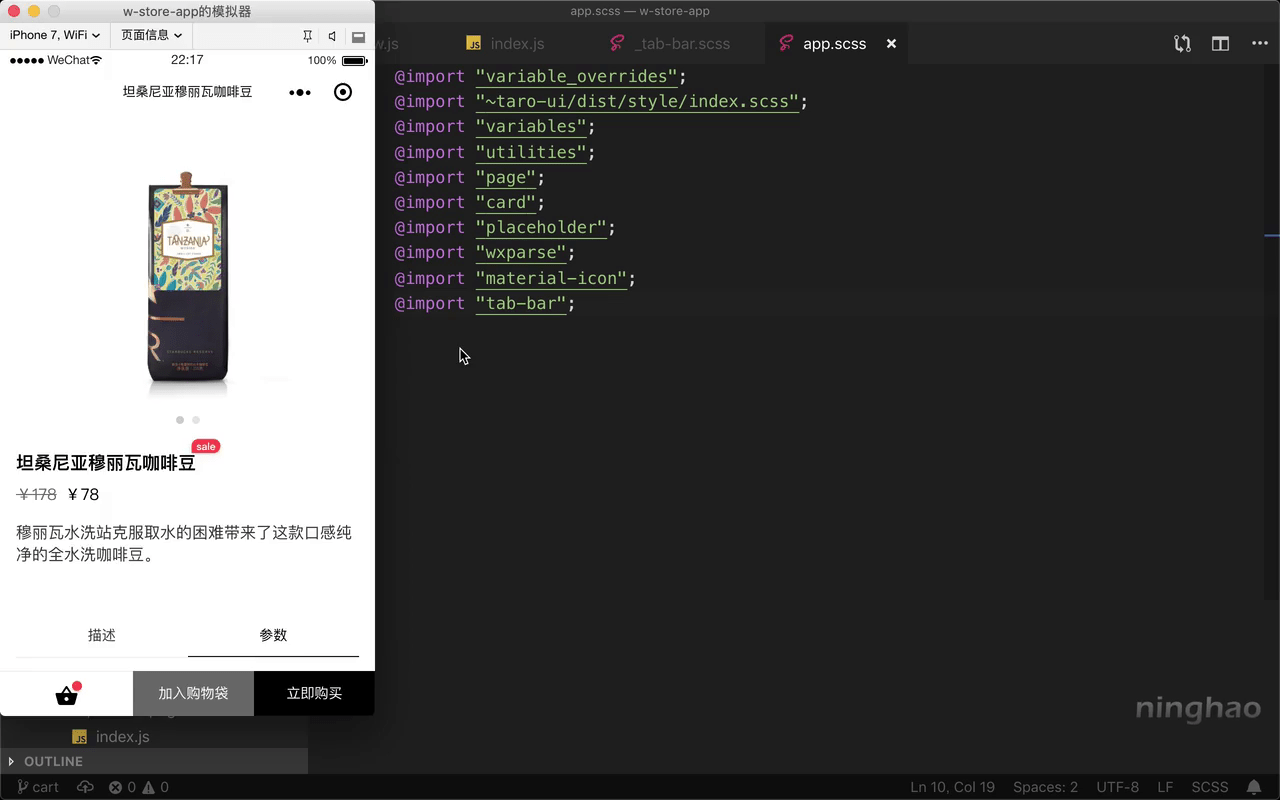
产品页面上的这个标签栏组件可以让它支持一些属性,让它更灵活一些 .. 先找到使用了这个标签栏的地方 .. 就是这个 ProductPageTabBar .. 它可以有一个 primary 属性,它的值是在 primary 按钮上显示的文字 .. 还有一个 secondary .. 它的值是在 secondary 按钮上显示的文字 ..
icon 是要使用的小图标 .. disabled 属性可以决定按钮是否可用 ... 下面再添加一个 disabledText .. 设置一下按钮在不可用的时候显示的文字 ..
再添加一个 onClick .. 使用 this.onClickTabBar 来处理 .. 在这个页面上再添加一个 onClickTabBar 方法 ... 接收一个 item 参数 .. 这个参数的值表示的就是被点击的标签栏上的项目 .. 在方法里面,可以暂时先在控制台上输出点文字 .. 点击 .. 后面加上 item 的值 ..
打开购物标签栏组件 .. 在组件里面 .. 添加一个 static defaultProps 设置一下组件的默认属性 ..
primary .. 默认是空白 .. secondary 也是空白 .. 还有 icon .. disabled 默认是 false .. disabledText 是空白 .. 还可以有个 dot 表示是否要在标签栏上的小图标上面显示红点 .. 默认是 false ..
还有一个 onClick .. 它是一个函数 ..
按条件显示
在组件的 render 方法里面 .. 先定义一些表示标签项目的东西 ... 添加一个 iconItem .. 还需要一个 primaryItem .. 还有一个 secondaryItem ..
然后把视图里的这块标签相关的东西放在这个 iconItem 里面 ..
下面再把这个按钮项目 .. 放在 secondaryItem 里面 .. 最后这个项目属于 primaryItem ..
现在组件的视图里面 ... 输出这些项目的时候可以做一下判断 .. 比如输出 iconItem 的时候,可以判断 icon 的值 .. 如果有值就输出 iconItem ..
同样的方法再处理一下 secondaryItem .. 判断的是 secondary ..
最后再处理一下 primaryItem .. 要判断的东西是 primary ..
在上面再从组件的属性里面解构出来一些东西 .. 需要 primary .. secondary .. icon .. disabled .. disabledText .. 还有 dot ..
打开模拟器 .. 把它固定在所有窗口的上面 ..
然后找到使用标签栏组件的地方 .. 现在使用这个组件的时候 .. 如果不设置 icon 属性的值 .. 标签栏上就不会显示图标项目 ..
如果不设置 secondary 属性的值 .. 标签栏上现在就只会显示一个主按钮 ..
绑定属性
继续再编辑这个标签栏组件 .. AtBadge 组件上面的 dot 属性的值,应该是 dot .. 要使用的小图标 .. 现在可以换成 icon ..
这样如果你想修改图标项目上的小图标 .. 可以修改这个 icon 属性的值 .. 比如换成 shopping_cart .. 标签栏上会显示一个购物车小图标 .. 再把它换成原来 shopping_basket ... 图标又会变成购物篮 ..
在按钮项目上,可以添加一个 disabled .. 它的值设置成 disabled .. 这个按钮的文字换成 primary ..
下面这个按钮的上面,也给它添加一个 disabled .. 值是 disabled .. 按钮文字是 secondary ..
使用属性
使用这个组件的时候,想在图标项目上添加一个红点 .. 需要把它的 dot 属性的值设置成 true ..
如果把组件的 disabled 属性的值设置成 true .. 标签栏上的按钮都会被禁用 ..
禁用的时候按钮可以使用 disabledText 属性设置的文字 ..
显示主按钮文字的时候,判断一下 disabled 它的值,如果是 true,就显示 disabledText .. 如果是 false 就显示 primary ..
现在标签栏上的这个 primary 按钮上的文字是 暂时缺货 ..
如果把 disabled 的值是 false .. 按钮又会显示正常的状态下的文字 ..
事件处理
下面再处理一下标签栏项目上的点击事件 .. 在这个图标元素的包装上 .. 添加一个 onClick .. 用一下 this.handleClick .. bind 一个 this .. 还有一个 icon .. 这样点击这个按钮项目的时候 .. 事件处理里面的 item 的值就会是 icon ..
复制一下 .. 粘贴到下面这个按钮组件的上面 .. item 的值设置成 primary .. 再粘贴到这个 secondary 按钮上 .. item 的值设置成 secondary ..
然后在组件里面 .. 添加一个 handleClick 方法 .. 里面用一下 this.props.onClick .. 再展开方法的参数 ..
再去预览一下 .. 按一下标签栏上的图标项目 .. 控制台上会全输出 点击 icon .. 再按一下 加入购物袋这个按钮 .. 控制台上会输出 点击 secondary .. 按一下立即购买 .. 控制台上输出的是 点击 primary ..
在事件处理方法里面,你可以根据 item 的值,再去决定具体要做的事情 ...