打开 Demo,访问一下 Admin,访问这个 admin 路由会载入 AdminModule 模块,因为配置了这条路由,让它延迟加载 AdminModule 模块。这条路由还用了 AuthGuard,它会检查用户的登录状态,如果还没登录,就会打开这个登录页面。
用户在没登录情况下,访问 admin,也会加载对应的模块,我们可以在这个路由上再添加一个守卫,让它决定是否要加载模块。比如在访问 admin 的时候可以检查用户的登录状态,如果用户还没有登录,就不加载 AdminModule 模块。
这里需要用的是一个 canLoad 类型的 Guard,就是实施了 CanLoad 接口的守卫。
回到项目,可以打开之前我们创建的 AuthGuard 这个守卫。可以继续再让这个守卫实施一下 CanLoad 接口,这样这个 AuthGuard 里面需要添加一个 canLoad 方法,选中这个类,按一下 command + . 选择实施 CanLoad 接口。
这样会在类里面添加一个 canLoad 方法。可以调整一下这个方法的位置,把它放在最下面。
守卫里实施了这个接口以后,就可以用在路由上,用它来决定是否可以加载模块。方法如果 return true 就可以加载,如果 return false 就不能加载。
在方法里,先在控制台上输出一行文字,Auth guard canLoad.
然后做一下判断,判断的条件是 this.authService.isLoggedIn,如果用户是登录的状态,就可以 return true。如果没登录,可以用一下 this.router.navigate 方法,给它一个数组参数,地址是 /demo/login,就是把用户带到这个地址上。
我的编辑器代码高亮出了点问题,可以调一下,上面这个方法的返回的值,把这个 boolean 还有 urlTree 放在最后。
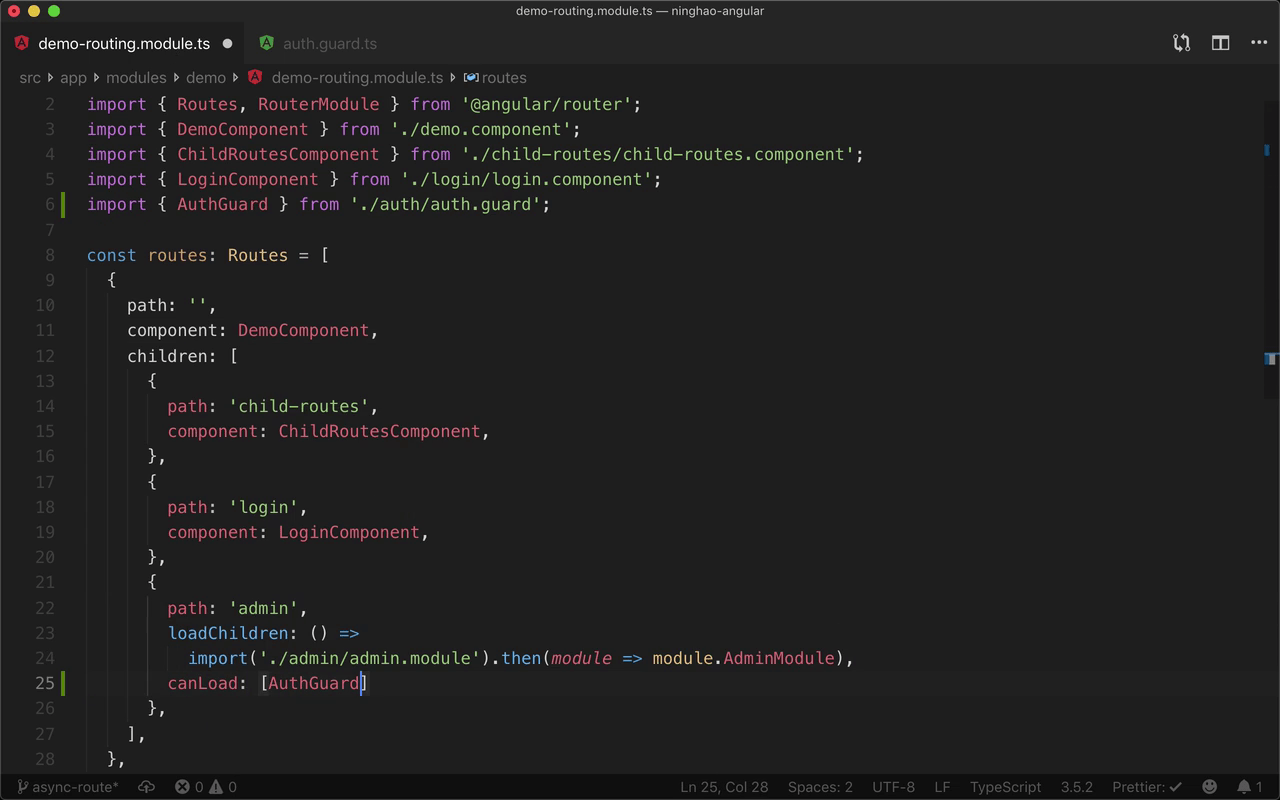
使用 canLoad
下面找个地方去用一下这个守卫,打开 Demo 模块的路由模块,找到 admin 这条路由,在这条路由里添加一个 canLoad ,要使用的守卫是 AuthGuard。
预览
回到浏览器上试一下,先先回到 Posts,刷新一下,然后再打开 Demo,按一下 Admin,注意这次访问 admin 的时候并没有加载 Admin 模块,因为现在这条路由上用了 canLoad 类型的守卫,这个守卫判断了一下用户的登录状态,发现用户没登录,所以就没加载 Admin 模块,然后把用户带到了这个 login 页面上。
看一下控制台,你会发现,控制台上输出了一个 Auth guard canLoad,说明执行了 AuthGuard 守卫里的 canLoad 方法。再回到 Network 选择卡。
按一下 Login, 然后打开 Admin,这次就正常加载了 Admin 模块。