Angular 自带的 PreloadAllModules 这个预加载策略,会预加载所有可以预加载的模块。我们也可以去创建自己的预加载策略,这样可以自己控制哪些模块可以预加载,哪些模块不能预加载。
下面我们就去创建一个预加载策略,这个策略会根据路由上的 preload 数据,决定是否预加载模块。如果在路由数据里的 preload 属性的值设置成了 true,就可以预加载对应的模块。
创建自定义策略
在终端,先生成一个服务,ng generate 一个 service 放在 core/services 里面,名字是 selective-preloading-strategy 。
回到项目,打开刚才创建的这个服务,这个服务要实施一下 PreloadingStrategy ,这就需要在这个类里面,添加一个 preload 方法,选中这个类的名字,按一下 command + . 选择实施 PreloadingStrategy。
编辑器会自动在这个类里面添加一个需要的方法。
这个 preload 里面,有个 route 参数,它是应用的路由,修改一下导入的方法。
preload 里面还有一个方法参数,方法的名字可以换成 load ,执行这个方法就可以预加载路由对应的模块。这个 preload 方法最终返回的是一个 Observable 类型的值。
可以做一下判断,检查 route ,也就是路由上面,有没有 data 属性,&& 如果有,再检查 route.data.preload ,就是 data 属性里的 preload 属性的值是 true 。满足这两个条件,先在控制台上输出点文字,输出 Preloaded ,再加上 route 的 path。
然后 return 一下 执行 load() 方法返回的结果。这样就会预加载这个路由对应的模块了。
不然的话,我们可以 return 一个 Observable ,这个 Observable 的值是 null 。 用一下 rxjs 里的 of 去创建这个 Observable。
使用自定义策略
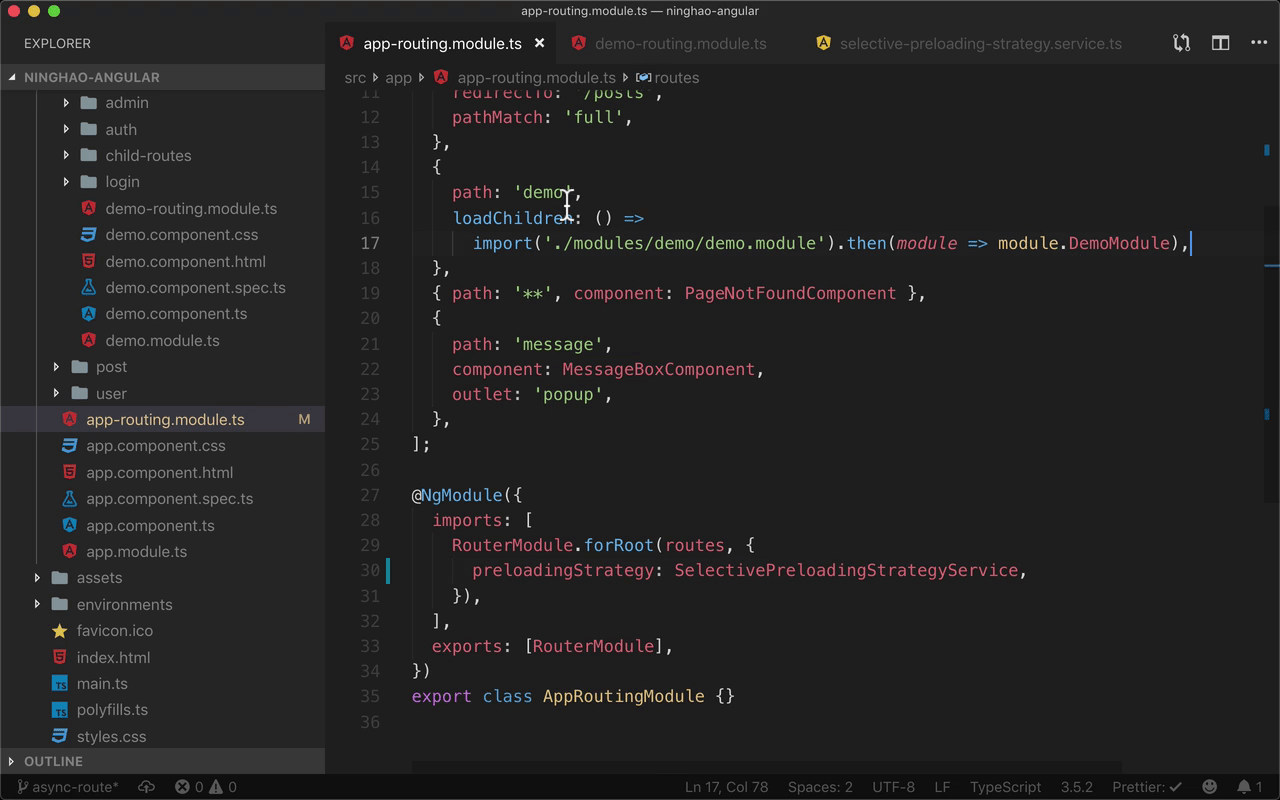
下面再打开 App 模块的路由模块,修改一下要使用的 preloadingStrategy,换成我们自定义的这个 SelectivePreloadingStrategyService 。
预览
回到浏览器可以再预览一下。打开应用的首页,刷新一下页面。
你会发现这次要加载的模块里,没有 DemoModule 模块,也没出现 AdminModule 模块。
回到项目,打开 App 模块的路由模块,在 demo 这条路由里面,给它添加一个 data 属性,它是一个对象,里面添加一个 preload ,值设置成 true。在我们自定义的预加载策略里面,会用到路由里的这个 data 属性里的 preload 它的值,如果它是 true ,就会预加载这个模块。
再回到浏览器试一下,刷新一下应用的首页,这次应用就预加载了 DemoModule 模块,因为在 demo 这个路由里,它的 data 里面的 preload 属性的值是 true。
应用里使用的自定义的预加载策略,发现路由的这个 preload 数据的值是 true,就会预加载对应的模块。
打开开发者工作的控制台,你会发现这里输出了一个 Preloaded ,demo 。