打开 app.json .. 选中这个登录页面 .. 把它移动到第一的位置上 .. 暂时让它作为小程序一开始要显示的页面 ..
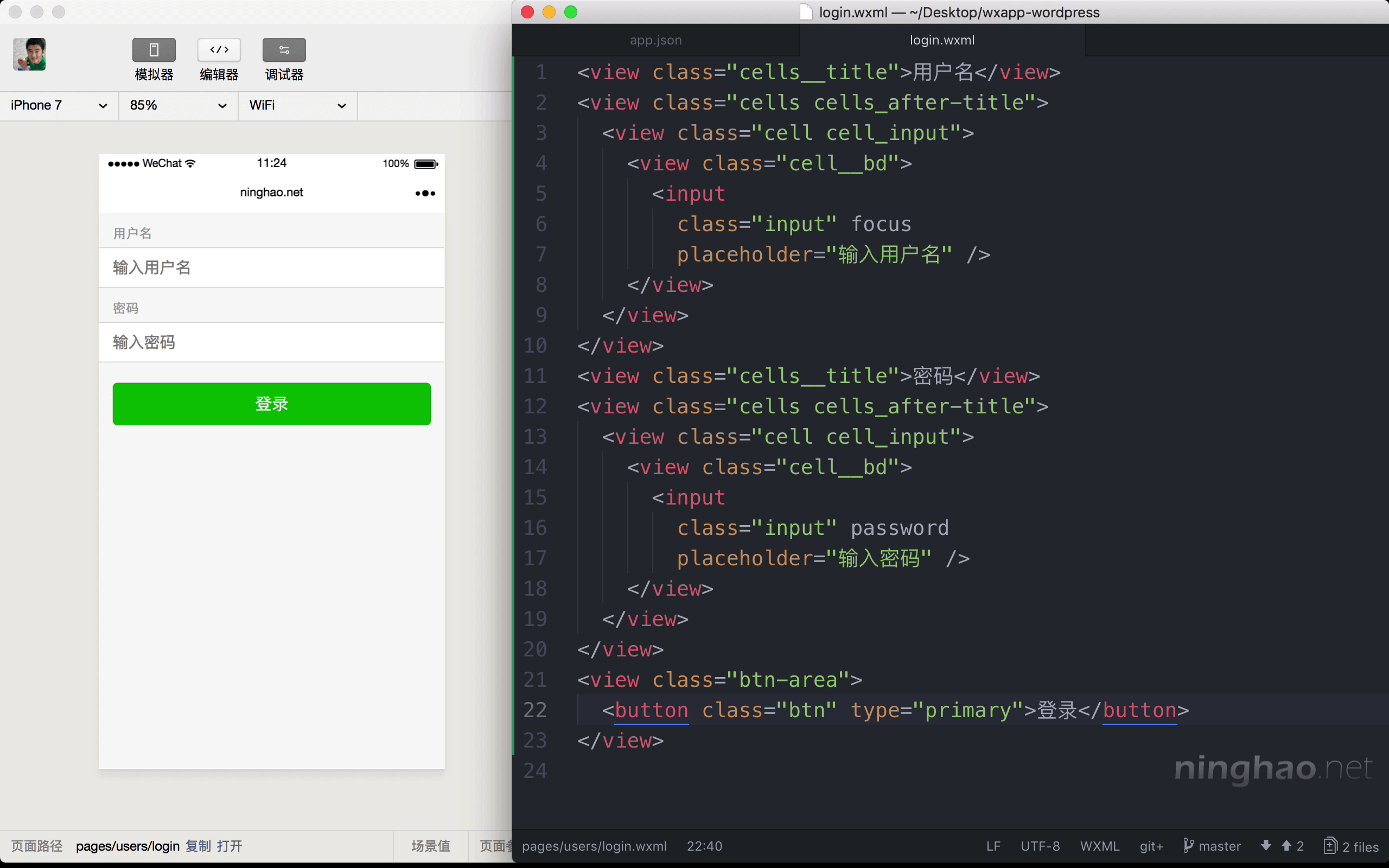
然后打开登录页面的视图文件 .. 去设计一下这个页面的显示 .. 一个 view 上面加上 cells__title ,标题是 用户名 ..
下面再用一个 view,上面加上 cells 还有 cells_after-title .. 它里面再包装一个 view,加上一个 cell 还有 cell_input ..
它的里面是 cell__bd .. 然后再包装一个 input 组件 .. 就是一个文本框 .. 上面加上 input 这个类 .. 添加一个 focus 属性,这样打开这个页面以后,这个文本框会自动进入输入状态 ..
placeholder 设置一下点位符文字 .. 输入用户名
复制一份这个结构 .. 修改一下 .. 标题是 密码 .. 去掉 input 上的 focus ,这个是一个密码字段,所以可以添加一个 password .. 这样用户在这个文本框里输入的内容不会被显示出来 .. 点位符文字是 输入 密码 ..
最下面再去添加一个登录按钮 .. 一个 view,加上 btn-area .. 里面包装一个 button ,加上一个 btn 这个类 .. type 是 primary .. 按钮上的文字是 登录 ...