小程序的首页我们再把它换成原来的 index 页面 .. 打开 app.json .. 把 pages/index/index 移到最上面 ..
然后回到内容详情页面 .. onload 方法里面的 id 的值,也把它换成原来的 options.id ..
内容列表在加载内容的时候会显示一个动画小图标 ..
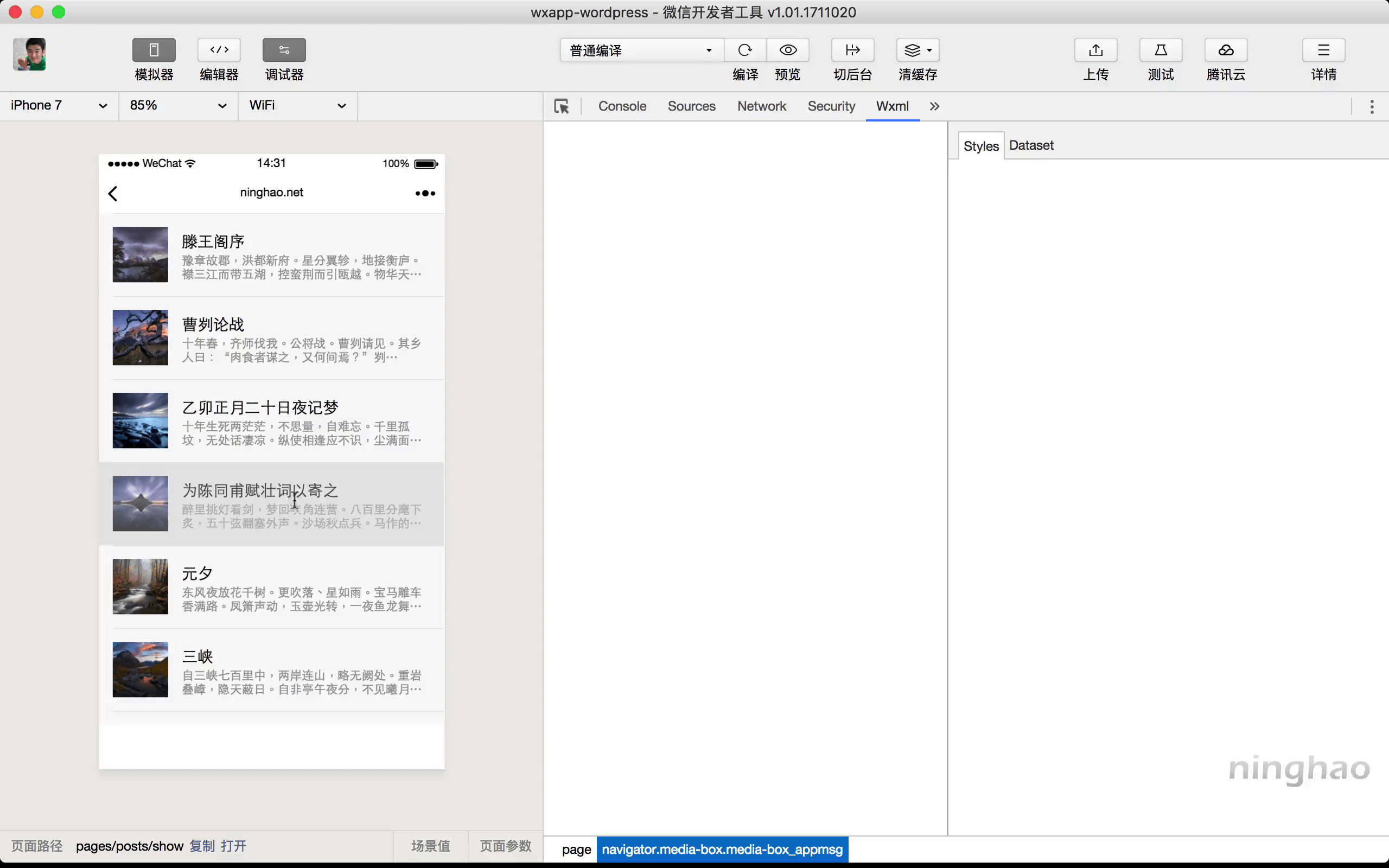
再去预览一下内容详情页面 .. 打开一个项目 .. 数据加载以后会显示文章内容 ..
在内容详情页面加载数据的时候,也可以让它显示一个加载动画小图标 ..
先在页面上添加一个数据,名字是 isLoading,把它设置成 true ..
然后找到 onLoad 里面用的 wx.request 的成功回调 ... 请求完成以后,可以再把 isLoading 的值设置成 false ..
打开首页视图文件 .. 复制一下导入 spinner 视图的这行代码 ..
把它粘贴到详情页面的视图文件上 ..
再去复制一下使用模板的这行代码 ... 也把它放在详情页面的视图上 .. 再去预览一下 ..
现在详情页面加载内容的时候也会显示一个加载动画小图标 ..
再回到内容列表页面 ..
向下滚动 .. 会加载新的内容 .. 继续滚动 ..
最后没有需要加载的内容以后,会在底部显示一个页脚图片 .. 不过现在这个图片没显示出来 .. 我们可以在开发者工具上的 wxml 标签上检查一下 .. 选中这个图片组件 ..
没显示这个图片的原因是因为之前我们引入了一个外部的样式文件,就是这个 towxml .. style .. main.wxss ..
它里面把 image 的高度设置成了 auto .. 去掉这个样式,我们的页脚图片就可以正常显示了 .
下面可以找到这个样式文件 ..
搜索一下 image .. 可以暂时把这个 image 的 height 样式注释掉 .. 这个样式表里面还为 image 跟 video 组件设置了默认的样式 .. 这些样式也可以去掉 ..
再去试一下 ...
这回在列表页面上,没有要加载显示的内容以后,在底部就会显示之前我们在这个页面上设置的页脚图片了 ...