在产品页面上可以再添加一个购物标签栏 ... 使用它用户可以购买当前页面上的产品 .. 先把这个 MaterialIcon 组件从产品页面上删除掉 .. 页面的最上面添加一个购物标签栏组件 .. 名字可以是 ProductPageTabBar ..
在文件顶部导入这个组件 .. 名字是 ProductPageTabBar .. 位置是在上一级目录,上一级目录 components 下面的 product-page-tab-bar ..
再去创建这个组件 .. 放在 components 的下面 .. 新建一个 product-page-tab-bar ..
文件里先添加一个基本的组件 . . 名字是 ProductPageTabBar ..
下面再导入组件需要的一些东西 .. 导入 AtBadge .. 还有 AtButton .. 它们都来自 taro ui ..
组件里面添加一个 static options .. 把 addGlobalClass 设置成 true ..
组件视图的这个 View 上面添加一个 className .. 它的值可以是 this.props.className .. 保存一下这个文件 .. 回到产品页面 .. 保存一下文件 ...
再打开模拟器 .. 把它固定在所有窗口的顶部 .. 可以换一个小一点的设备 ..
回来再继续编辑购物标签栏组件 ..
视图
再添加一个 View .. 上面加上 at-tab-bar at-tab-bar--fixed .. 这些类的样式都来自 taro-ui ..
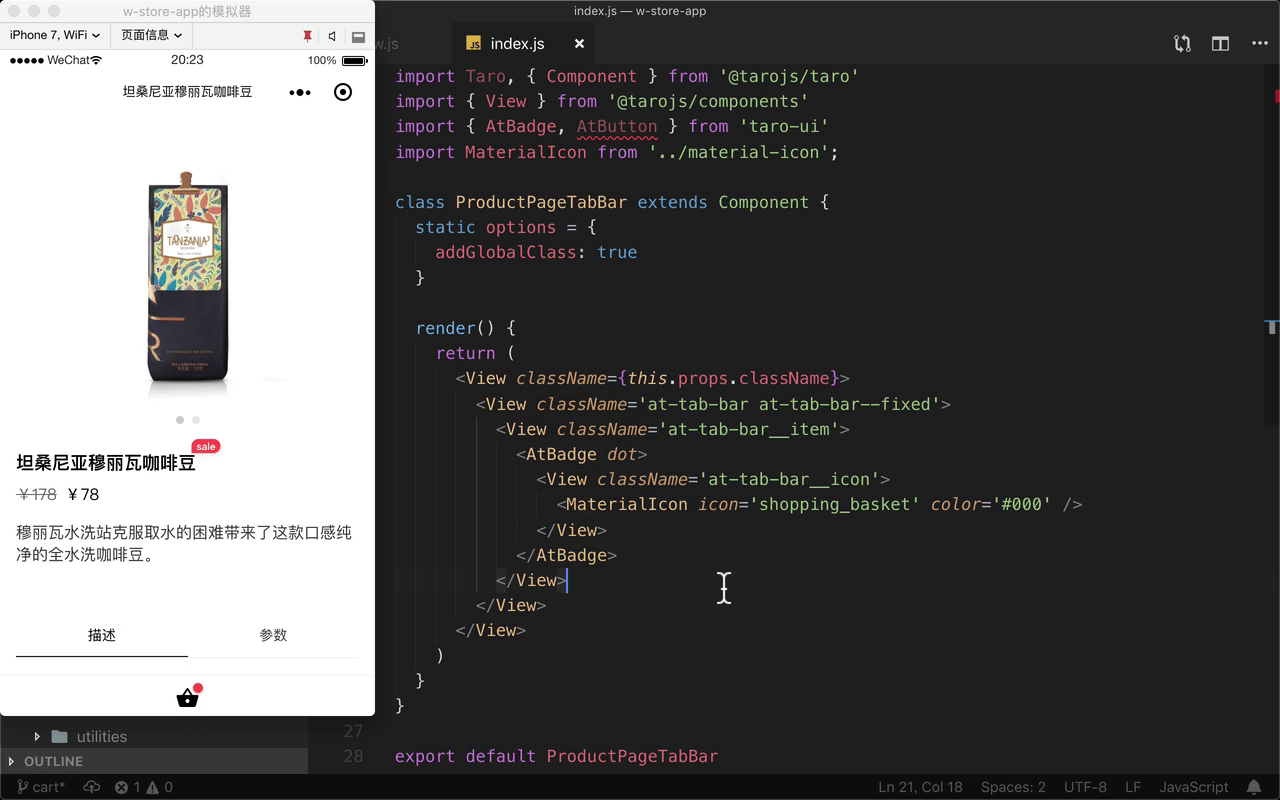
里面包装一个标签项目 .. 上面加上 at-tab-bar__item .. 它里面是个标签 .. 用一个 AtBadge 组件 .. 标签内容是一个 View .. 上面加上 at-tab-bar__icon .. 它里面包装的是一个小图标 ... 使用一个 MaterialIcon .. 用 icon 设置一下要使用的小图标 .. shopping_basket .. 再用 color 设置一下图标颜色 .. 可以使用黑色 ..
在 AtBadge 组件上添加一个 dot .. 会显示一个红点 .. 用它表示购物篮里有东西 ..
下面再标签栏上再添加一个项目 .. 一个 View .. 里面包装一个按钮 .. AtButton .. 按钮文字是 加入购物袋 .. 或者加入购物车,加入购物篮 ... 都可以 ..
下面再添加一个项目 .. 一个 View .. 再用一个按钮组件 .. AtButton .. 按钮文字是 立即购买 ..
在按钮组件上可以使用 type 设置一下按钮的类型 .. 这个按钮 .. type 的值是 primary .. 表示主按钮 ..
上面这个按钮 .. 它的 type 设置成 secondary .. 表示次级别的按钮 ..