框架里面定义的路由,是在 start 目录下面的 routes.js 这里 .. 你会发现这里已经定义好了一条路由,就是这个 / ,它表示应用的根 ..
这个路由没有处理器 .. 它直接用了一个 render 方法,返回了应用里的一个视图,这个视图的名字是 welcome .. 应用里的视图是在 resources .. views 目录的下面 .. 应用的根这个路由用的就是这里的 welcome.edge 这个视图 ..
get
定义路由的时候可以使用跟 http 的请求对应的方法 .. 就是你想定义一个支持 http GET 动作的请求,就可以使用一个 get 方法去定义这个路由 .. 要定义一个支持 http POST 动作的请求,可以使用一个 post 方法去定义路由 ..
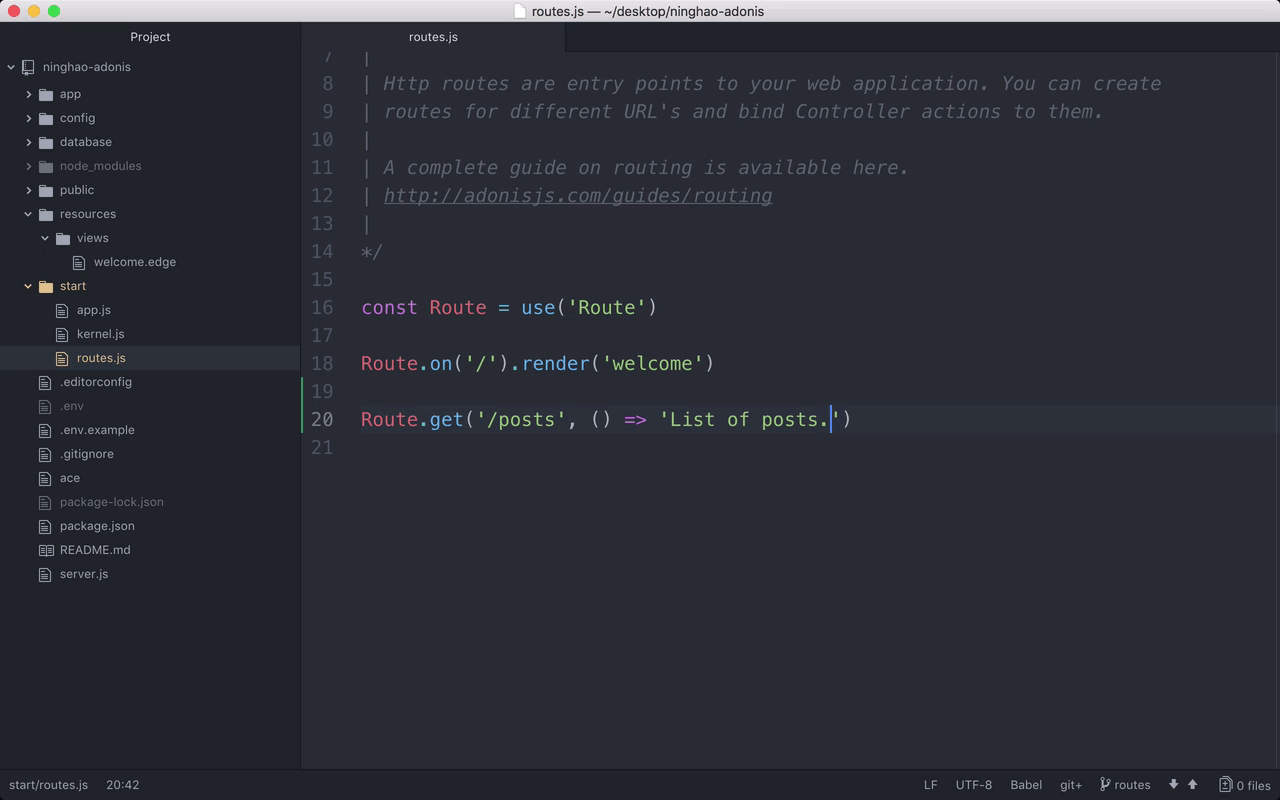
比如我要定义一个可以返回内容列表的路由 .. 用一下 Route.get .. 路由的地址是 /posts .. 这里的 posts 表示的就是一组内容 .. 或者一组帖子之类的东西 ..
方法的第二个参数是路由的处理器 .. 就是,如果用户使用 http 的 get 方法请求这个 /posts 地址的时候,我们的应用应该怎么处理这个请求,最简单的反应就是直接请求一个字符串 .. 这里用一个箭头函数 .. 箭头右边的东西就是函数返回的值 .. List of posts .
现在,如果有用户请求 /posts 这个地址,我们的应用就会给用户响应一个 List of posts.
这里我们说的用户其实指的就是客户端 .. client ... 客户端可以是一个浏览器 .. 一个前端 应用 .. 或者移动端的应用等等 ..
现在我们需要一个 REST 客户端,去测试在应用里面定义的路由 .. 比如可以使用 Postman .. 或者 Insomnia ..
我用的是 Insomnia ..
配置一个请求 .. 方法选择 GET .. 请求的地址就是 localhost:3333 ,这个是应用默认在本地开发的时候服务器的地址 .. 后面加上 /posts .
发送一下这个请求 ..
在右边,会显示服务端响应回来的数据,这里就是一串文字,List of posts ...
这个文字就是在应用的 /posts 这个路由的处理器里面要返回的东西 ..