创建窗口的时候可以添加一些选项,比如窗口的尺寸,位置,背景颜色等等 .. 选项是一个对象 .. 里面先用 width 设置一下窗口的宽度 .. 值是 960 .. 再添加一个 height .. 它是窗口的高度 .. 值是 600 ..
再添加一个 minWidth 设置一下最小宽度 .. 830 .. .再用一个 minHeight 设置一下最小高度 .. 大小是 500 ...
backgroundColor 可以设置窗口的背景颜色 .. 暂时设置成一个浅灰色 #f8f8f8 ..
回到终端 .. 停止运行应用 .. 然后重新再运行一下 .. 现在这个应用的窗口就是我们设置的尺寸 .. 宽是 960,高是 600 ... 窗口最小的宽度是 830 .. 最小高度是 500 ..
应用的界面可以使用 html,css 这些东西来创建 .. 在项目的下面新建一个 html 文档 .. 名字是 main.html ... 文档里面添加一个基本的结构 .. 设置一下文档的标题 .. Ninghao .. 文档的主体部分 .. 用一个大标题 ... 包装的文字是 hello ..
下面我们可以让这个 html 文档作为桌面应用的一个窗口 .. 打开 main.js .. 先导入两个 node 自带的模块 .. 一个是 url .. require url .. 还有一个是 path .. . require 一下这个模块 ..
在 createWindow 这个方法里面我们新建了一个 BrowserWindow .. 用了一下它的 loadURL .. 我们可以给这个方法提供一个 http 类型的地址 .. 也可以是一个 file 类型的地址 .. 就是本地文件 .. 用一下 url.format .. 一个对象 .. 用这个方法组织生成一个要 file 类型的地址 .. protocol ,协议是 file .. 然后把 slashes 设置成 true ... 最后是 pathname .. 它的值应该就是窗口要用的 html 文档的地址 .. 用一下 path.join .. __dirname 表示当前文档所在的目录 .. 再加上一个 main.html ..
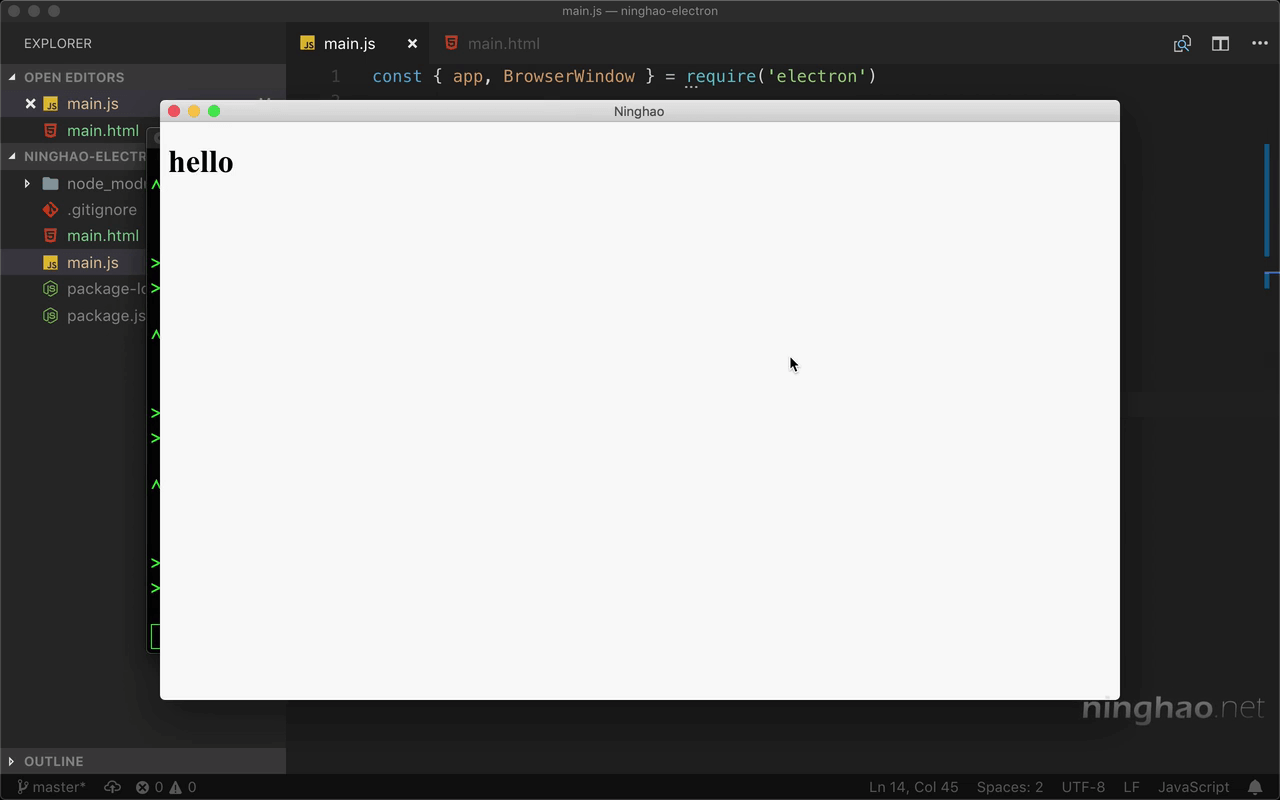
回到终端 .. 重新再运行一下我们的应用 ...
现在应用的主窗口上面会显示一个大标题 .. 标题文字是 hello ... 现在这个窗口界面用的就是 main.html 这个文档 ..