随着应用里的功能越来越多,它的体积也会越来越大,加载应用的时间也就会越来越长,我们可以使用异步路由,延迟加载一些功能模块。也就是用户只有在请求了特定路由的时候,才会加载需要的模块。
比如在我们的应用里有个 Demo 模块,里面包含了一些演示,这个模块可以在用户访问 demo 路由的时候再加载这个模块。
回到项目,打开 demo 模块的路由模块,这里定义了一个 demo 路由,这个路由的 path 可以换成一个空白。
loadChildren
然后打开应用的路由模块,在这里可以添加一条新的路由,路由的 path 设置成 demo,在这条路由里再用一个 loadChildren,值是一个方法,用一下 import,先导入模块,位置是 ./modules/demo 里的 demo.module,这个 import 会返回 Promise,所以可以使用一个 then,得到的是个 module,返回 module 里的 DemoModule。
再打开 AppModule 模块。去掉模块里的 imports 里的这个 DemoModule 。这样上面导入这个模块的代码也就不再需要了,可以去掉它。
预览
回到浏览器试一下,打开浏览器的开发者工具,这里出现了一个错误,这是因为在 Demo 路由模块里有一条路由用到了 PostComponent 这个组件,回到项目,打开 DemoModule,在这个模块里可以导入 PostComponent 组件所在的模块 PostModule 。
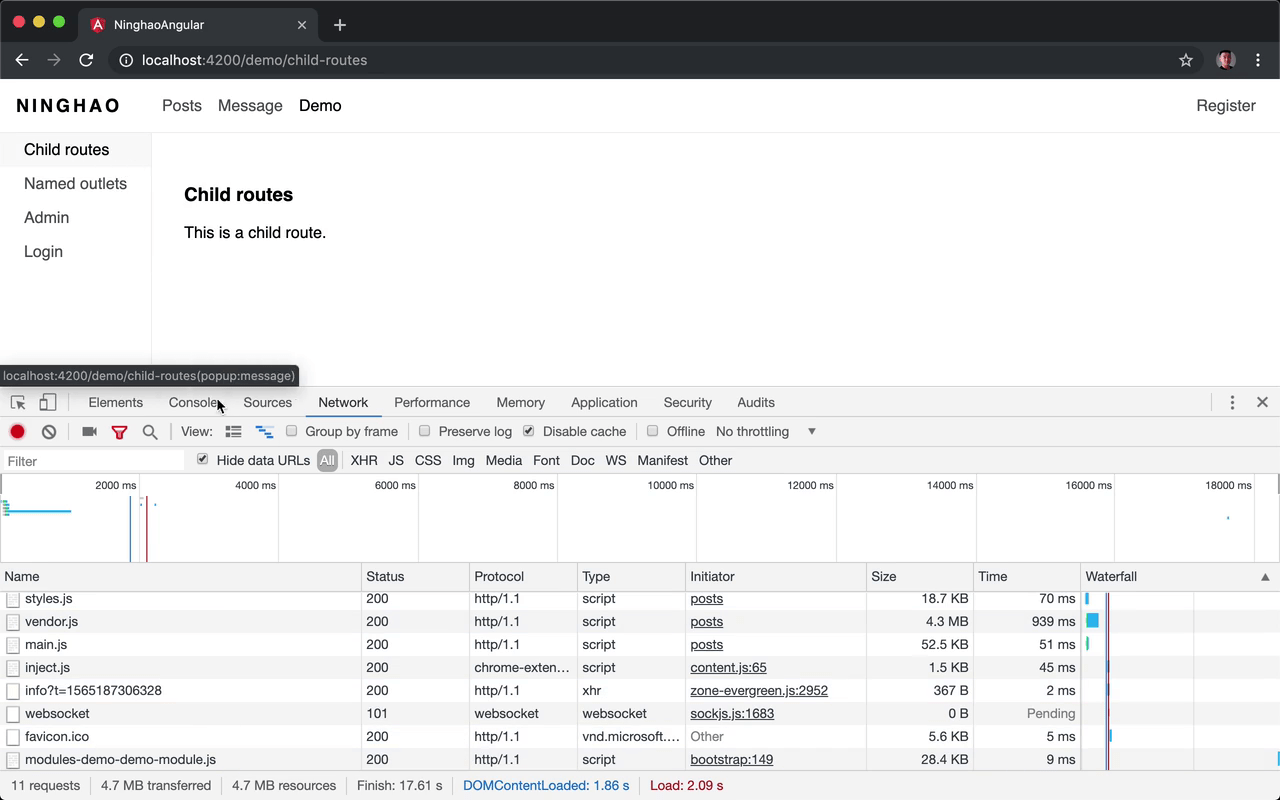
然后再回到浏览器,现在应用还没有加载 DemoModule 模块的代码,打开 Network 选项卡,然后再访问一下 Demo ,显示的是 DemoComponent 组件 的视图。你会发现,页面加载的脚本里,会出现一个 modules-demo-demo-mdoule.js 这个脚本。
之前没有访问 demo ,并没有加载这个脚本文件,也就是没有加载这个 DemoModule 模块。因为现在我们在应用里设置了延迟加载这个模块。