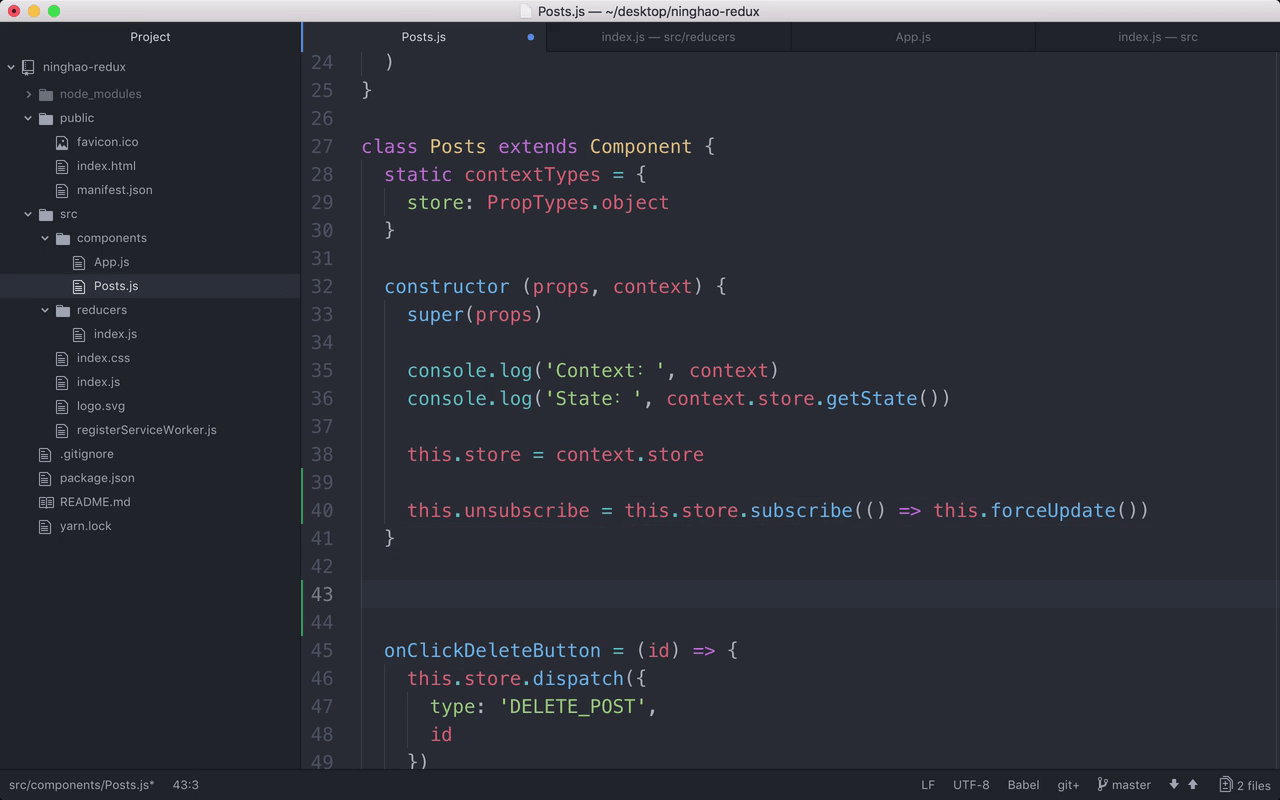
现在删除了应用里的内容项目,应用的界面并没有什么变化 .. 回到项目 .. 在 Posts 组件的 constructor 里面 ..
用一下 this.store.subscribe 这个方法去订阅一下应用数据的变化 .. 如果有变化,我们就执行一下 this.forceUpdate .. 这个方法可以强制组件重新渲染 ..
这个 subscribe 方法会返回一个 unsubscribe .. 把它再放在这个组件里面 .. this.unsubscribe ..
然后添加一个 componentWillUnMount .. 组件要被卸载的时候会执行这个方法 .. 这个时候,我们再用一下 this.unsubscribe 这个方法 ...
预览
回到浏览器 .. 再试一下 ..
按一下内容项目下面的 DELETE .. 删除了内容项目,应用的 State 发生了变化 .. Posts 组件里面订阅了这个变化 .. 强制组件重新渲染 ..
所以,这回应用的界面上就不会再显示被删除的内容项目了 ..