把内容里面的 html 标签转换成小程序支持的组件,这里我们可以借用一个库 .. 叫 towxml .. 打开这个仓库 .. 复制一下仓库的地址 ..
然后打开系统的命令行工具 .. 进入到我们的小程序项目所在的目录 .. 执行一下 git clone ,后面加上仓库的地址 .. 进入到 towxml 这个目录的下面 .. 查看一下里面的东西 ..
可以先清理一下 .. 删除掉 .git ... 这里的 demo 也用不到 .. docs 里面是文档内容,这个目录也可以删除掉 .
app.js
回我们的项目 .. 打开小程序里的 app.js .. 在文件的一开始,我们可以导入 towxml .. import Towxml .. from /towxml/main ..
在这个 App 方法里,可以再添加一个 towxml .. 它的值可以是一个 Towxml 的实例 .. 这样我们就可以页面上得到小程序的 App 实例,然后找到它里面的 towxml ..
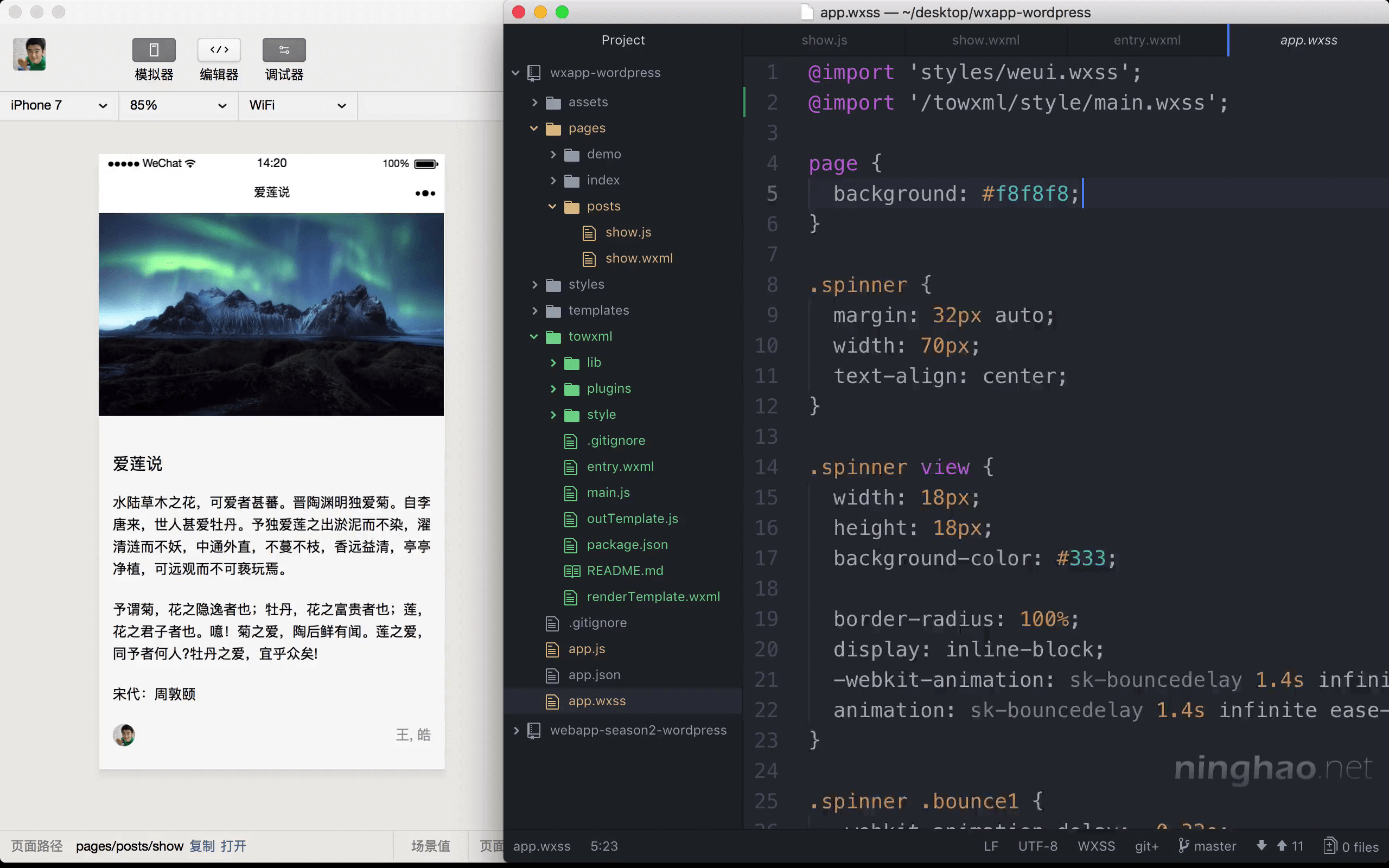
towxml 里面还包装了几个样式文件 .. 打开小程序的主样式 .. @import 导入一个样式文件 .. 位置是 /towxml/style/main.wxss ..
导入这个样式以后我们的文章内容的 meta 部分的显示出了点问题 .. 可以找到这个 article avatar .. 把它的 margin 设置成 0 ..
页面
回到内容详情页 ..
先在页面上得到小程序的实例 .. const app = getApp() .. 再把 towxml 从 app 实例里面拿出来用一下 ..
现在我们就可以在页面上使用 towxml 里面提供的方法去处理数据了 .. 找到 onLoad 方法,在这个 wx.request 成功回调里 .. 重新再定义一下文章内容的正文 ..
现在我们直接让它等于了 content 下面的 rendered .. 这个属性里的值包含了文章内容的正文,正文里面会包含 html 标签 ..
重新再定义一下 content .. 用一下 towxml 里的 toJson 这个方法,去处理一下 entity.content.rendered .. 这个数据里面是 html,所以第二个参数的值设置成 html ..
用这个方法转换以后的内容会是一个对象 .. 我们可以让 content 默认的值变成一个空白的对象 ..
视图
再找到这个内容详情页的视图文件 .. 一开始先导入一个视图文件 .. import .. 位置是 /towxml/entry.wxml ..
现在这个输出内容正文的地方,可以使用一个 template .. 模板的名字是 entry .. 再添加一个 data 属性 .. 设置一下传递给模板的数据 .. 我们可以把页面上的 content 里面的内容传递过去 .. 现在这个 content ,也就是内容的正文是用 towxml 处理之后的数据 ..
保存一下文件 ..
你会发现,内容正文上的 html 标签现在就已经不见了 ..
回到开发者工具 .. 打开开发者工具上的 wxml 标签 .. 可以检查一下这个页面 .. 找到文章正文 ..
towxml 会把正文里面出现的 html 标签,替换成合适的小程序组件 ..
这里在内容的周围添加了一些额外的包装 .. 比如这个 h2w .. 先复制一下这个字体组合 ..
回到项目 .. 在 towxml 里面,找到 entry.wxml .. 在这个 entry 模板里, 可以去掉这两个额外的包装 ..
然后再打开小程序的主样式文件 .. 设置一下 page 的样式 .. 添加一个 font-family .. 把之前复制的字体组合粘贴过来 .. 再保存一下文件 ..