继续再编辑这个组件的视图 .. 先去掉标题 .. 添加一个 View .. 上面加上 list__item-checkbox .. 里面包装的是一个复选框 .. 用一个 View .. 加上 at-checkbox__icon-cnt 里面包装一个 Text .. 上面加上 at-icon at-icon-checkbox .. 这几个类是 Taro UI 里提供的 ..
在文件顶部 .. 导入需要的 Text 组件 ..
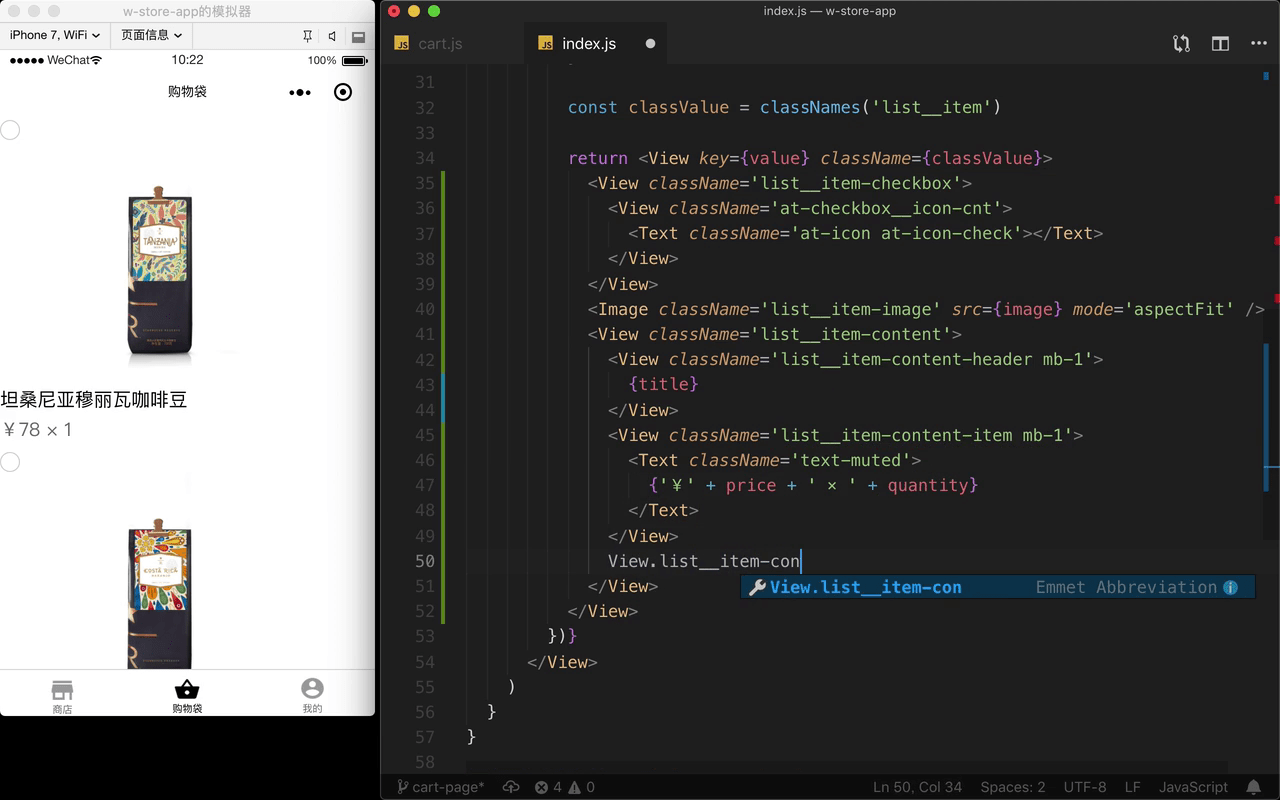
在复选框下面 .. 再添加一个 Image .. 组件上添加一个 list__item-image 类 .. src 设置成 image .. mode 可以是 aspectFit ..
再去导入需要的 Image 组件 ..
list__item-image 下面,添加一个 View .. 上面加上 list__item-content .. 它里面包装一个 View .. 上面加上 list__item-content-header ..
包装的文字是 title .. 在这个包装上再添加一个 mb-1
在 list__item-content 里面,再包装一个 .. 加上 list__item-content-item .. 还有 mb-1 ..
它里面用一个 Text .. 加上 text-muted .. 包装的文字是 人民币符号 . 加上 price .. 再加上一个乘号 .. 加上 quantity ..
在 list__item-content 里面 .. 再包装一个 View .. 加上 list__item-content-footer .. 它里面包装的是一个 Text .. 文字是 人民币符号 .. 加上 total ..