定义路由的时候,可以在路由地址里面添加一些参数 .. 在路由的处理器里面,我们可以得到地址里的参数的值 .. 这样我们就可以根据这些参数的值,动态地去做出响应 ..
比如根据用户请求的地址里的内容的 id 号,到数据库里查询出对应的内容,再把内容响应给用户 ..
在 routes.js 里面,再添加一条路由 ... Route.get .. 地址是 posts .. 在这个地址里再添加一个 id 参数 .. 参数的名字的前面都有一个冒号..
现在这个 id 参数是个必填的东西 .. 如果让参数变成可选的 .. 可以在名字的后面再加上一个 ? 号 ...
一个路由处理器 .. 这个处理器接受一个 context 参数 .. 它是个对象,里面的东西就是跟请求相关的一些信息 .. 比如在处理器里面,我需要 context 里的 params .. 就是请求的地址里的参数 ..
这里可以直接把 params 从对象里解构出来 ..
然后 return 一个字符模板 .. You're watching post .. 再加上 params 里面的 id ,地址里的所有的参数都在 params 里面 ..
Route.get('/posts/:id', ({ params }) => {
return `You're watching post ${ params.id }`
})
下面再到客户端去试一下 ..
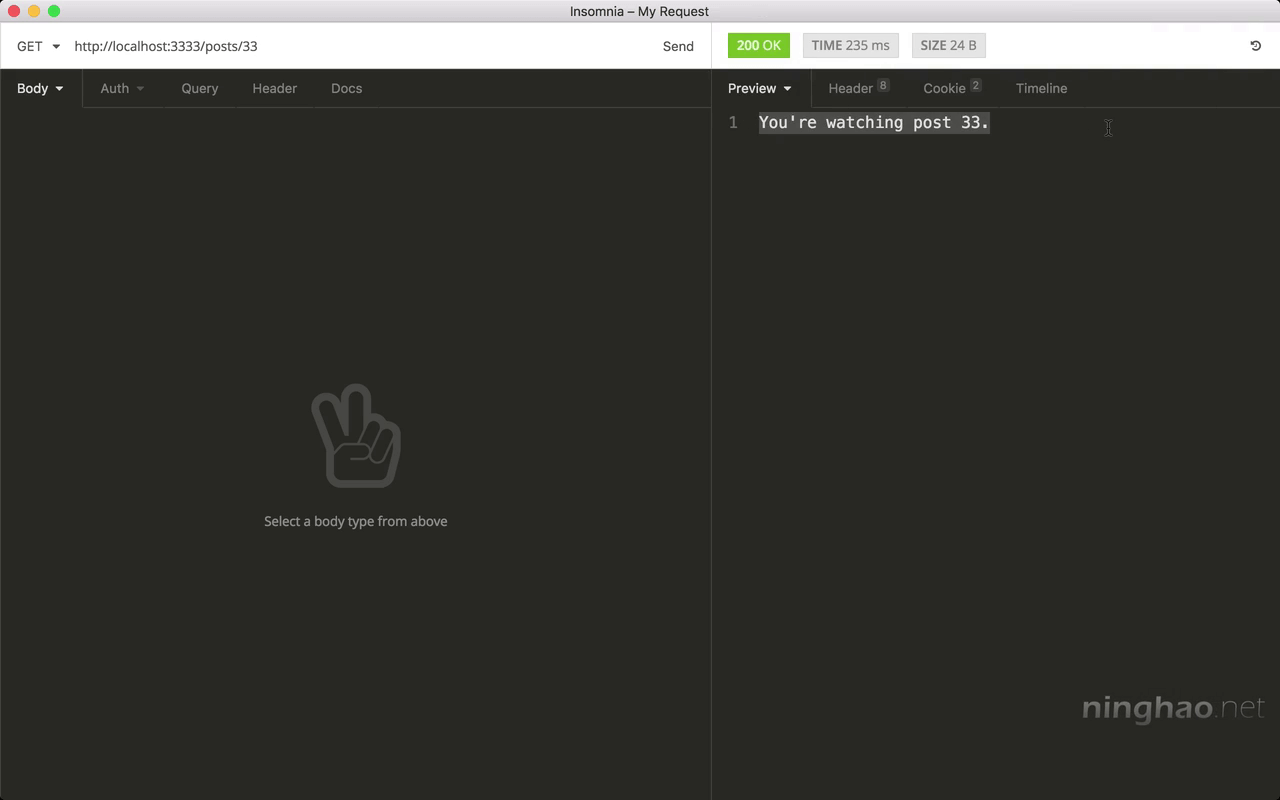
配置一下请求 .. 请求的方法是 GET .. 地址是 posts .. 斜线,后面再加上一个 id 参数的值 .. 随便输入一个数字 .. 发送一下请求 ..
这次服务端那里返回的文字是 You're watching post 后面带着请求地址里面的 id 参数的值 ...