽度是 24px .. height 高度也是 24px .. 再把 border-radius 设置成 50% ...
预览
现在我们就完成了这个内容详情页面的设计 .. 下面我们可以再去解决一下内容里面的 html 标签的问题 ...