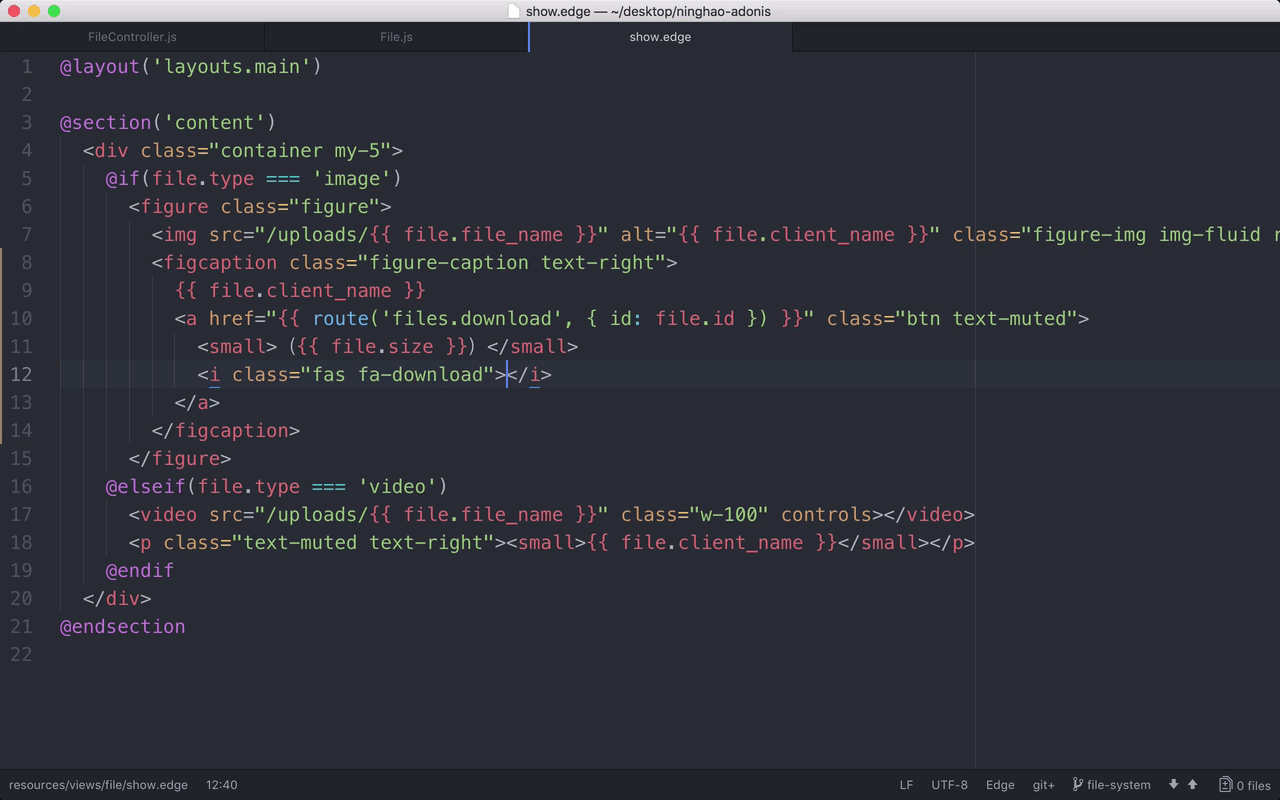
打开一个文件页面 ... 在这个文件名的右边我们可以添加一个下载按钮,可以用来下载页面上当前显示的文件 ... 回到项目,先找到 file.show 这个视图 .. 它就是文件页面使用的视图文件 ..
先在视图上添加一个下载小图标 .. 先添加一个链接 ... 上面加上 btn text-muted ... 链接的地址可以用一个 route 方法,路由的名字是 files.download ... 需要一个 id 参数 ... 对应的值是 file.id ..
一会儿我们再去定义这个路由还有它的处理方法 ..
小图标前面可以先添加一个文件尺寸 .. 一组 small 标签 .. 一个括号 ... 里面绑定一个 file.size .. 小图标用一个小 i 标签 .. fas.fa-download ... 这个小图标是 font awesome 提供的 ..
复制一下,可以再把这个小图标放在下面这个 video 元素下面的这个文件名的下面 ...
预览
回到浏览器,可以预览一下 ... 刷新一下这个文件页面 .. 现在文件名的右边儿会显示一个下载小图标 ...