如果你要为移动端设备开发微信小程序或者 H5 前端应用,可以考虑基于 Tarojs 开发。这套框架提供的开发体验要比原本的小程序开发体验更好,而且可以把应用编译成多种小程序,比如微信小程序、支付宝小程序,还有直接能在浏览器上运行的 H5 前端应用。
宁皓网最近发布了《电商小程序案例》系列,里面介绍了使用京东凹凸实验室出品的 Taro 与 Taro UI 创建小程序。
虽然 Taro 应用也可以编译成 iOS 与 Android,但这个开发体验现在比不过基于 Flutter 开发。
Taro 是应用的开发框架,Taro UI 是为 Taro 准备的一套界面组件,在开发应用的时候可以直接使用。使用这套框架的准备,参考基于 Taro 框架的开发体验。会员现在就可以开始在线学习这套课程了。
使用 Taro 框架创建应用,可以选择使用 TypeScript 或者普通的 JavaScript 语言。也可以选择应用的数据管理方法,比如 Redux。应用的后端,你需要自己使用其它系统或框架创建,比如 WordPress、Drupal 或 Node.js 。
课程并不限制你使用的后端服务,在课程里,我们会基于 Node.js 准备一套开发时演示用的后端服务接口。虽然是演示接口,但也提供了很多后端服务的开发思路,比如 Hash 用户的密码,处理用户微信登录与绑定帐户,签发与验证 JWT 等等。
下面我们先了解一下基于 Taro 框架的开发过程,还有 Taro UI 的使用方法。了解更多细节,会员们可以在线观看相关视频。
创建项目
使用 Taro 框架提供的命令行工具,创建一个新的 Taro 项目。可以不需要安装它,直接用 npx 执行:
npx @tarojs/cli init ninghao-taro
在创建项目的时候会问一些问题,暂时创建一个不用 TypeScript 与任何数据管理方法的 Taro 项目,CSS 预处理可以选择使用 Sass。创建的项目会用 yarn 去安装项目的依赖,这个过程需要一些时间,特别是选择了 Sass 作为 CSS 预处理。如果发现卡住了,可以 Ctrl + C 停止,然后进入到 ninghao-taro 目录,删除掉 node_modules 目录,手工再执行 npm install 安装项目的依赖。
页面(pages)
假设你要开发一个电商应用,需要一个商店的主页,页面要放在 src/pages 目录的下面,页面可以放在各自的目录下面,比如 src/pages/shop/index.js,这样创建的这个商店主页,页面地址就是 /pages/shop/index。每个页面都是一个类,类里面需要用 render 方法返回页面的视图,页面里可以添加一些配置信息,使用生命周期方法,在不同的时候执行指定的事情。比如页面被挂载的时候,执行请求从后端服务那里拿到页面需要的数据。
/src/pages/show/index.js:
import Taro, { Component } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
class ShopIndex extends Component {
config = {
navigationBarTitleText: '商店'
}
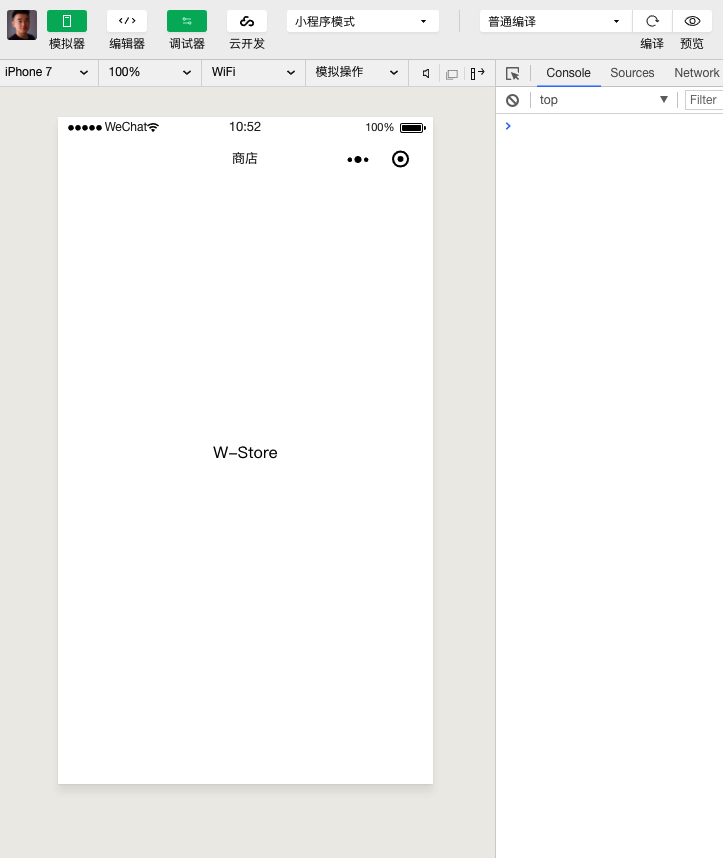
render() {
return (
<View>
<Text>W-Store</Text>
</View>
)
}
}
export default ShopIndex上面是 Taro 应用里的一个基本的页面结构,页面跟后面提到的组件其实差不多,只不过页面上会有点特别的东西,比如页面相关的配置。
一个页面就是一个类,这个类要继承一下 @tarojs/taro 里的 Component,这样类里就会有一些方法,比如设置页面状态(数据)的 setState 方法。最后要导出页面里定义的类,上面这个页面的最后用了 export default ShopIndex,这个页面定义的类的名字就是 ShopIndex。
入口(app.js)
应用的入口是项目根目录下的 app.js,在这里可以配置应用,为应用添加标签栏等等。在应用里创建了新的页面要在这个入口的 config.pages 属性里声明一下。排在第一位置的页面会作为应用的首页,在应用里添加 pages/shop/index 页面,并且把它设置成应用的首页:
config = {
pages: [
'pages/shop/index',
'pages/index/index'
],
...
}视图
页面视图是在 render 方法里返回的东西,看起来有点像 HTML。视图里需要用到一些组件,你可以使用 Taro 自带的基础组件(View、Text、Image...),也可以自己去定义一些组件,然后在不同的页面或者组件的内部去使用自定义的组件。
ShopIndex 页面上用了 View 与 Text 组件,View 相当于是一个 HTML 里的块级元素,比如 div 。Text 相当于是 HTML 里的 span。因为 Taro 可以把应用编译成在不同平台上运行的版本,所以这里用的这些基础组件在不同的平台下会被解析成不同的东西。
样式
应用里的样式你可以放在几个地方,每个页面或者组件都可以有自己独立的样式,在定义页面或组件的时候导入这些样式。或者也可以定义全局样式,比如放在应用入口(app.js)里导入的样式表里,如果使用了 sass 作为 CSS 预处理,这个样式表默认会是 app.scss,你也可以自己定义这个样式的位置。
在组件(元素)上添加样式类,要通过 className 这个属性,这跟 HTML 直接使用 class 属性添加样式类有一点区别。比如在 ShopIndex 页面视图的 View 组件上添加一个叫 page-demo 的类:
return (
<View className='page-demo'>
<Text>W-Store</Text>
</View>
)然后找个地方去定义 .page-demo 这个类的样式,可以直接把它放在 app.scss 样式文件里。
/app.scss:
.page-demo {
font-size: 16px * 2;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
height: 90vh;
}
开发微信小程序
基于 Taro 开发微信小程序,先要执行 Taro 项目里定义的对应的开发命令,在项目下面执行:
npm run dev:weapp
Taro 会把 src 目录下创建的页面、样式等等这些东西编译成微信小程序支持的形式,编译之后会放在 dist 目录的下面。命令还会监视文件变化,保存了项目文件以后会自动编译有变化的文件。
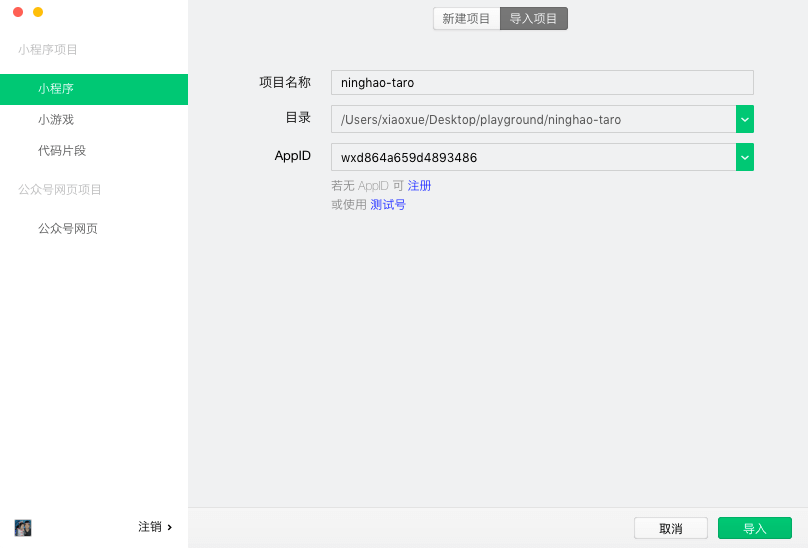
微信开发者工具
然后下载安装微信开发者工具,导入一个小程序项目,位置就是 Taro 项目所在的目录。注意填写 AppID,虽然可以使用访客 AppID,但我推荐还是去申请注册一个真正的微信小程序,不然有些功能会有限制。

微信小程序配置文件
项目根目录下的 project.config.json 就是微信小程序项目的配置文件,打开它观察一下。miniprogramRoot 设置的就是小程序项目的根目录,默认是 dist/。运行微信小程序开发的时候,Taro 会把 src 下面的东西编译好放在 dist 这个目录里面。
观察编译后的小程序
打开项目的 dist 目录,在 pages 里面可以找到 shop 目录,里面会有 index 页面相关的一些东西。比如 定义页面用的 index.js,页面的配置 index.json,页面的视图 index.wxml,还有页面的样式 index.wxss 。这些都是根据项目的 src 下面的东西自动编译成的。

Taro UI(界面组件)
Taro UI 是跟 Taro 框架配套的界面组件,它里面定义了一些在开发应用的时候经常会用到的界面组件,比如表单、布局、列表、标签、导航栏等等。先给项目安装一下 Taro UI 这个包,执行:
npm install taro-ui --save-dev
然后在应用的页面或自定义组件里就可以使用 Taro UI 里的组件了,你要先从 Taro UI 里导入需要用的组件。不同的组件都有各自的一些属性与事件,使用它们可以定制组件的样式还有行为。
导入样式
安装了 Taro UI 以后,要在应用里导入框架的样式。在应用的全局样式文件里添加导入样式的代码。
/app.scss:
@import "~taro-ui/dist/style/index.scss";
使用组件
Taro UI 里的组件也都是使用 Taro 框架的基础组件做的,这些组件跟我们自己定义的组件没啥区别,就是我们完全可以使用框架的基础组件做出跟 Taro UI 里提供的一样的组件。
Taro UI 的组件名字都有个 At 前缀,应该是京东凹凸实验室的缩写。组件里都会定义一些属性,使用组件的时候要根据需求去设置这些属性的具体的值。具体的属性名字,需要参考文档,或者组件的源代码。
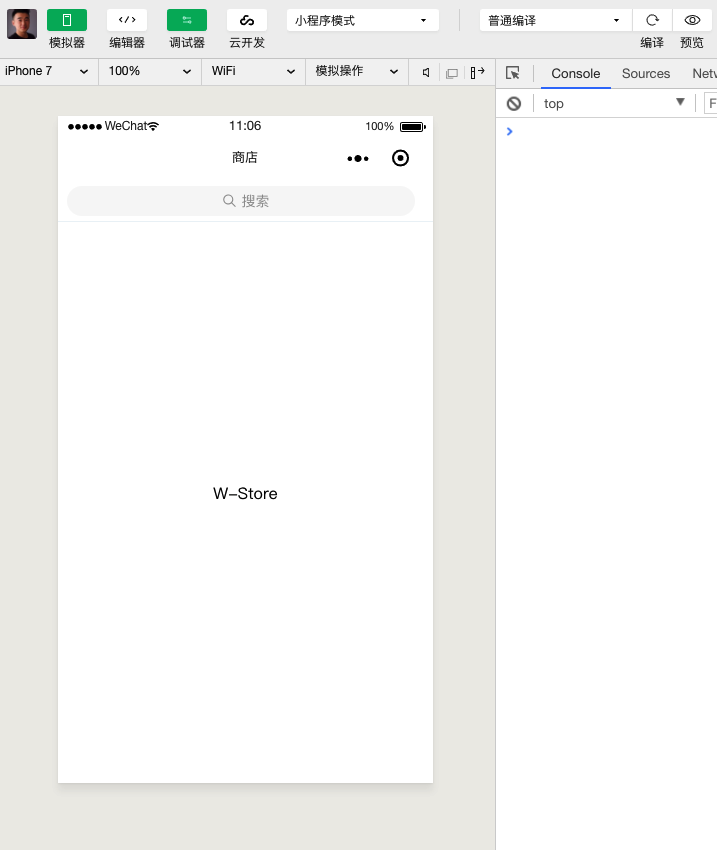
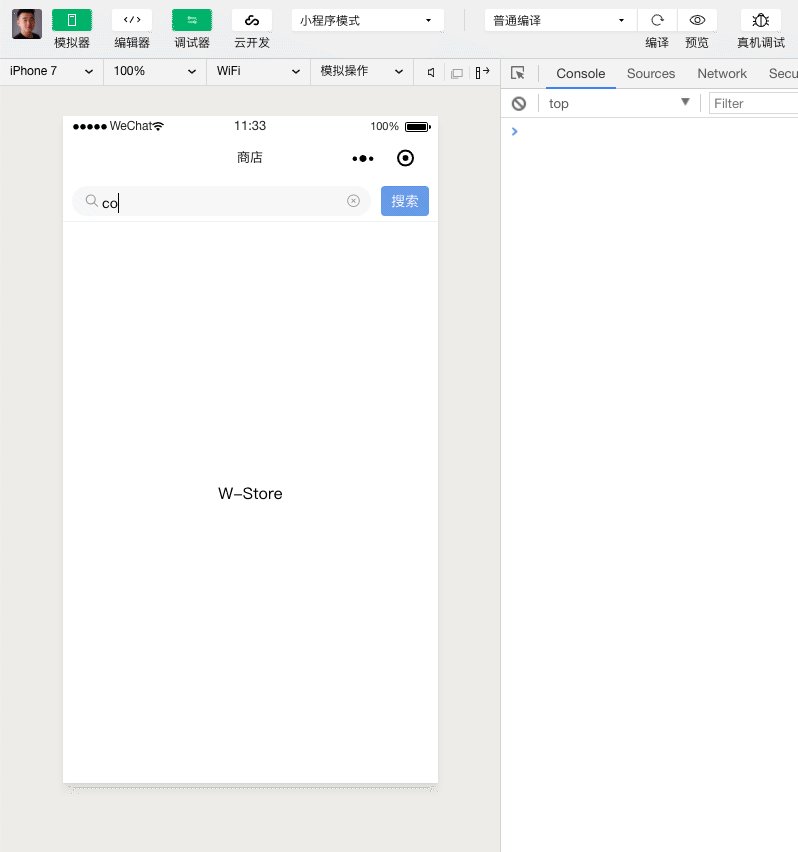
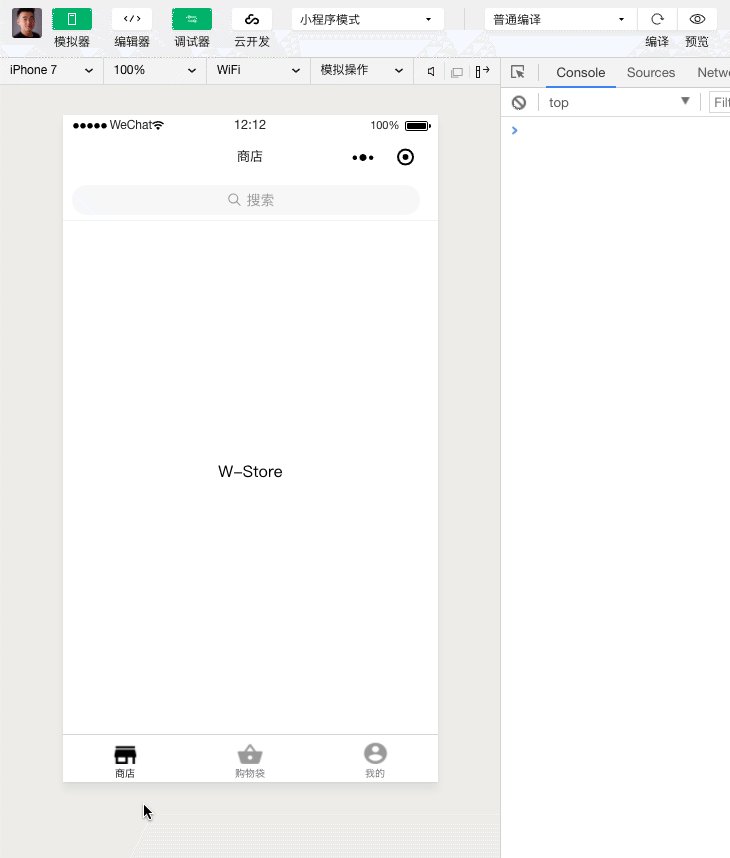
下面在之前添加的 ShopIndex 页面上,用一下 Taro UI 里的搜索栏组件(AtSearchBar)。
先要在文件顶部从 Taro UI 里导入需要的组件,/src/pages/shop/index.js:
import { AtSearchBar } from 'taro-ui'然后在组件视图里添加 Taro UI 组件。
<View>
<AtSearchBar
value={this.state.search}
onChange={this.onChangeSearchBar.bind(this)}
onActionClick={this.onActionClickSearchBar.bind(this)}
/>
<View className='page-demo'>
<Text>W-Store</Text>
</View>
</View>组件可以是自关闭的,像这样:<AtSearchBar />,也可以有开始与结束,像这样:<AtSearchBar></AtSearchBar>,这跟 HTML 是一样的。

根据 AtSearchBar 组件的定义,它支持 value 属性,属性的值表示的是搜索栏里的具体的值。这里我们用了一个 state,state 是页面或组件内部使用的数据。而属性(props)则是使用组件的时候传递进来的值。
onChange 与 onActionClick 也是组件的两个属性,不过他们跟一般属性有点区别,这些用 on 开头的属性都跟事件有关。比如 onChange 是变更事件,onActionClick 指的是动作按钮的点击事件。这些 on 开头的属性的值应该是对应的事件的处理方法。
onChange 我用页面的 onChangeSearchBar 来处理,onActionClick 我用 onActionClickSearchBar 方法来处理。你可以自己定义这些事件处理方法的名字,不过一般事件处理方法也可以用 on 开头,或者 handle 开头,当然决定权是你自己的,你想怎么招都行。
在 ShopIndex 页面上定义 AtSearchBar 组件需要的事件处理方法,/src/pages/shop/index.js:
onChangeSearchBar(value) {
this.setState({
search: value
})
}
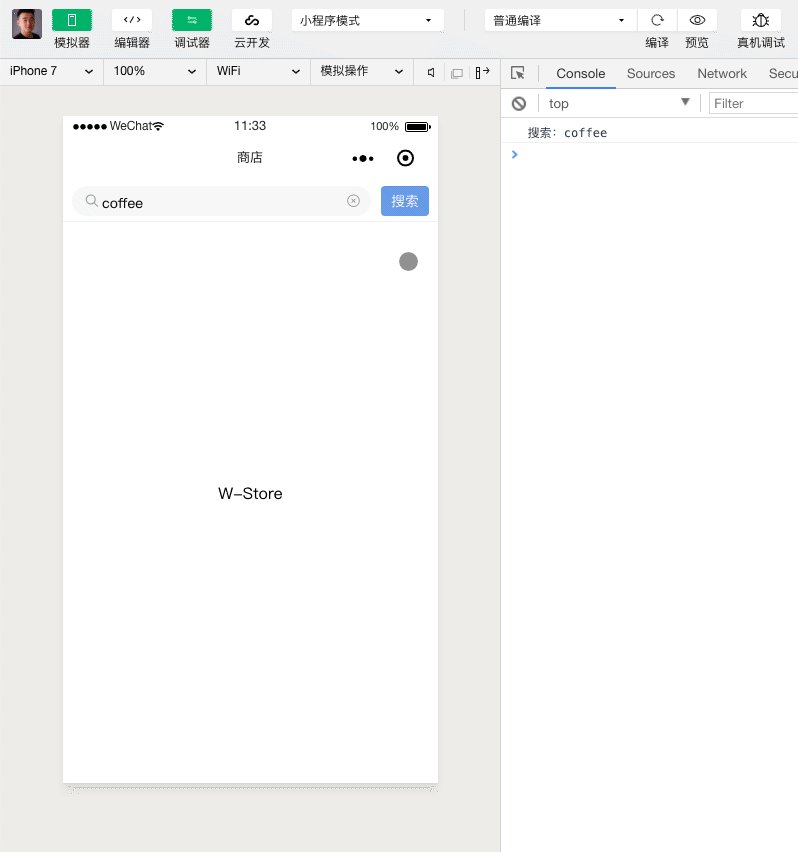
onActionClickSearchBar() {
console.log(`搜索:${this.state.search}`)
}
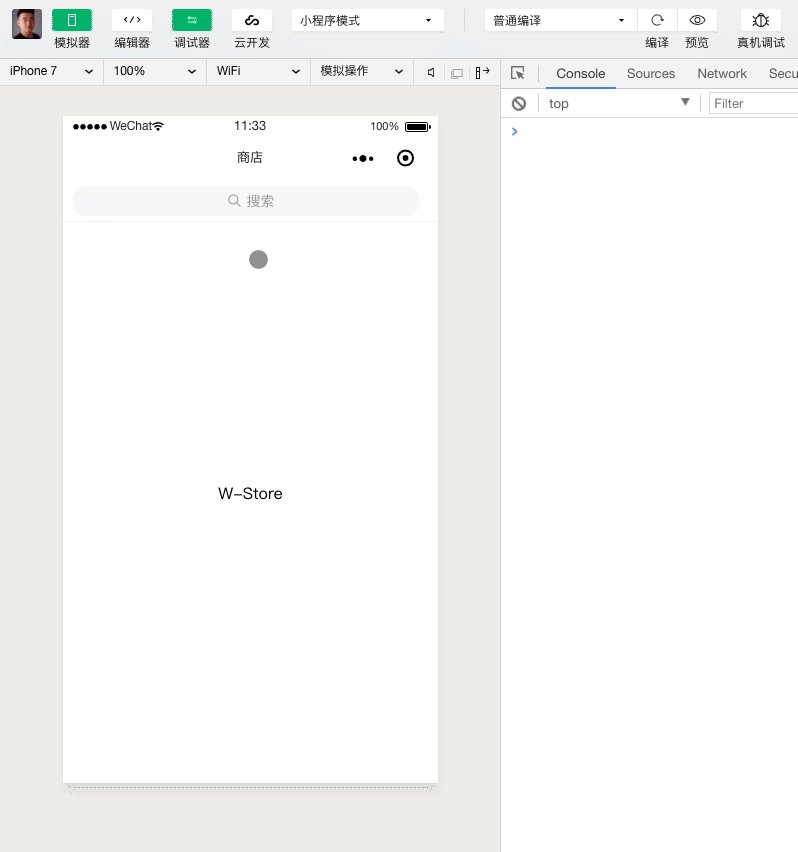
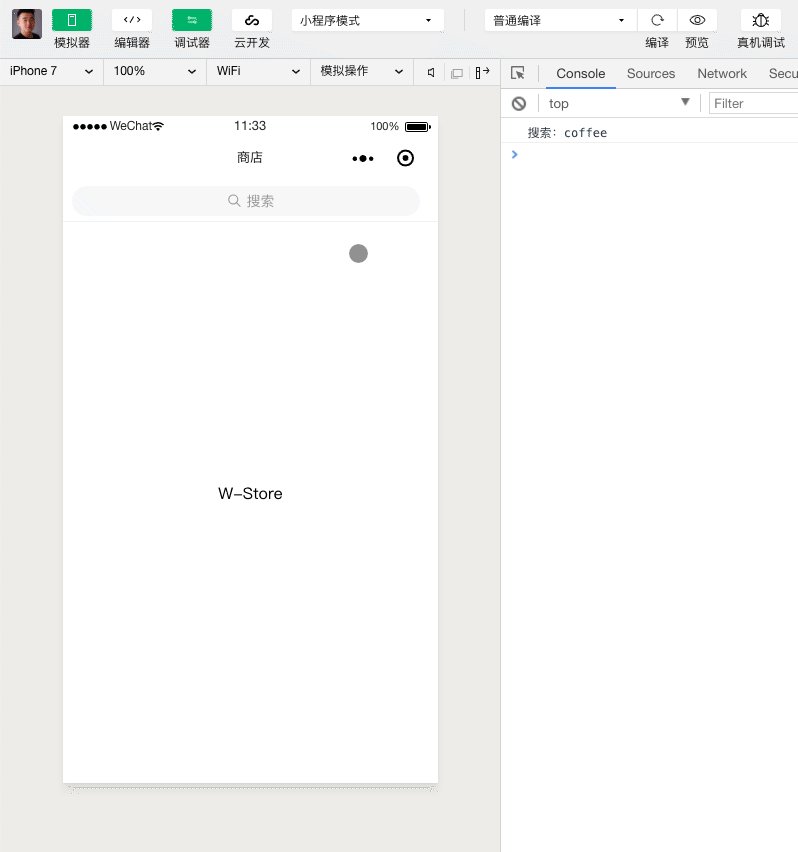
在搜索栏的 onChange 事件的处理方法上面可以接收到一个 value 属性,它的值就是当前在搜索栏里输入的值。在这个事件的处理方法 onChangeSearchBar 里面,把这个 value 的值交给了页面的 search 这个 state,在搜索栏上通过 value 属性,绑定了页面的 search 这个 state。
onActionClick,是点击搜索栏上的确定按钮以后发生的事件,在它的事件处理方法 onActionClickSearchBar 里面,输出了页面当前的 search 这个 state。你可以在这个方法里去执行真正的搜索功能。
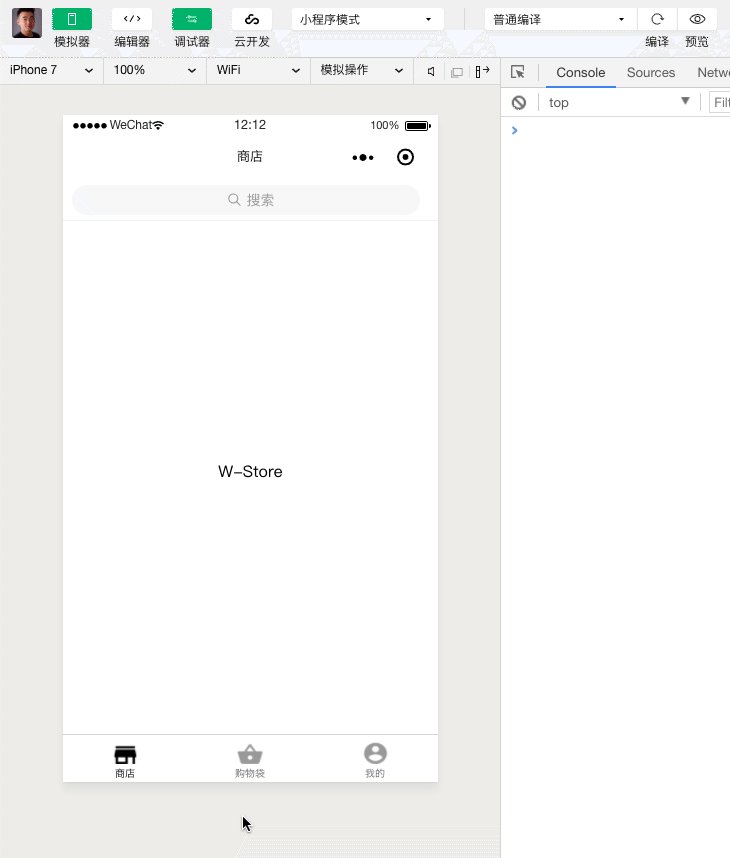
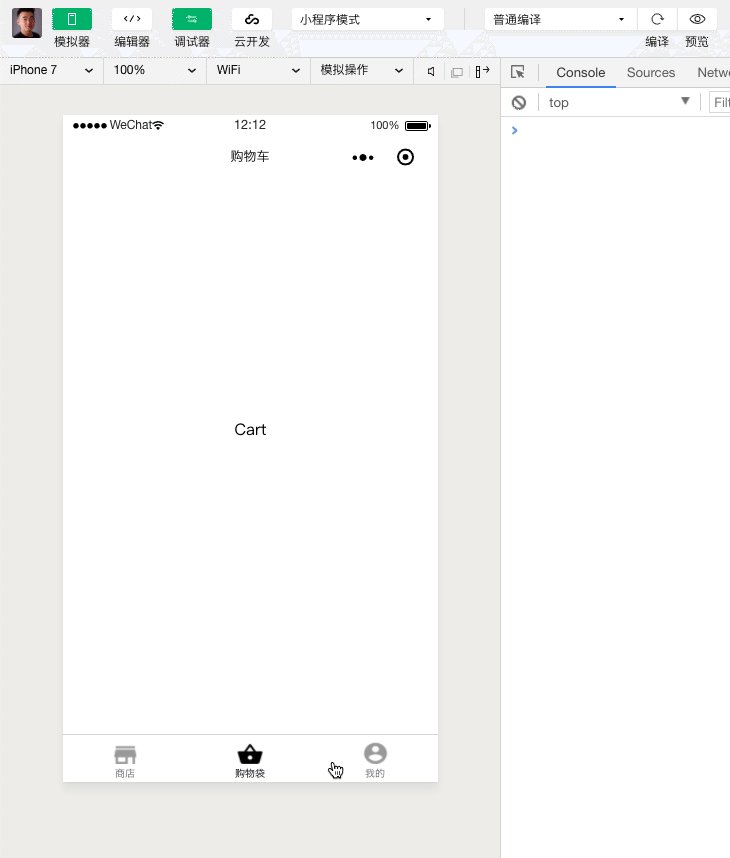
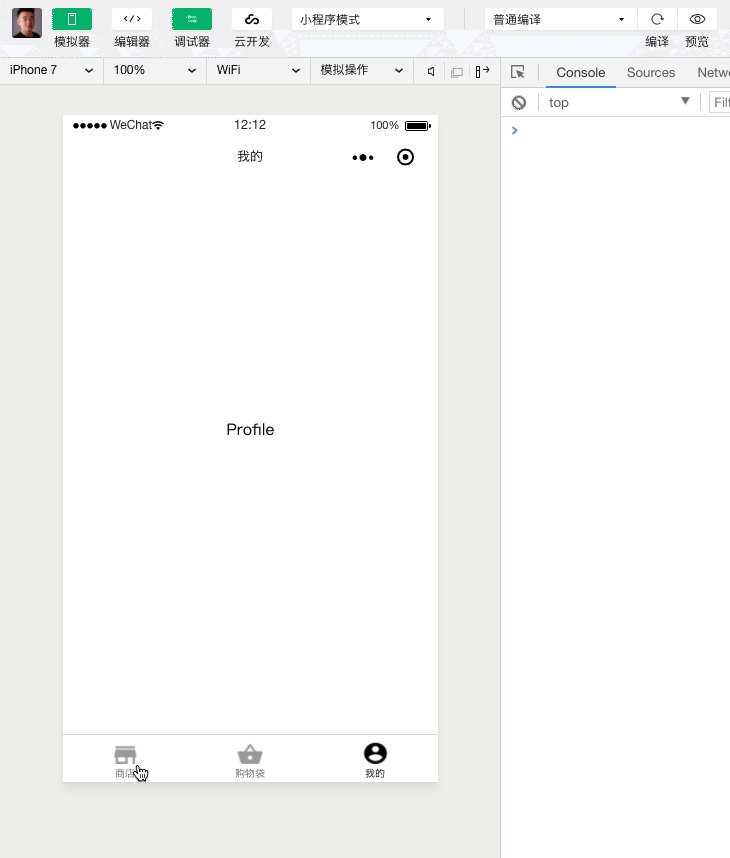
应用标签栏
一般的移动应用的顶部都会带着一个标签栏,点击标签项目打开的就是对应的页面。在应用里再去创建两个页面:pages/shop/cart(购物车) 与 pages/user/profile(我的)。 别忘了在 app.js 里声明一下应用的页面。
然后打开应用的入口 app.js,在 config 属性里面,使用 tabbar 属性来定制应用的标签栏。
/app.js:
tabBar: {
color: '#666',
selectedColor: '#000',
backgroundColor: '#fff',
list: [
{
pagePath: 'pages/shop/index',
iconPath: 'assets/icons/store.png',
selectedIconPath: 'assets/icons/store-active.png',
text: '商店'
},
{
pagePath: 'pages/shop/cart',
iconPath: 'assets/icons/shopping-basket.png',
selectedIconPath: 'assets/icons/shopping-basket-active.png',
text: '购物袋'
},
{
pagePath: 'pages/user/profile',
iconPath: 'assets/icons/profile.png',
selectedIconPath: 'assets/icons/profile-active.png',
text: '我的'
},
]
}在 list 属性里添加标签项目,每个项目都有页面路径,项目的小图标还有项目上显示的文字。你需要提前准备一些 png 格式的小图标,可以把它们放在 /assets/icons 目录的下面,图标有两个版本,普通状态的图标,还有激活状态下的图标,可以使用不同的颜色区分不同状态的小图标。

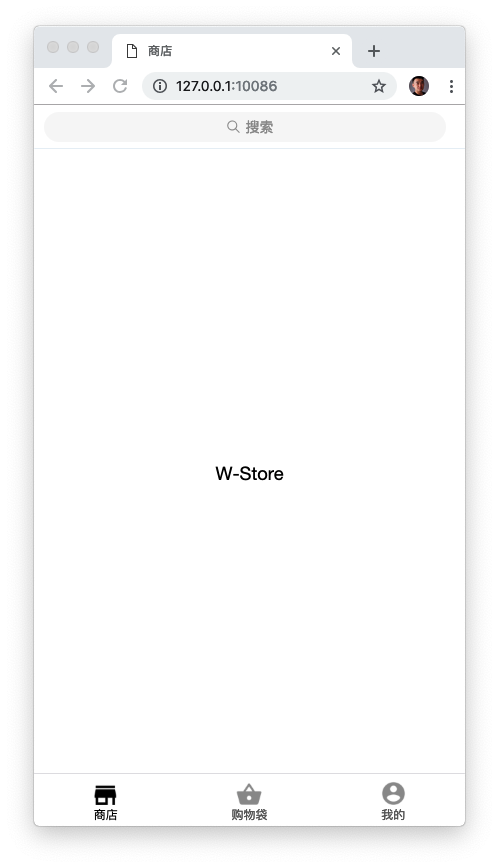
开发 H5 应用(前端)
基于 Taro 框架开发的 H5(前端)应用,在项目的下面,执行:
npm run dev:h5
如果你在项目里用了 Taro UI,还需要配置一下项目,打开项目的编译配置,修改 h5 相关的配置,/config/index.js:
h5: {
esnextModules: ['taro-ui'],
...成功运行了编译以后,会创建一个服务,自动在浏览器上打开编译好的前端应用项目。

成为会员
如果您对基于 Taro 框架开发微信小程序感兴趣,现在可以成为宁皓网的付费会员,这样就能在线学习相关课程了。不用再犹豫到底要不要学,在宁皓网,用你犹豫的功夫已经学完了。宁皓网的课程能让你快速理解这套框架。现在就去成为宁皓网会员吧 :)




评论
很不错。
6 年 10 个月 以前
不知道浩哥有没有用Taro写过稍大型的应用,坑相当多,如果只玩小程序还可以,但如果想跨端真心建议uni-app的跨端方案,无论说产品的迭代率还是质量都要比Taro强,掘金以前有篇关于两个框架的对比文章,建议您可以看看
6 年 10 个月 以前
谢了啊:) 暂时我只想用 Taro 创建小程序。移动端我打算用 Flutter 。
6 年 10 个月 以前