路由的处理方法里面可以带参数,这样在方法里面我们就可以根据参数的值去做一些事情,比如从数据库里找出对应的数据记录 ..
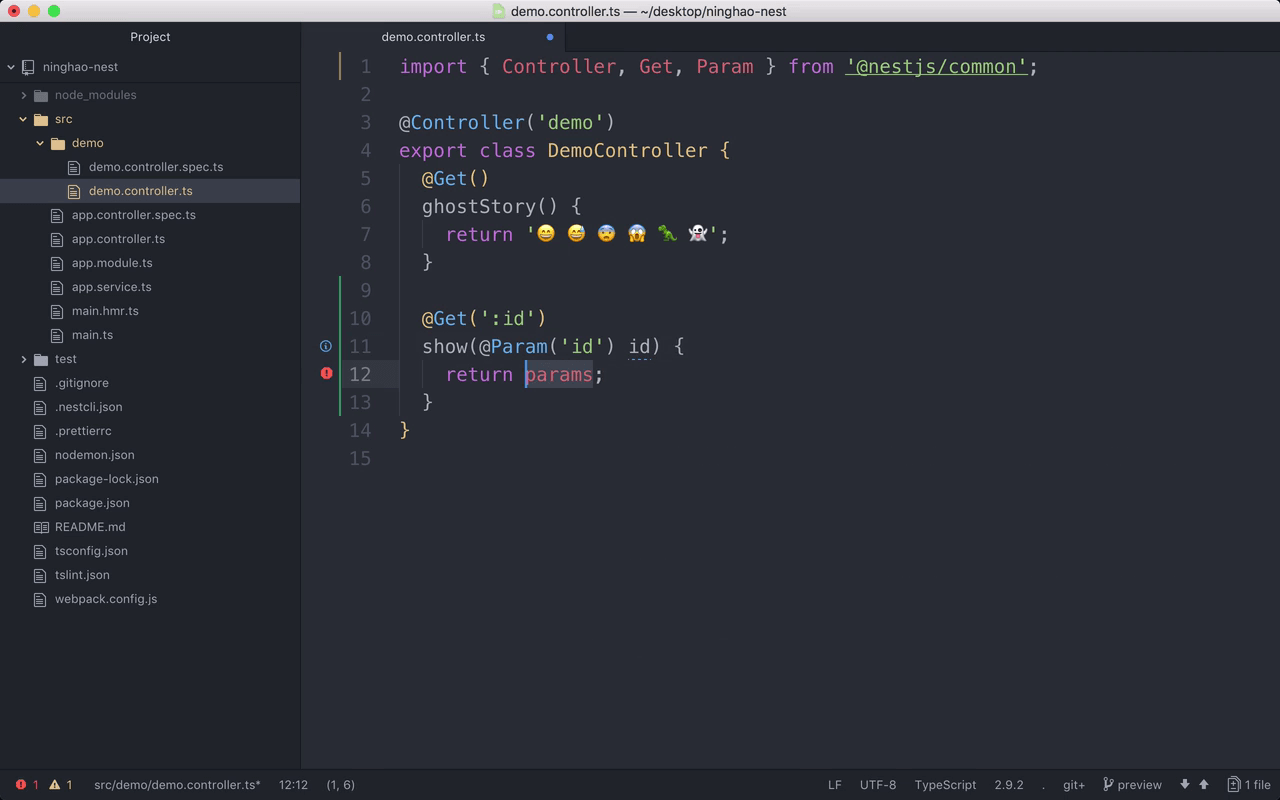
在这个 Demo 控制器里再定义一个路由方法 ... 用一下 @Get 装饰器 .. 支持一个叫 id 的参数 .. :id 表示的就是路由地址里的一个参数 ..
方法的名字是 show ... 这个方法里面可以接收一个 params 参数 .. 这个参数要用 @Param 装饰器装饰一下 .. @Param() params ...
这样在这个 show 方法里面,它的 params 参数里的东西就是路由地址里的一些参数的值 .. 我们可以直接返回这个 params ..
然后再从 @nestjs/common 这个包里把这里需要的 Param 拿出来用一下 ..
回到浏览器 ... 访问一下 demo/ 后面加上一个参数值, 比如数字 1 ..
响应回来的东西是在 DemoController 里的 show 方法返回的东西 .. 这里就是 params 里面的值 ..
你会发现,这个 params 里面有一个 id 参数,对应的值就是路由地址上的数字 1 ...
再试一下 ... 访问一下 demo/3 ... 返回的数据里面 .. id 的值就会是 3 ...
如果在路由的处理方法里面只需要某个参数的值 .. 可以这样 .. 把需要的参数的名字交给 Param 装饰器 .. 然后 show 方法的参数可以换成 id ,这样在方法里, id 表示的东西就是路由地址里的 id 参数的值 ..
修改一下方法返回的东西 .. id: .. 后面再加上 id 参数的值 ...
再去预览一下 ... 刷新一下页面 .. 现在页面会显示一个字符串 .. 上面的这个数字就是路由地址里的 id 参数的值 ...