Route formats,是路由格式 .. 在定义路由的时候你可以设置可以使用的格式 .. 比如 json,html 等等 .. 然后在路由的处理器或者控制器的方法里面,我们可以判断用户请求的路由格式 .. 然后根据不同的格式,做出不同的响应 ..
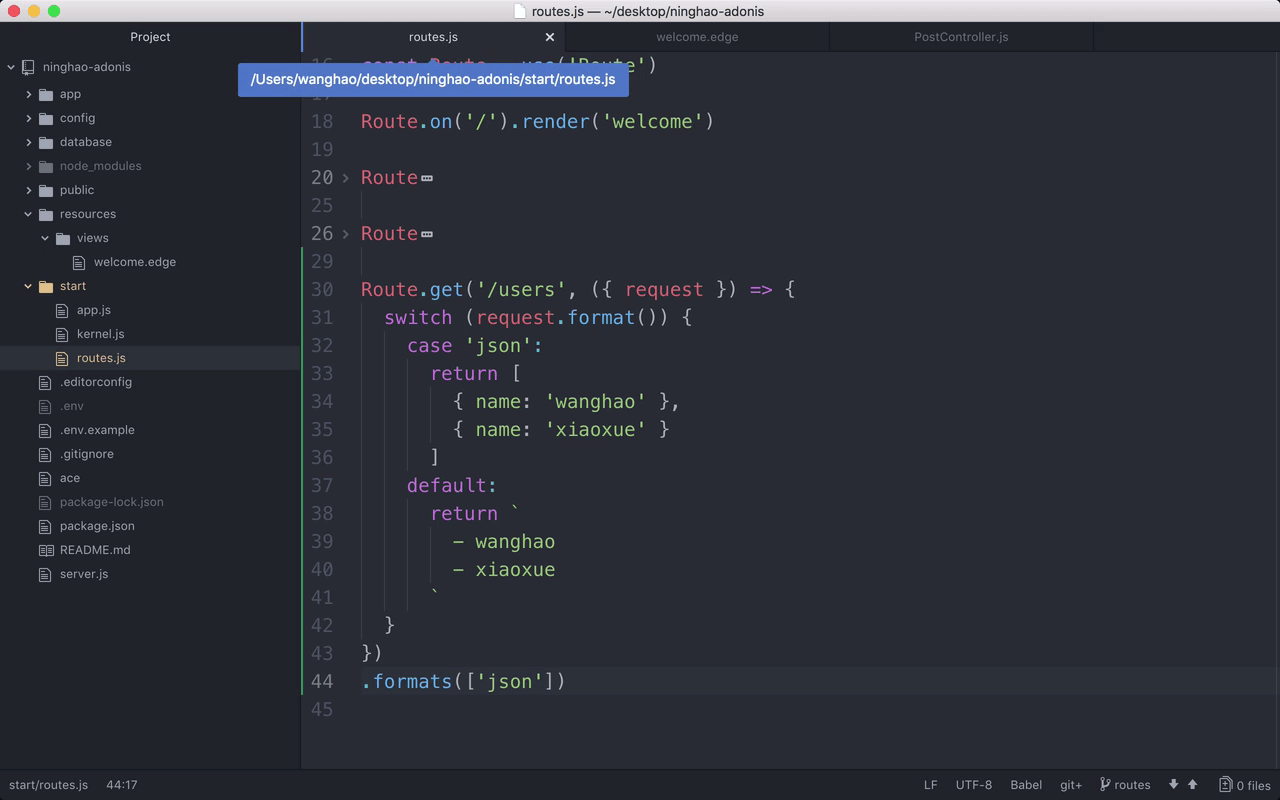
在 routes.js 里面,定义一条路由 .. 地址是 /users .. 再给它添加一个处理器 .. 我们在处理器里需要用到 request ..
里面可以用一个 switch .. 判断一下 reqeust.format() .. request 的 format 这个方法可以返回路由地址里面用的格式 ..
添加一种情况 .. 如果格式是 json .. 可以 return 一组数据 .. 这种数据在响应给客户端的时候会被转换成 json 格式 ...
再添加一种 default .. 就是默认的情况 .. 可以 return 两行文字 ..
在定义的这个路由的时候,需要再用一个 formats 方法,设置一下路由支持的格式 .. 一个数组 .. 里面添加一个 json ...
再到客户端这里试一下 .. 用 get 方法,请求一下 users 这个地址 .. 请求的时候没有设置路由格式 .. 所以服务端响应回来就是普通的文字 ..
再试一下 .. 在请求的地址里面,加上一个 .json ...
这回返回来的就是一组 json 格式的数据了 .. 如果要强制请求的时候设置路由格式 .. 可以给这个 formats 方法的第二个参数设置成 true ... 在格式这里,再添加一个 html ..
回到客户端 .. 请求一下 users .. 这次会返回 404 状态码 ..
再试一下 .. 地址里添加一个 .json .. 会返回一个 json 数据 .. 再把格式换成 html 试一下 ... 这次返回的是普通的文字 ...