devtron 可以帮我们检查,监视还有调试 electron 应用 .. 它是一个开发者工具的扩展 .. 先把它安装在项目里面 .. npm install devtron --save-dev,把它保存在项目的开发依赖里面 ..
完成以后再去安装一下它 .. 我们可以直接在应用的开发者工具里面去安装一下 ..
在应用的 View 菜单里面,有个 Toggle Developer Tools .. 打开开发者工具 .. 用它我们可以调试应用 ..
先打开 Console 选项卡 .. 执行一下 require('devtron').install()
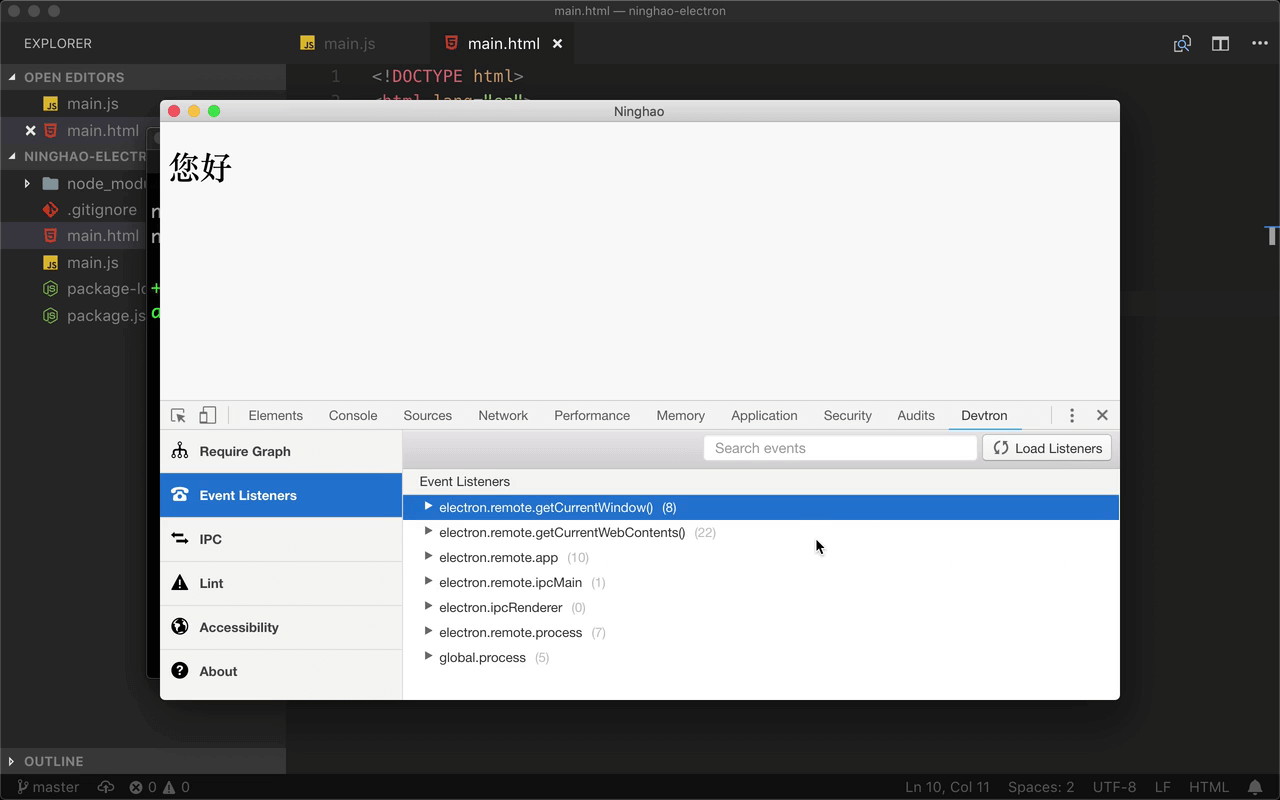
完成以后 .. 在开发者工具上面,会多出一个 devtron 选项卡 .. 在上面可以查看 Require Graph .. Event Listeners .. 还有 IPC 等等 ..
先打开这个 Event Listeners .. 事件监听器 .. Load Listeners ..
electron.remote.app .. 找到 ready 事件 .. 这个监听器是我们之前在应用的 main.js 里面添加的 ..