打开 Files ,文件列表页面 .. 之前我们用给项目安装的 filesize 这个包提供的功能,格式化了一下文件尺寸的显示格式 ..
打开 FileController .. 找到它的 index 方法 .. 这里我们用了一个 map ,循环处理了每个文件数据里的 size 属性 ..
有个更好的方法,就是可以使用模型的 Getter 方法 .. 先去掉这个 map 方法 ... 回到文件列表,再预览一下 .. 现在文件尺寸又会使用字节单位 ..
再回到项目 .. 找到 File 模型 ..
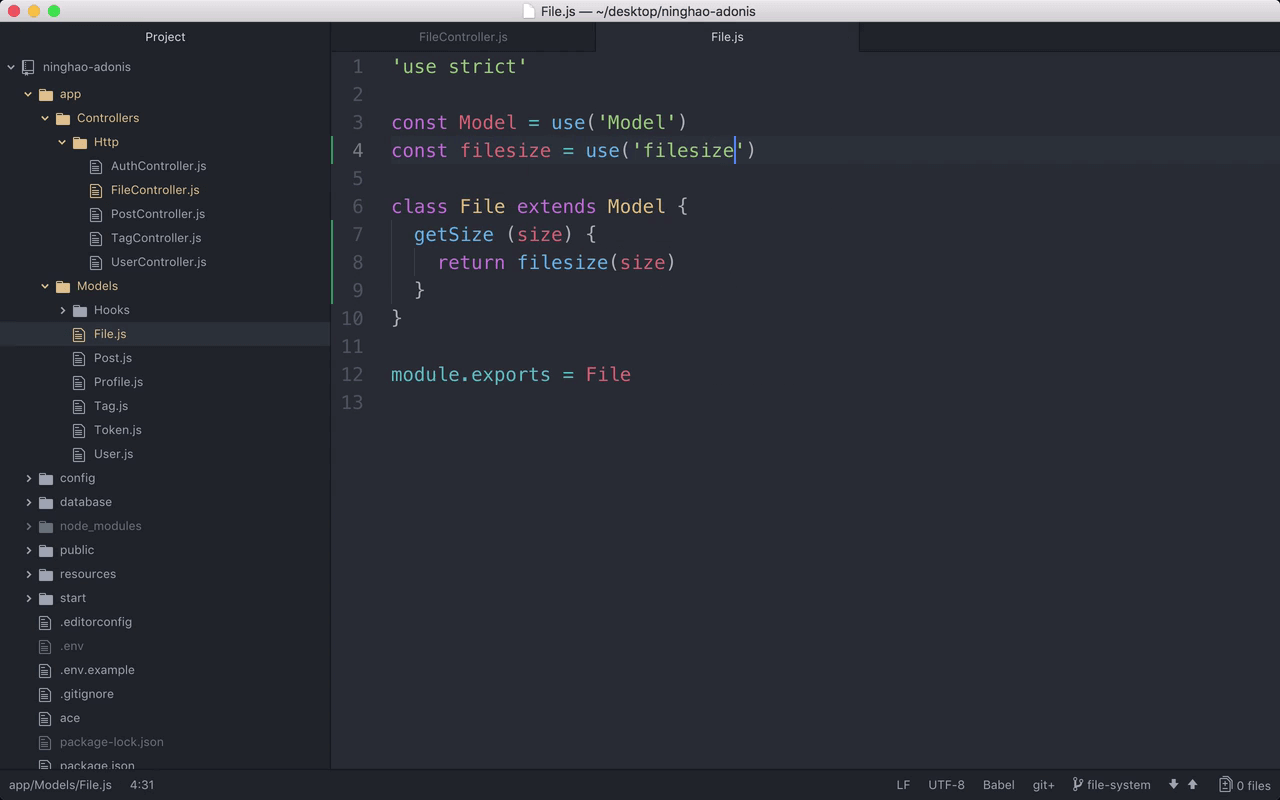
模型里的 Getter 方法的名字可以使用 get 开头 .. 后面加上数据记录字段的名字 .. 比如文件尺寸是在 size 里面存储的 .. 所以这个 Getter 方法的名字就可以是 getSize ...
方法接收一个 size 参数 ... 它的值就是数据记录里的 size 字段存储的东西 ..
方法 return 的东西是,用一下 filesize 方法,处理一下这个 size ...
然后在文件的顶部可以导入这个 filesize ... 它是我们之前给项目安装的一个 package ...
回到浏览器,再预览一下 ... 刷新一下这个列表页面 .. 你会看到,文件的尺寸会使用格式化之后的样子 ...