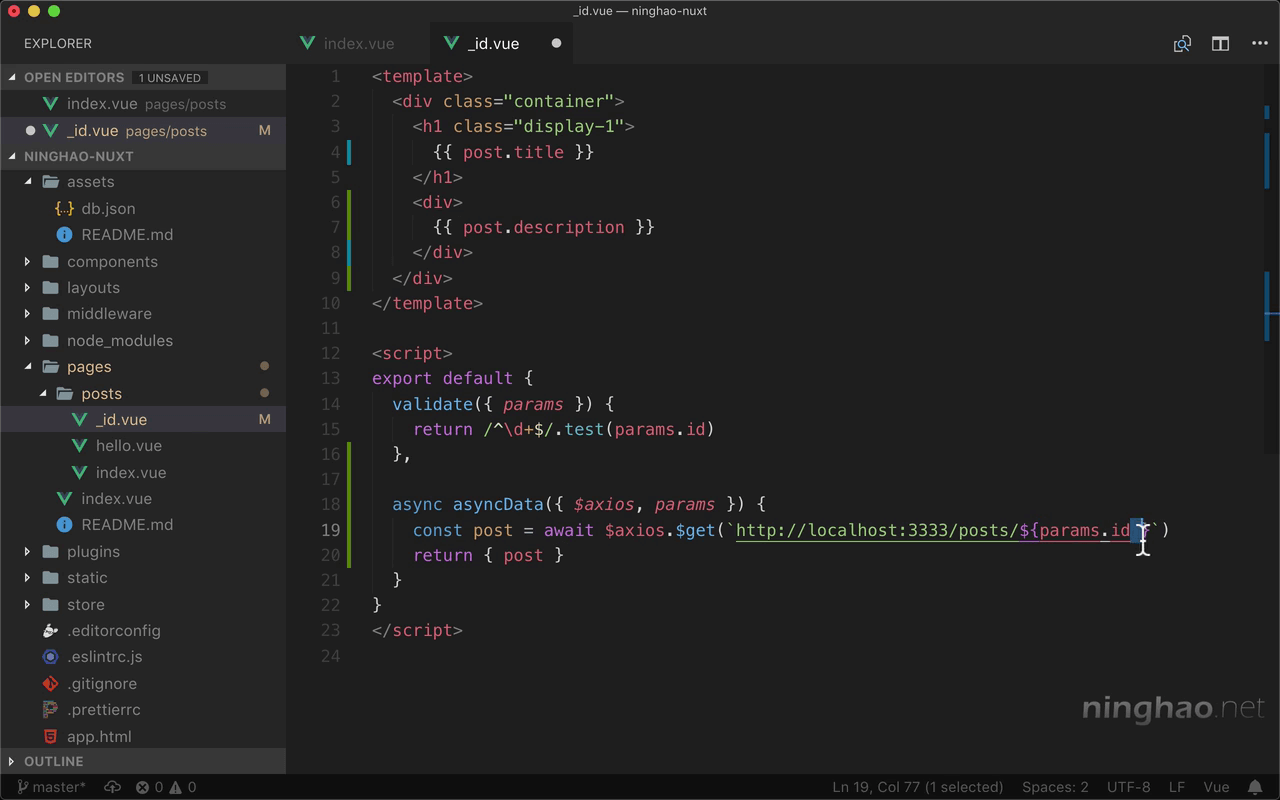
posts 里的 _id.vue 文件会生成一个对应的动态路由 .. 地址应该是 posts/id .. 地址里的 id 就是动态的部分 ..
在这个组件的默认导出里面 .. 添加一个 asyncData ,标记成 async 方法 ... 把方法参数里的 $axios .. 还有 params 拿出来用一下 .. params 里面的东西就是路由地址里的一些参数 ..
添加一个 post .. await ,执行一下 $axios.$get .. 请求一下 http://localhost:3333/posts/${params.id} ..
最后再 return 一个对象,里面添加一个 post ,对应的值就是请求接口得到的 post ..
然后在组件的视图里面用一下组件上的 post 这个数据 .. 先绑定输出一个 post.title .. 内容的标题 .. 下面再添加一组 div ... 里面绑定输出的是 post.description .. 内容的描述 ..
回到浏览器 .. 页面上有个警告 .. 让我们删除掉 params.id 两边儿的空格 .. 去掉空格 .. 保存一下文件 ..
然后访问一下 posts 后面加上一个内容的 id ..
页面上会显示这个 id 的具体的内容 ..