在这个创建窗口函数里面 .. 可以监听一下窗口的 closed 事件 .. 关闭窗口的时候会触发这个事件 .. 发生这个事件以后,可以让 win 等于 null .. 因为关掉窗口以后 .. 这个窗口对象就不再需要了 ..
下面可以先随便打开 macOS 系统上的一个应用 .. 比如 safari .. 关闭打开的窗口 .. 虽然窗口都关闭了,但是 safari 并没有完全关闭 .. 除非用户按了 command + Q 这个快捷键 .. 应用才会完全退出 ..
重新再打开 safari .. 关掉窗口 ... 再按一下 safari 图标 .. 又会打开一个 safari 窗口 ..
window-all-closed
再试一下我们的 electron 应用 .. 关掉应用的窗口 .. 现在关掉应用的所有窗口以后 .. 应用也会关闭 .. 重新再运行一下 .. 打开开发者工具 .. devtron .. Event Listeners ..
在 electron.remote.app 里面,找到 window-all-closed 这个事件 .. 现在它有一个监听器 .. 如果 window-all-closed 这个事件只有一个监听器 .. 发生这个事件以后,会执行 app 的 quit 这个方法 .. 所以会退出应用 ..
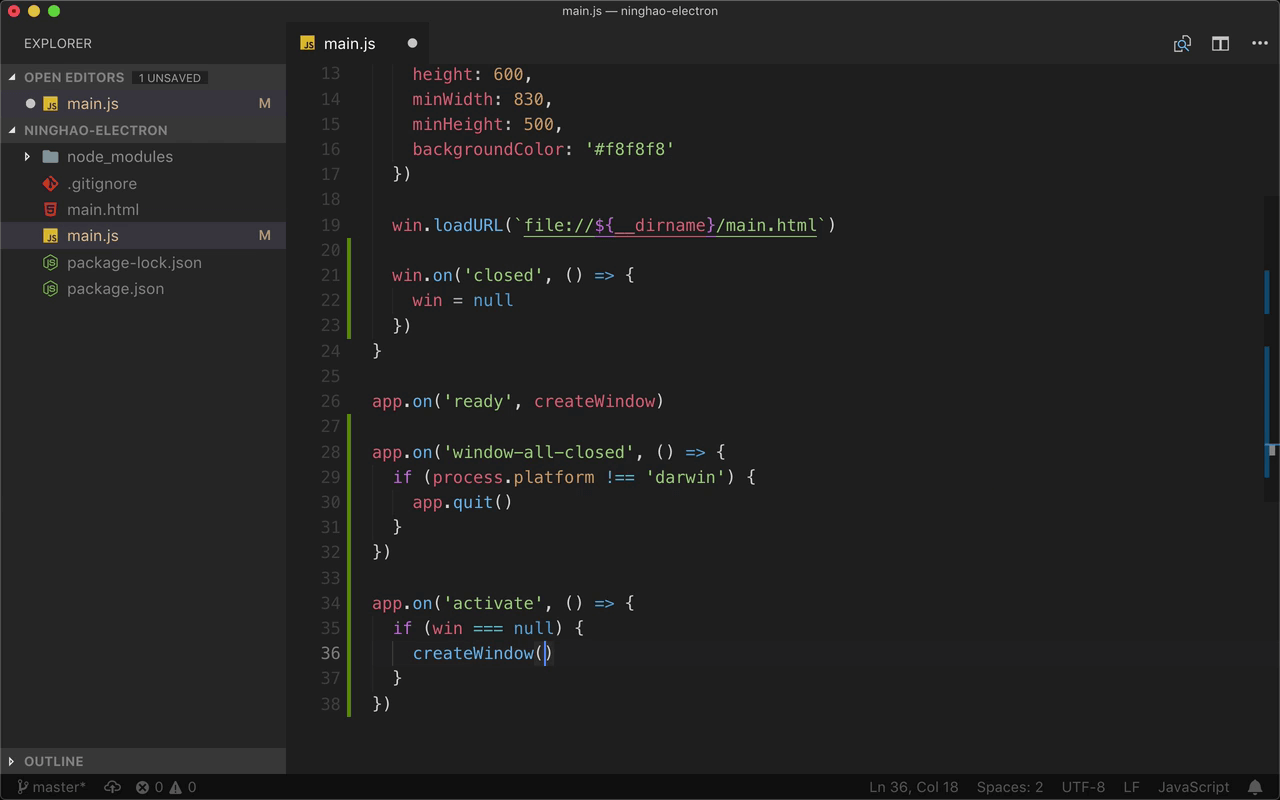
在 main.js 里面 .. 再监听一下 app 的 window-all-closed 事件 .. 发生这个事件以后我们可以判断一下用户的操作系统 .. 看看 process.platform 是不是不等于 darwin .. 也就是 macOS 系统 ..
如果不是 macOS 系统 .. 执行一下 app.quit() .. 退出应用 .. 如果是的话 .. 就不会退出应用 .. 一般这是 macOS 系统上的软件的一个默认的行为 ..
activate
下面再监听一下应用的 activate 事件 .. 第一次打开应用,应用已经运行要重新打开应用,点击程序坞或者任务栏都会触发这个事件 ..
判断一下 win 是不是等于 null .. 如果是的话,发生 activate 事件可以执行一下 createWindow ..
重新运行一下应用 ..
关掉应用的窗口 .. 这次应用并没有退出 .. 你会看到它的菜单仍然会在这里显示 .. 按一下应用图标 .. 触发 activate 事件 .. 会重新创建一个应用窗口 ..