每次修改了应用里的东西,想要看到修改之后的结果必须重新运行一下应用,就是先停止,然后再运行一次 .. electron-reload 这个工具可以帮我们自动重载应用,这样就可以立即看到修改之后的结果了 ..
在终端上先给项目安装一下这个包 .. npm install 安装的是 electron-reload .. --save-dev .. 把它保存在项目的开发依赖里面 ..
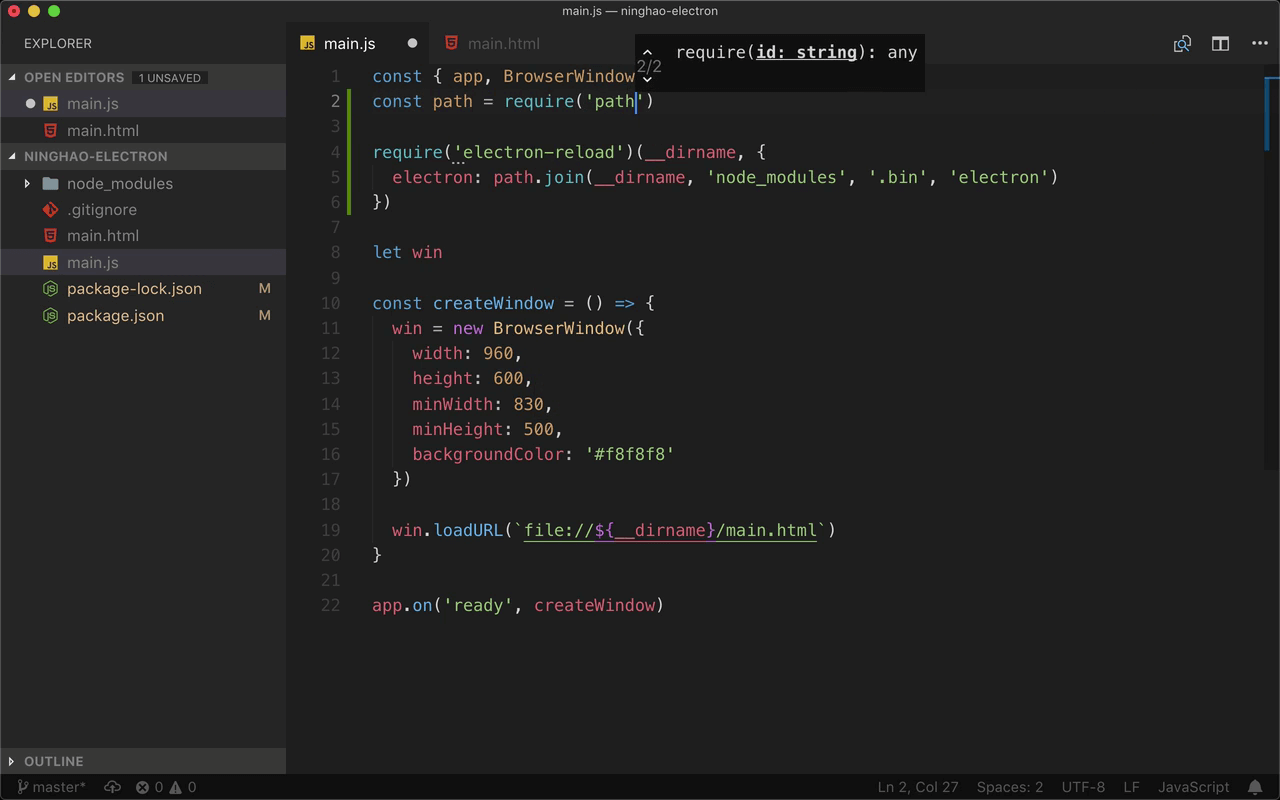
装好以后,打开 main.js .. 在文档的顶部先导入这个 electron-reload ... 接着再配置一下它监视的东西 .. 比如 __dirname ... 意思就是如果当前文件所在目录里面的文件有变化,就会刷新应用窗口里的内容 ..
想要硬重置,hard reset .. 就是打开一个新的 electron 进程 .. 可以再添加一个选项对象 .. 里面设置一下 electron .. 它的值可以 electron 可执行文件所在的位置 .
path.join(__dirname, 'node_modules', '.bin', 'electron') .. 在文件的顶部可以再导入这里用的这个 path 模块 .. const path 等于 require .. path ..
下面可以再试一下 .. 打开 main.html .. 修改一下这个大标题的文字 .. 保存一下文件 ..
回到应用预览一下 .. 现在不需要我们手工重启应用,可以立即看到修改之后的结果 ..