在这个 PostController 里面,我们可以再根据资源的习惯用法,去创建一种对应的方法 .. 现在这里已经有了一个 index 方法,请求资源列表的时候可以使用这个方法来处理 ..
store
创建资源的请求,可以使用控制器里的 store 方法来处理 .. 这里再添加一个 store ..
在这个方法里面返回一串文字 .. Post has been created.
show
显示单个资源,用的控制器方法的名字一般叫 show .. 在控制器添加一个 show 方法 .. 把 params ,就是路由地址参数从方法的 context 对象参数里面拿出来 ..
方法可以先 return 一串文字 .. 直接复制一下 routes.js 里面定义的这条路由的处理器里面的这行代码 .. 这条路由现在可以使用 PostController 的 show 方法来处理 ..
update
更新资源,用的是资源控制器里的 update 这个方法来处理 .. 在这个 PostController 里,添加一个 update ..
更新资源需要用到资源的 id ,这个 id 会在地址参数里面 .. 先把地址参数从 context 里面解构出来 ..
然后在方法里 ... return 一串文字 .. Post ${ params.id } has been updated.
在真正的应用里面,我们需要根据地址里的 id 参数的值,从数据库里找出对应的资源,再把用户发送过来更新数据放在这个资源里面保存起来 ..
destroy
再创建一个 destroy 方法 ... 它处理的就是删除资源的请求 .. 方法里面同样需要资源的 id .. 先 params 解构出来 ..
然后在方法里 return 一串文字 ... Post ${ params.id } has been removed.
create
创建资源可能需要我们提供一个表单 ... 添加一个 create 方法 .. 方法要做的事就是返回一个创建资源用的表单 .. 这里为了简单,我们直接返回一串文字 .. Create post.
edit
下面可以再添加一个 edit 方法 .. 方法里面需要用到资源的 id 号 .. 可以先把 params 解构出来 .. 这个 edit 做的事就是根据路由地址里的资源的 id 号 .. 从数据库里查询出这个资源 ... 把它们填充到编辑资源用的表单上 .. 这样用户可以通过这个表单,去修改资源的数据 .. 提交编辑请求 .. 会用控制器里的 update 方法来处理,在这个 update 方法里,可以得到更新之后的资源,把它们再存储在数据里 ..
这里我们先让 edit 方法简单的返回一串文字 .. Editing post ${ params.id }
路由
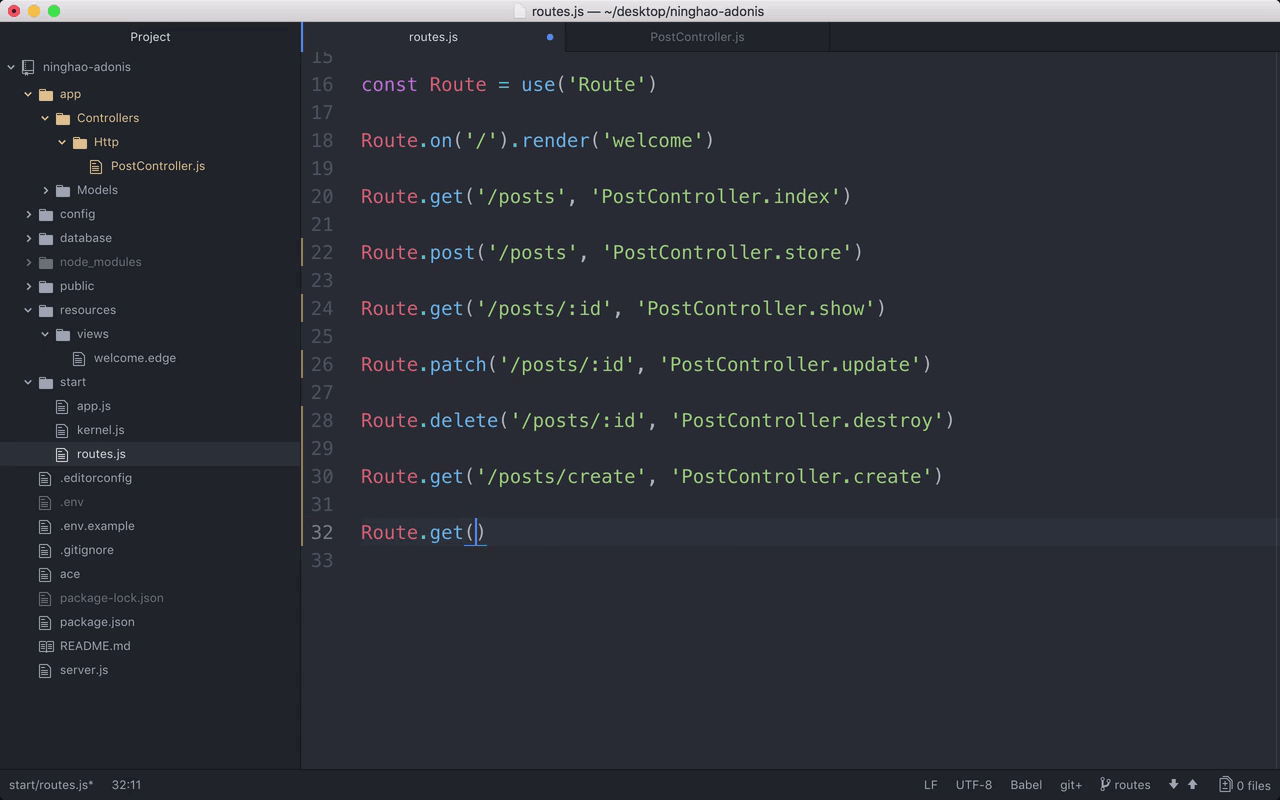
回到 routes.js .. 修改一下定义的这些路由 .. get 资源名加 id ,可以用资源控制器里的 show 方法来处理 .. post 资源名这个地址的路由是创建资源用的,可以使用控制器里的 store 方法来处理 ..
patch 资源名加 id ,使用 PostController 里的 update 来处理 ..
delete 资源名加 id,要使用控制器里面的这个 delete 方法处理 ..
再添加两条路由 .. Route.get('/posts/create') .. 让它用一下 PostController 里的 create 方法来处理 ..
再添加一个 Route.get .. /posts/:id/edit ... 这条路由可以用一下 PostController 里的 edit 方法来处理 ..
测试
再到客户端去试一下 .. 先 get 一下 posts 地址 .. 返回的是资源的列表 ..
再把 Http 方法换成 post,请求一下 posts 地址 .. 返回的是 Post has been created.
然后再把 get 方法 .. 请求一下 posts ,后面加上一个 id 号 .. 请求用的是控制器的 show 方法来处理,返回的是 You're watching post ${ params.id }
再用 get 方法请求一下 posts ,后面加上一个 create .. 这个请求应该返回创建资源用的表单 ..
现在这里显示的是 You're watching post create . 这个是因为我们定义的路由有重叠的部分 ..
回到定义路由的地方 .. 把这个 posts/create .. 放在这个 get posts:id 的上面 ..
再回到客户端试一下 ..
这次会返回的文字是 ,Create post .. 它是控制器里的 create 方法返回的东西 ..
再 get 一下 posts ,资源 id .. 再加上 edit .. 这次返回的是 Editing post ,后面是资源的 id 号 ..
再试一下 patch 方法 ... 请求一下 posts .. 加上一个资源的 id 号 .. 返回的是 Post ${ params.id } has been updated. 这个是更新资源的请求 ..
最后再试一下删除资源 .. 用的方法是 delete .. 地址是资源的名字,加上要删除的资源的 id 号 ..
在服务端那里,返回的是 Post x has been removed. 这串文字是控制器的 destroy 方法返回的 ..