回到浏览器 ... 先试着访问一个不存在的内容 .. 会出现一个错误页面 .. 我们可以处理一下这个错误 .. 回到页面组件 ..
在这个 asyncData 方法里面,把 Nuxt 添加的 error 方法拿出来用一下,它可以显示一个错误页面 .. 方法里面,用一个 try catch 区块 ..
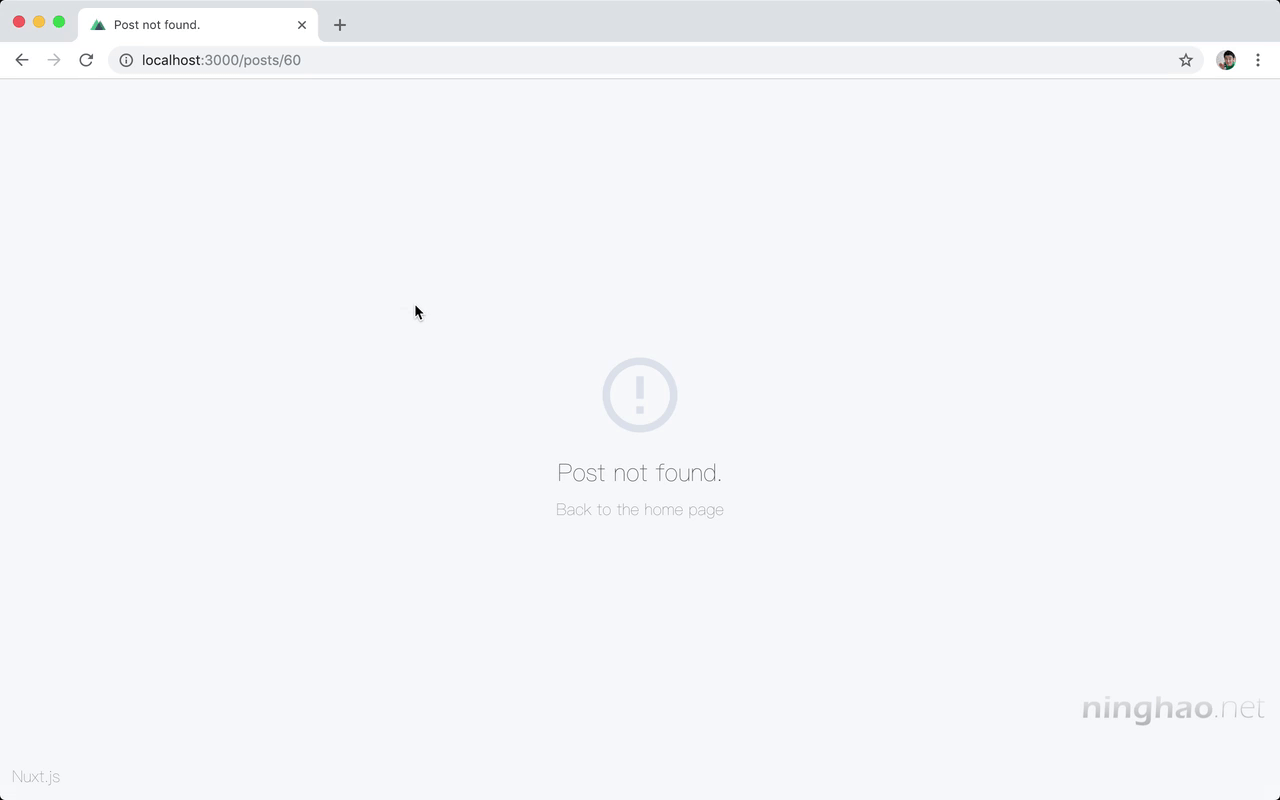
把请求与返回的值放在 try 这个区块里面 .. 在 catch 区块里面,可以用一下 error 方法 .. 显示一个错误页面 .. 设置一下 statusCode ,状态码 .. 比如 404 .. 再设置一条信息 .. 添加一个 message .. 信息是 Post not found ..
再回到浏览器 ... 重新再访问一下这个不存在的内容页面 ... 这次会显示一个 404 错误页面 ..