打开个人档案页面的视图文件 .. 先去设置一下这个页面的显示 .. 一组 view ,上面可以加上一个 profile .. 表示个人档案 ..
里面包装一个 view,上面加上 profile__content .. 它里面可以是页面上要显示的具体的内容 .. 比如可以有一个用户头像 .. 它应该是个 image 组件,给它再加上一个 profile__avatar 这个类 .. src 设置一下头像图片的地址 .. 给它绑定一个 user_avatar ..
下面再添加一个 view 上面加上 profile__item .. 表示档案页面上要显示的项目 .. 它里面包装一个小标签 .. 一个 view ,上面加上 badge .. 标签文字是 管理员 ...
可以再去调整一下小程序的首页 .. 打开这个 app.json ... 选中 pages/users/show .. 把它移动到第一个位置上 ..
在这个页面上会显示一个 管理员 小标签 ..
假设我们的应用里面的用户分成普通用户还有管理员,如果是管理员,可以在用户档案页面上显示一个 管理员 小标签 . 以后我们可能会修改这个地方,去显示更多的标签,比如用户可以是订阅者,或者作者等等 ..
它的下面再添加一个 view,加上 profile__item .. 在它的里面,可以绑定输出一个 user_nicename ,就是用户的名字 .. 或者如果没有要显示的名字,用户就是还没有登录 .. 可以显示一个 未登录 ..
下面再添加一个 view,profile__item ,在这个组件里绑定输出一个用户的电子邮件地址 .. 用 user_email 来表示 ..
在这个 profile__content 同一级别这里 .. 在它的下面再添加一个 view,上面加上 profile__action .. 里面包装两个动作按钮 ..
一个 view 加上一个 btn-area .. 然后它里面是个 button 组件 .. 加上 btn 这个类 .. type 是 primary .. 按钮上的文字是 退出 ..
复制一份 .. 再添加一个按钮 .. 按钮上的文字是 登录 ... 在后面我们会判断用户的登录状态,没登录显示登录按钮,登录以后显示这个 退出 按钮 ..
样式
下面可以再去设计一下这个页面的样式 .. 把这些样式直接放在小程序的主样式文件里 ..
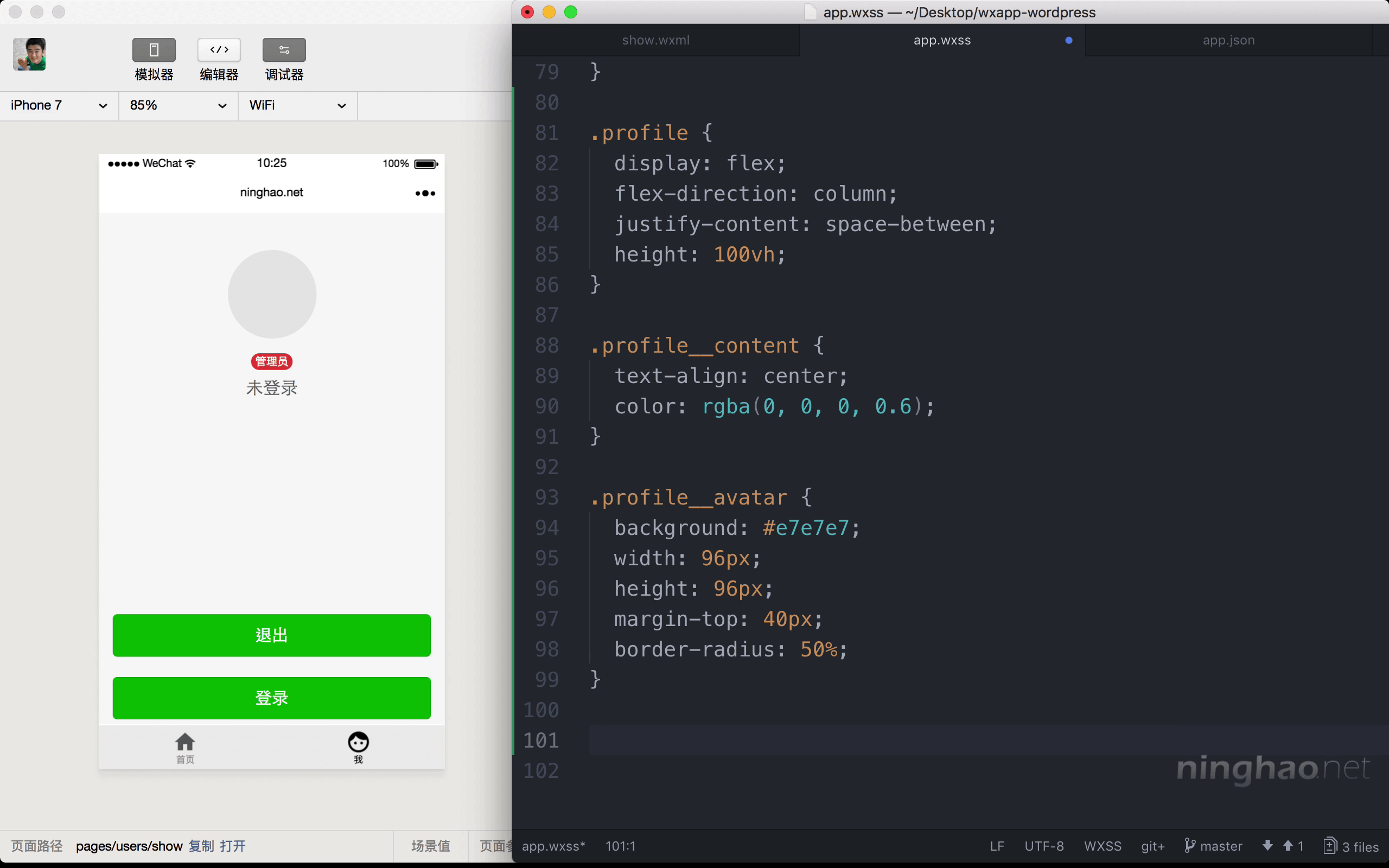
添加一个 .profile ... 把它的 display 设置成 flex ... flex-direction 设置成 column .. justify-content 设置成 space-between ..
可以再把这的 height 设置成 100vh ..
然后再去设计一下 .profile__content 的样式 .. 文字的对齐方式设置成 center .. 再用一个 color 设置一下文字的颜色 .. 用 rgba 来表示 .. 颜色是黑色 .. 不透明度是 0.6 ..
用户的头像上面有个 profile__avatar ... 先给它添加一个背景颜色 ,#e7e7e7 .. 再用 width 设置一上固定的宽度 .. 96px .. 再用 height 给它一个高度,值也是 96px ..
margin-top 设置成 40px .. border-radius 是 50% ..
最后再去设计一下 profile__action .. 给它的下边儿添加点外边距 .. 大小是 16 个像素 ..