下面可以去定义一下这个购物车项目组件的样式 .. 暂时先把这些样式放在 app.scss 里面 .. 添加一个 .list__item ..
把它的 display 设置成 flex .. justify-content 设置成 space-between .. 用 padding 添加点内边距 .. 大小是 $spacer ..
下面再用一个 mixin . @include .. hairline-bottom .. 这个 mixin 会在元素底部添加一个边框 ..
这个列表里面的最后一个项目的边框可以去掉 ..
&:nth-last-child .. 1 ::after .. 把 border-bottom-width 设置成 0 .. 这样最后一个项目的下边框就不见了 ..
然后设置一下元素的激活状态的样式 .. &:active .. 用 background 设置一下背景颜色 .. $color-grey-6 ..
现在按下列表项目的时候,项目会有一个浅灰色的背景 ..
再去设置一下项目里的复选框的样式 .. &-checkbox .. 里面用 align-self 属性,值设置成 center .. 让它垂直居中 ..
然后是项目里的图像 .. &-image ... 里面用 width 设置一下宽度 .. 大小是 120px * $hd .. 再用 height 设置一下图像的高度 .. 大小是 120px * $hd ..
下面是项目里的内容的样式 .. &-content ... 先用 font-size 设置一下文字的大小 .. $font-size-base .. 再用 align-self .. 值是 center .. 让内容垂直居中 ..
flex 可以设置成 1 .. padding 是 $spacer ..
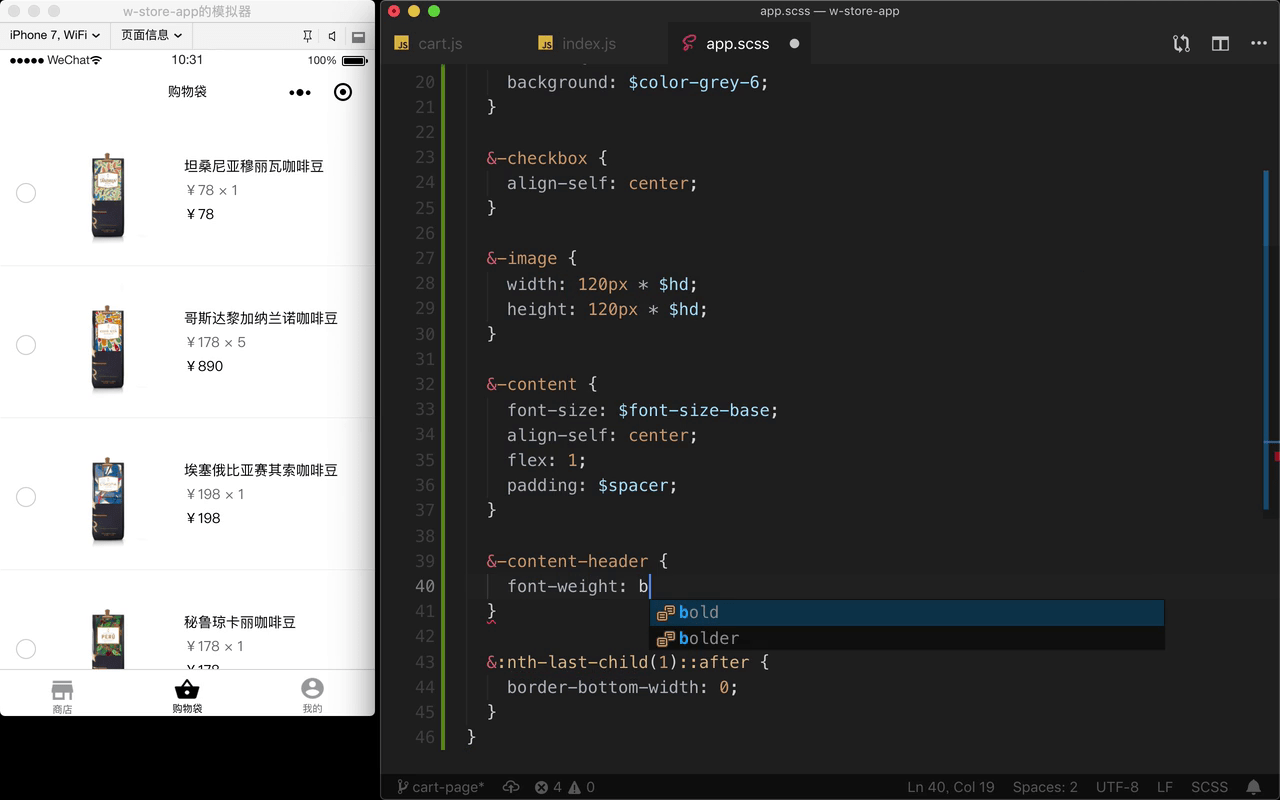
内容里的标题文字可以加粗 .. &-content-header .. 用 font-weight ,值是 bold ..
再预览一下这个列表 ..
列表底部可以添加点边距 .. 使用这个组件的时候 .. 给它一个 className 属性 .. 添加一个 mb-5 .. 添加点底部的外边距 ..