前面我们在项目下面执行了一个命令 ... npm run start .. 这行命令可以启动应用,这样在浏览器上可以访问到我们的应用了 ..
这个命令是是在项目的 package.json 里面定义好的 .. 打开这个文件看一下 .. 在 scripts 里面的东西都可以使用 npm run 来运行 .. 这里有个 start ... 具体它执行的是用了一个 ts-node 运行了应用里的 main.ts ..
因为 nest 项目里用了 TypeScript,它其实就是 JavaScript,只不过是给 JavaScript 提供了一些额外的功能,比如类型检查之类的东西 ..
TypeScript 最终会被编译成普通的 JavaScript 代码 .. 在开发环境里面,我们可以直接使用 ts-node 运行 TypeScript ,不需要编译 ..
应用的代码会放在 src 这个目录的下面 .. 你会发现里面有些 .ts 扩展名的文件,这种文件就是 TypeScript 文件的扩展名 ..
main.ts 是应用的入口文件... 它里面会使用 NestFactory 上的 create 方法创建一个应用的实例 .. 在创建应用实例的时候交给它了一个模块,名字是 AppModule ..
模块
这个模块是 app.module.ts 文件里面定义的 ..
在 nest 应用里面,我们可以用模块划分应用的功能 .. 每个模块里面都可以有自己的一些东西,比如控制器,Provider 等等 .. 可以单独给模块创建一个目录,然后把相关的东西都放在这个模块目录里面 ..
现在我们的应用里面只有一个模块,就是这个 App 模块 ..
@Module 是个 Decorator .. 就是装饰器 .. 装饰器的前面都有一个 @ 符号... 装饰器就是给类,属性,方法等等添加一些额外的功能 ..
这个 @Module 装饰的就是下面的这个 AppModule 类 ..
这个模块里面包含一个控制器,AppController ... 还有一个 provider .. 叫 AppService ...
Provider
先看一下这个 AppService .. 打开 app.service.ts ..
在 nest.js 应用里面,provider 要使用 @Injectable 这个装饰器装饰一下 ... 这个装饰器里包含了一些东西,这样 nest 就知道它装饰的东西就是一个 provider .. 像 service,repository,factory,还有 helper 这些东西都可以看成是 provider ..
这个 provider 是个 service ,名字是 AppService ... 里面有一个叫 root 的方法,它的作用就是简单的返回一个字符串 .. Hello World ..
方法名字后面的这个冒号 string,它的意思就是,这个方法返回的值的类型应该是个 string,就是字符串 .. 如果方法返回的其它类型的东西,TypeScript 就会给我们提示 .. 比如把它换成一个数字类型的值 ..
在我的 Atom 编辑器上安装了 atom-typescript 这个包 .. 这里会出现提示 .. 3 不能作为字符串类型的值 ..
控制器
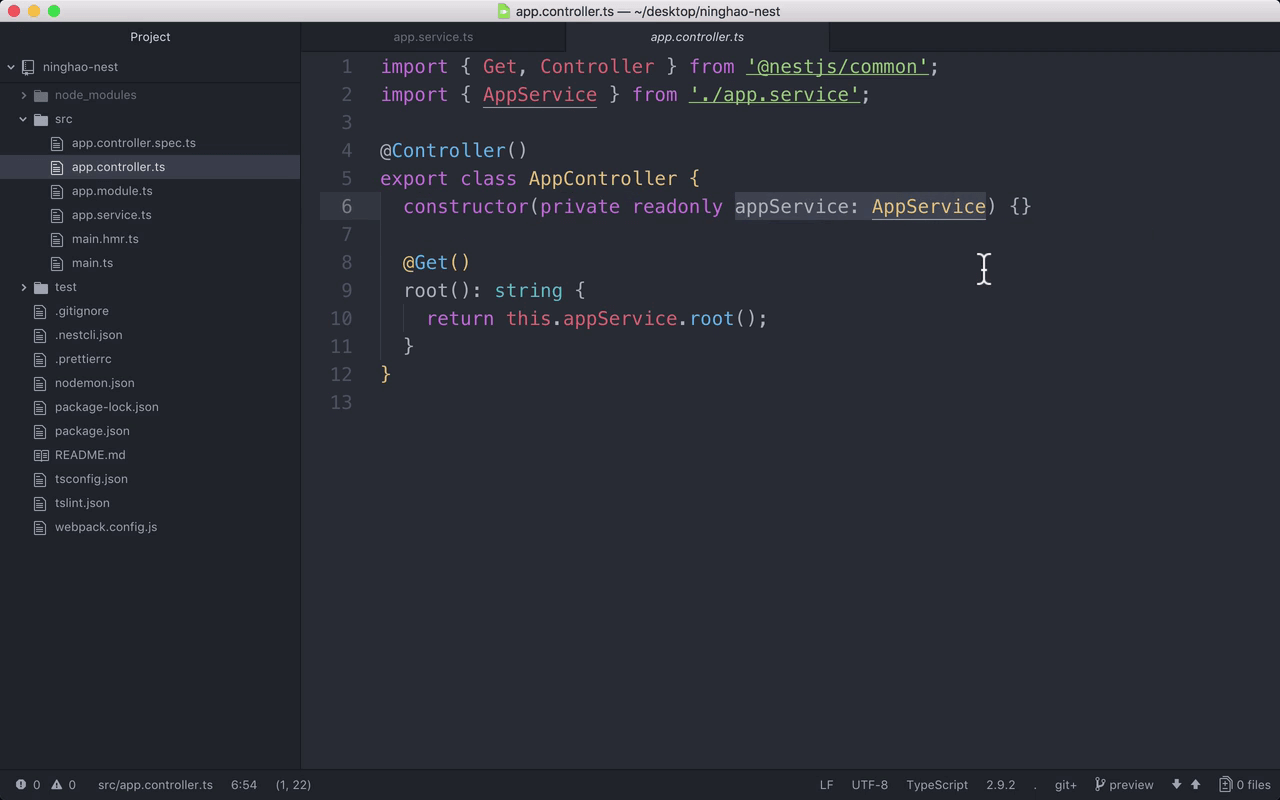
app.module 里面有个 app.controller 控制器 .. 打开 app.controller.ts .. 在 nest.js 应用里面,控制器是个类,这个类要使用 @Controller 这个装饰器 ..
在这个类的 constructor,构造函数里面,注入了一个依赖,就是 AppService,这样在这个类里面,我们就可以使用 AppService 里面定义的一些方法去做一些事情了 ..
这个类的 root 这个方法的上面使用了一个 @Get 装饰器,它返回的是字符串类型的值 .. 这个 @Get 装饰器就是定义了 GET 类型请求的处理方法 ..
这个 root 方法里面,用了一下 AppService 里的 root 这个方法 .. 在 AppService 里面,这个方法返回的就是 Hello World .. 这也就是我们在访问应用的根的时候,页面上显示的 Hello World ..