模块可以随着应用加载以后一块儿被加载,这种叫 Eager loading,比如应用的 AppModule 模块,还有应用里的 PostModule 模块。模块也可以只在需要它的时候被加载,比如用户访问了特定的路由之后才会加载指定的模块,这种加载叫 Lazy loading。
还有一种加载方式叫做 Preloading,预加载。用户打开应用之后,会加载 AppModule 模块,还有应用一开始就需要的 PostModule 模块。加载完这些模块以后,可以再去把延迟加载的模块也加载进来。比如在我们的应用里,DemoModule 就是一个延迟加载的模块,所以这个模块是可以被预加载的。
具体要预加载哪些可以被加载的模块,是预加载策略决定的,默认就是不预加载任何的模块,还有一种策略是加载所有可以被预加载的模块。
preloadingStrategy
打开项目里的 App 路由模块,在这个 RouterModule 的 forRoot 方法里面,给它添加一个第二个参数,它是一个对象,在这个对象里,添加一个 preloadingStrategy,设置一下预加载的策略,这里可以用一下 PreloadAllModules 这个预加载策略。这个东西来自 @angular/router 。
预览
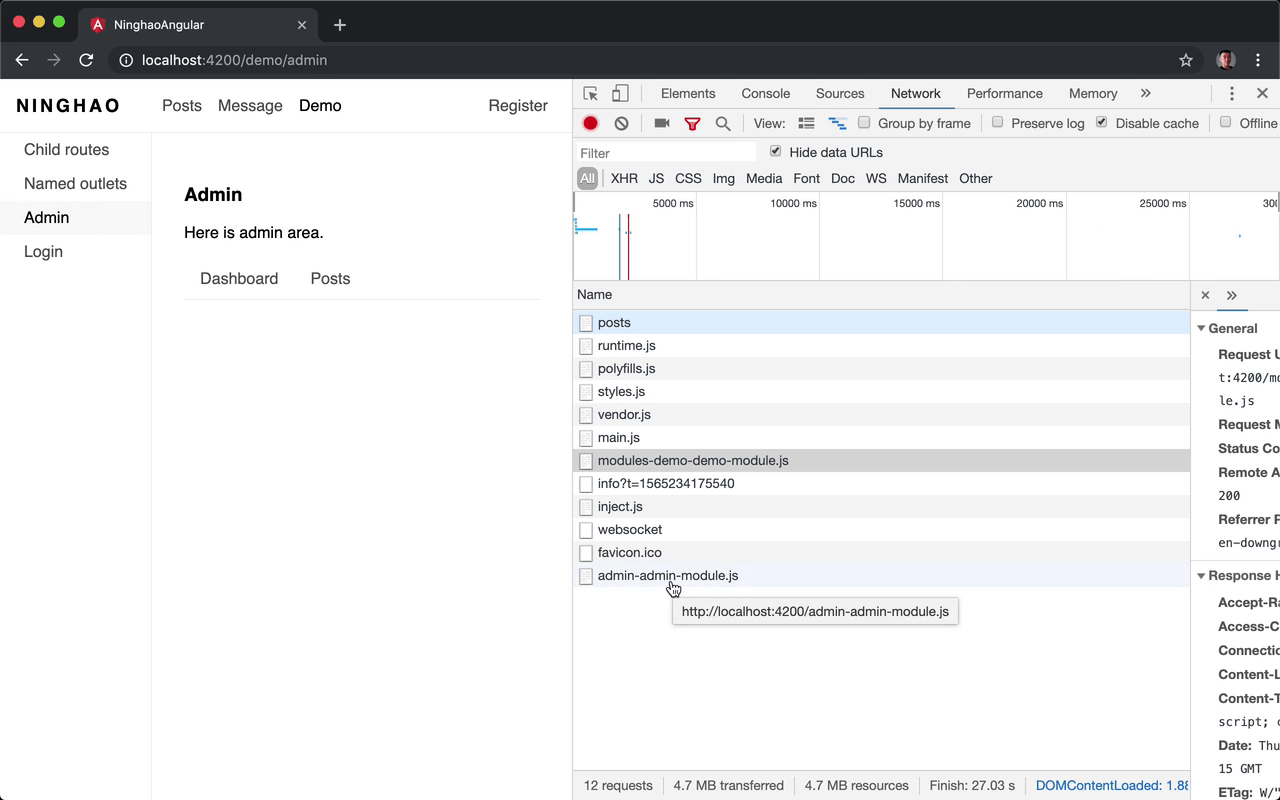
回到浏览器预览一下,打开应用的首页,刷新一下页面,你会发现,加载的脚本文件里面,会包含 DemoModule 模块。这个模块之前是设置成了延迟加载的模块。就是只有用户在访问 Demo 这个路由的时候,才会加载这个模块。
但是现在我们把应用的预加载的策略设置成了 PreloadAllModules ,所以应用就会预加载所有的可以被预加载的模块。
不过,在我们的应用里,还有一个 AdminModule 模块也是一个延迟加载的模块,但是这个模块没有被预加载。这是因为在 admin 这个路由里面,用了一个 canLoad 守卫,这个守卫会阻止模块被预加载。
我们可以试一下,先去掉这个路由上用的 canLoad 守卫。然后回到浏览器再试一下,刷新一下页面,你会发现,这次在加载的脚本里面,就会出现 AdminModule 模块了。