在这个 PostItem 组件里面,标题的下面,再添加一个按钮 .. 用一组 button .. 按钮上的文字是 DELETE .. 按一下这个按钮可以删除掉当前内容项目 ..
这个删除的行为我们可以在 Posts 这个组件里面去定义一下 .. 在这个类组件里面,添加一个 onClickDeleteButton 方法 .. 它支持一个 id 参数 ..
然后在这个 onClickDeleteButton 里面,用一下 this.store 里的 dispatch 方法 .. 指派一个动作 .. 动作的 type,也就是类型是 DELETE_POST .. 动作里面还包含一个 id 属性 ..
Reducer
再打开应用里的 reducer .. 在 reducers 下面,打开 index.js ..
在 postsReducer 这里,再添加一种情况 .. 如果动作是 DELETE_POST .. 我们要 return 的就是,去掉被删除的内容项目之后的 state ..
用一下 state.filter .. 当前项目是 item .. 返回 action 的 id 不等于 item.id 的项目 .. 注意这个 filter 方法会返回一个新的数组 .. 它不会直接修改处理的数组 ..
redux 要求我们不能直接修改应用的 state,要根据动作,生成新的 state ,并且返回这个新的 state ..
组件
再回到 Posts 这个组件 ... 把这里定义的这个 onClickDeleteButton 这个行为交给 PostList 组件 .. 因为 PostList 组件只负责显示,所以它需要的数据还有行为,我们都可以在这个 Container 组件里面定义 .. 再用属性的方式传递给它 ..
添加一个 onClickDeleteButton .. 属性的值是 this.onClickDeleteButton ..
现在,这个 PostList 组件里面,除了 entities 属性以外,还会收到一个 onClickDeleteButton ..
然后在 PostItem 组件上面,
再给它也添加一个 onClickDeleteButton .. 一个箭头函数 .. 用一下 onClickDeleteButton 把 item.id 作为它的参数 .. 这里用的这个 onClickDeleteButton 函数是从 Posts 组件那里传递过来的一个属性 ..
再找到 PostItem 组件 .. 这个组件除了 entity 这个属性,还会收到一个 onClickDeleteButton 属性 ..
给这个 button 绑定一个 click 事件 .. 用一下 onClickDeleteButton ..
预览
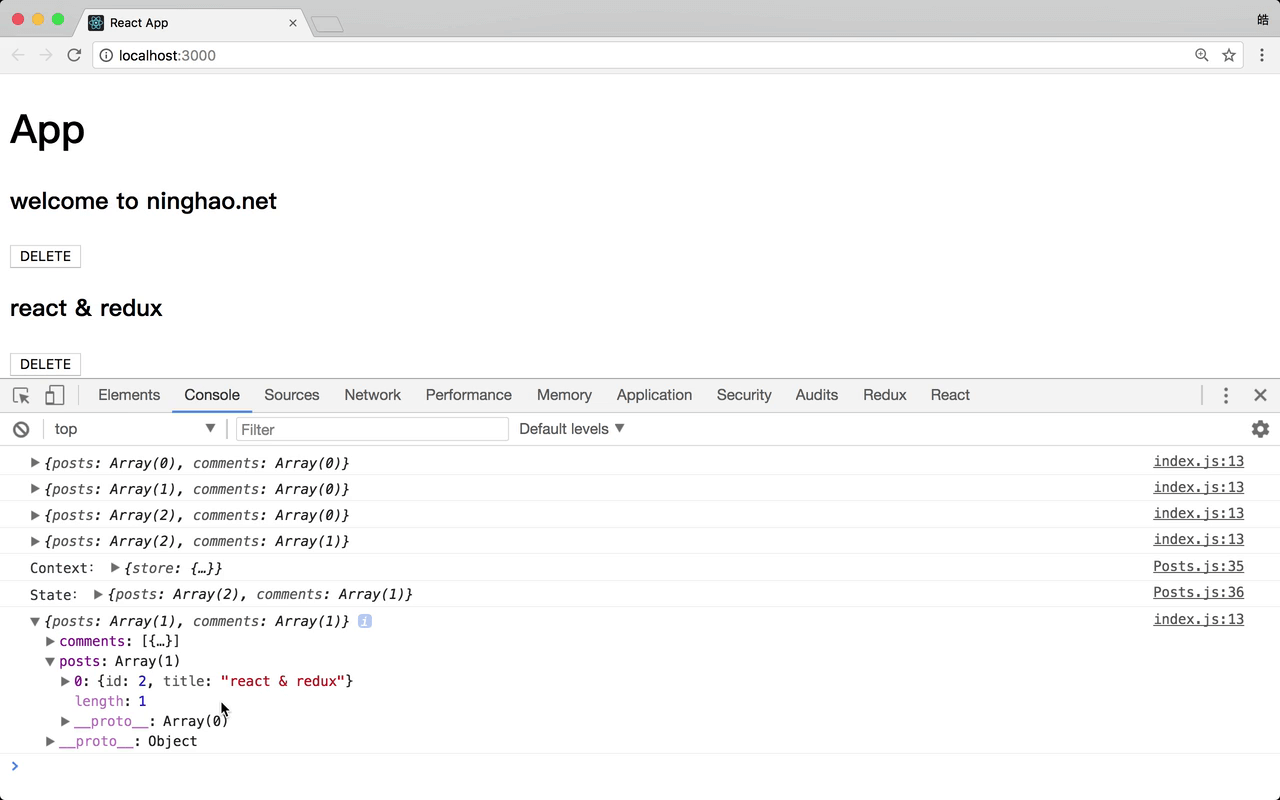
回到浏览器 .. 再试一下 ...
按一下某个内容项目下面的 DELETE 按钮 .. 这样应用会指派一个 DELETE_POST 这个动作 .. 把按钮所属的那个内容项目从 state 里面删除掉 ..
应用的数据有变化 .. 我们用 store 的 subscribe 订阅了这个变化,执行了一个 log 函数,它会把应用的新的 state 输出到控制台上 ..
注意它里面的 posts 这个属性里面,现在只剩下一个项目了 .. 删除之前,这里有两个内容项目 ..
现在应用的界面并没有什么变化 .. 下面我们会去解决这个问题。