如果我们打算为应用再配一个前端应用, 那我们的后端应用可以只负责接口部分,就是只为前端应用提供数据或者前端发过来的数据 ..
这样应用的路由部分是在前端那里处理的 .. 所以后端这块只定义接口的路由就行了 .. 这样我们可以定义一个 wildcard route .. 通配类型的路由 ..
让它把所有的请求交给一个视图 .. 因为前端应用通过就是一个 Spa,single page application ,单页面应用 ..
这个路由可以这样 .. 用一下 Route 的 any .. 地址用一个 * 号表示 .. 它代表的就是所有的东西 .. 然后是个路由处理器 .. 把 view 从 context 里面解构出来 .. 返回的是 view.render('welcome') ..
welcome 是个视图的名字,你可以把它设置成其它的,这个视图的上面应该包含前端应用需要的资源 ..
在应用里,你仍然可以定义其它的路由 .. 这些路由在这个 wildcard 路由的上面去定义 ...
回到客户端,再试一下 .. 先请求一下之前定义的路由 .. 仍然可以显示原来的内容 .. 因为这些路由都是在 wildcard 路由的上面定义的 ..
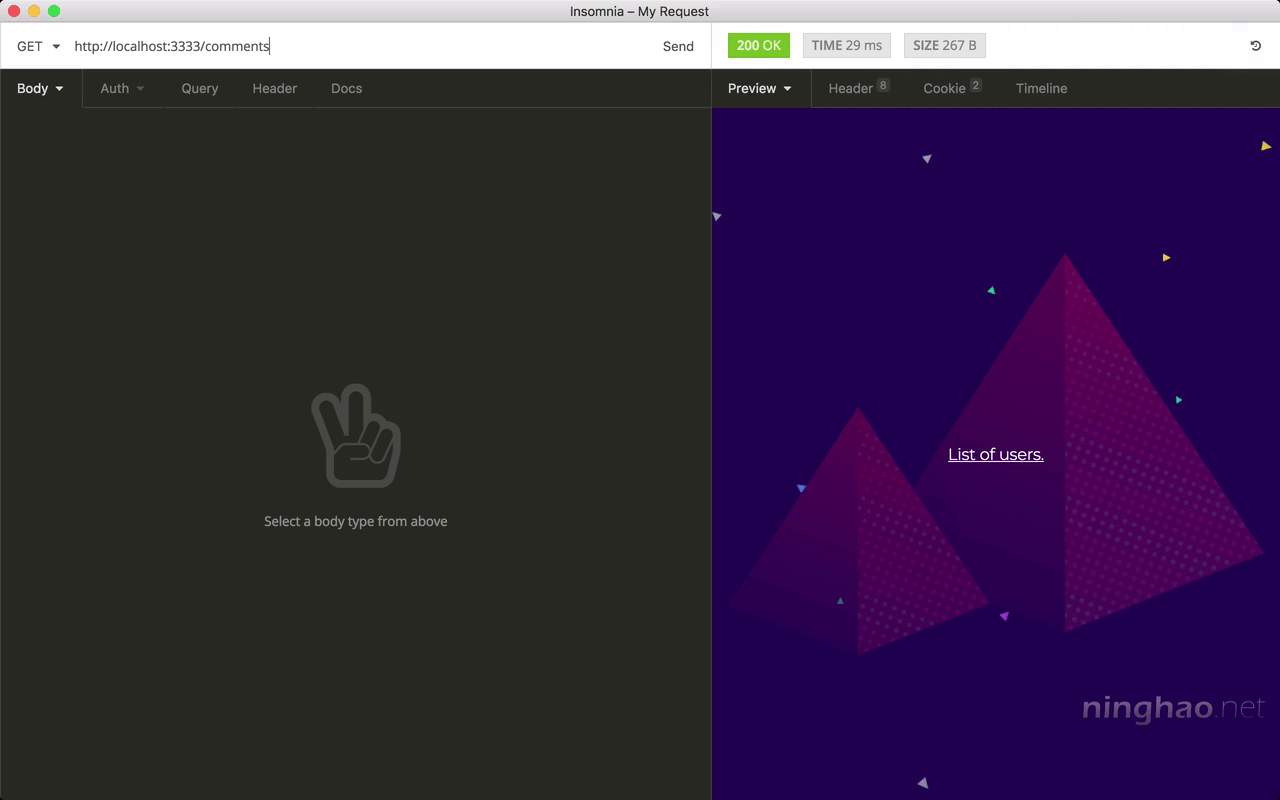
现在我们再访问一下没有单独定义的路由地址 .. 比如 comments .. 返回的是应用里的 welcome 这个视图 ..
再试一下 .. 比如 packages .. . 同样返回的是应用的 welcome 视图 ...