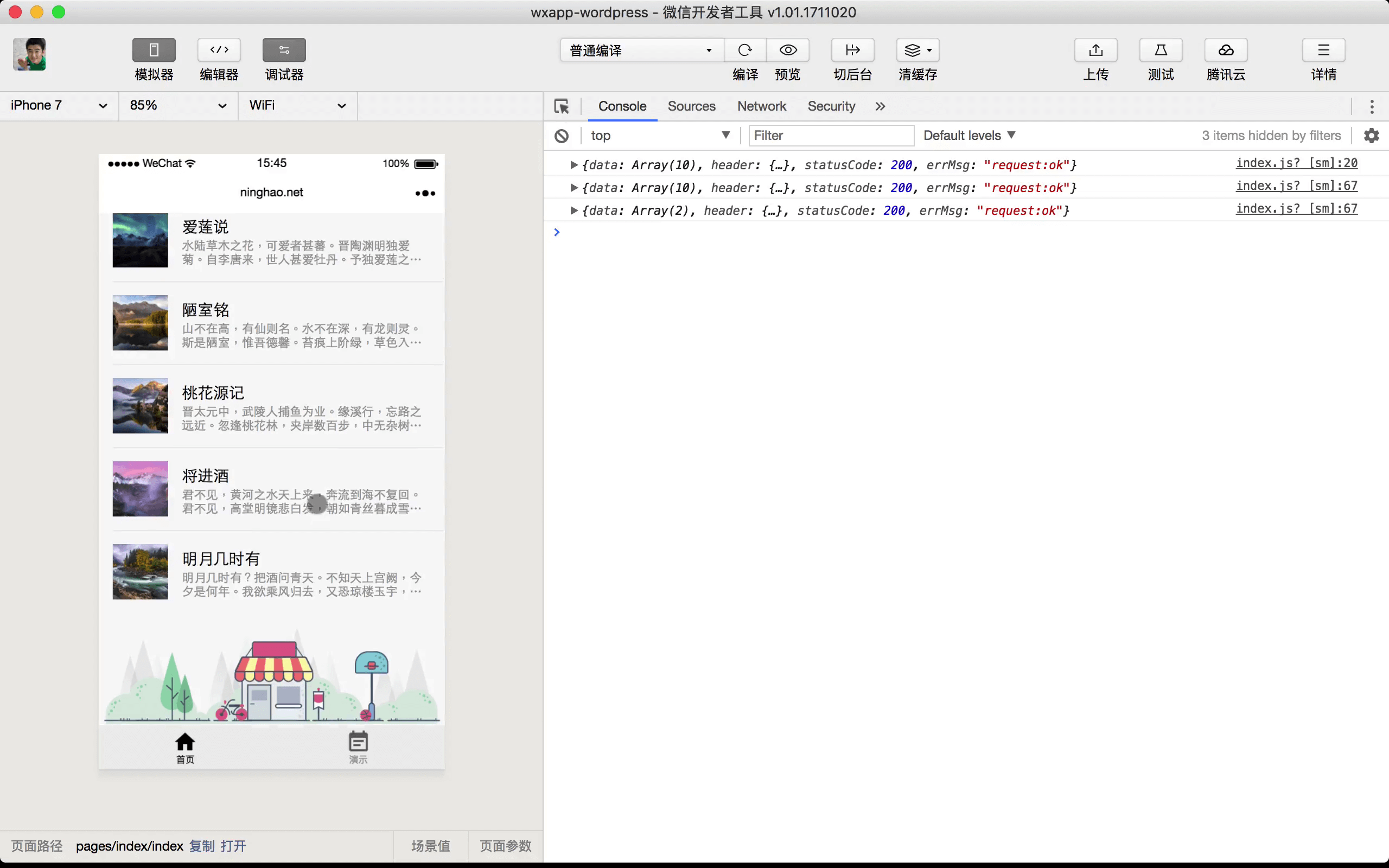
现在我们这个内容列表页面上有个 bug .. 没有要加载显示的内容以后,会在页脚这里显示一张图片 ..
我们再去下拉刷新一下 .. 完成以后 .. 虽然还有要加载显示的数据,但是现在已经在页底显示了这个图片 .. 而且在页面到底儿的时候,不会再触发加载新的内容 ..
回到项目 .. 打开 index 页面的主逻辑文件 ..
在 onLoad 这个方法里, 成功加载了内容以后, 我们可以设置一下 currentPage 的值,让它等于 1 ..
然后可以把 isEarth 的值设置成 false ..
复制一下这两个属性 .. 可以再找到 onPullDownRefresh 这里用的请求方法的成功回调里面 ..
同样去把 currentPage 设置成 1 .. 再把 isEarth 设置成 false ..
保存一下 .. 再到模拟器上试一下 ..
滚动页面 .. 会加载新的内容项目 .. 继续滚动 .. 没有需要加载的内容以后,会显示一个页脚图片 ..
再下拉刷新一下页面 ... 滚动页面 ... 到底儿的时候又会触发执行加载新的内容 ..