现在我们需要一种方法可以把 store 传递给应用的所有的组件 ..
这样它们可以使用 store 的 getState 这个方法得到应用的数据.. 可以用 store 的 dispatch 指派动作等等 ..
下面我们要用的东西就是来自 react-redux 这个包里的 Provider ..
在 src/index.js 这里,先在文件的上面 .. 把 Provider 从 react-redux 里面拿出来用一下 ..
然后找到 render 方法 .. 这里我们要使用 Provider 这个组件包装一下应用里的这个 App 组件 ..
在这个 Provider 组件上添加一个 store 属性 .. 再把上面用 createStore 创建的 store 交给 Provider 的 store 这个属性 ..
这样我们就可以在应用的所有的组件上得到应用里的 store 了 ..
Posts
回到 Posts 组件 .. 在这个组件里,我们可以通过组件的 Context ,得到应用的 store .. 这里需要再去声明一下 ..
还得再去安装一个包 .. 先回到命令行工具 .. 在项目下面安装一个 prop-types ... yarn add prop-types ..
回到项目 .. 在文件的顶部 .. 导入 PropTypes .. 来自 prop-types ..
然后在 Posts 组件的下面,可以设置一下 Posts 组件的 contextTypes .. 一个对象 .. 里面要声明一下需要的 store 这个 context,就是用 Provider 组件传递过来的东西 ..
它的 PropTypes 是一个 object,表示 store 这个 context 的值是个对象 ..
因为 Posts 组件是个类组件,所以我们也可以这样写 .. 复制一下 ...
在类里面,添加一个 static 属性 .. 名字就是 contextTypes .. 里面把 store 的 PropTypes 设置成 object .. 这样也可以 ..
在这个类里面,再添加一个 constructor 方法, 它是类的构造函数 ... 组件都会有一个 props 属性 .. 第二个参数是一个 context 属性 ..
里面先用一下 super(props)
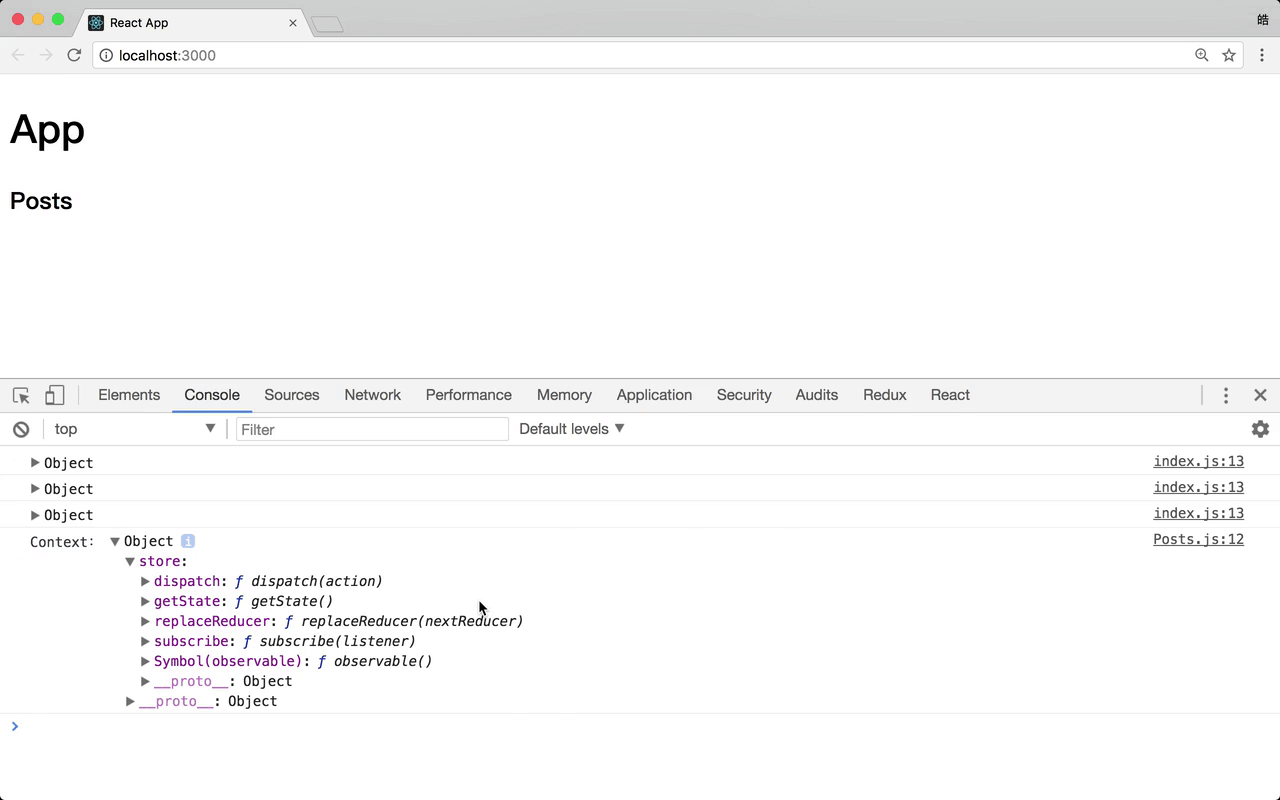
然后我们可以在控制台检查一下 context 里面的东西 ..
回到浏览器 .. 打开控制台 .. 你会发现组件的 context 里面有个 store ..
再回到项目 .. 继续试一下 .. 这里再输出应用上的 State .. 可以用一下 context.store 上面的 getState 这个方法得到应用的数据 ..
再回到浏览器 ...
控制台上会输出应用上的 State ... 就是应用里的数据 ..