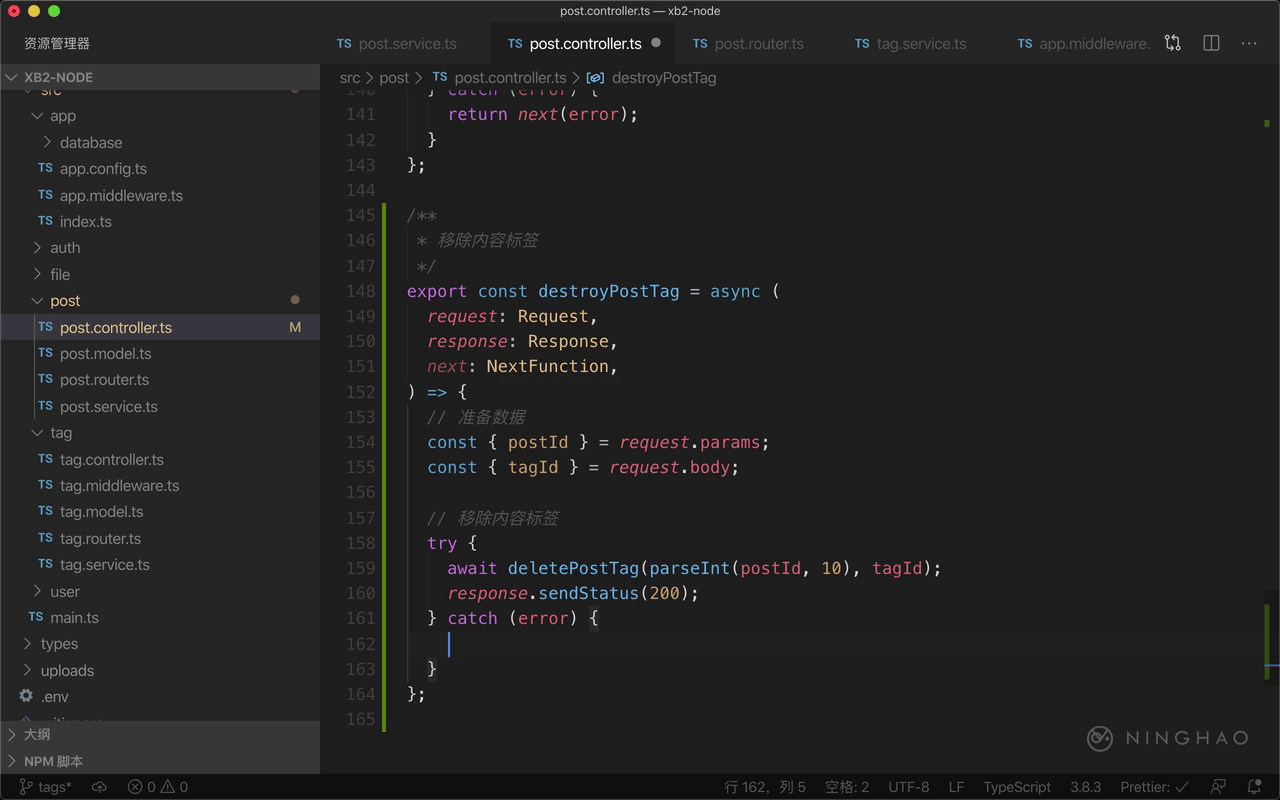
现在我们可以去定义移除内容标签用的接口,先定义接口需要的处理器,打开 post.controller,在文件的顶部,可以先从 post.service 里面,把刚才定义好的 deletePostTag 导入进来。
然后再找个地方定义移除内容标签接口需要的处理器,处理器的名字是 destroyPostTag,在这个处理器函数里面先准备点数据,从地址参数里把 postId 解构出来,地址参数可以在 request.params 里面找到。再从请求主体里面,把 tagId 解构出来,请求主体是 request.body 。
下面可以移除内容标签,用一组 try,catch, 在 try 里面要做的就是 await ,执行一下 deletePostTag,给它要提供 postId 还有 tagId。上面我们准备好的这个 postId 是字符串类型的值,所以这里要做 parseInt 把它转换成数字。第二个参数是 tagId 。
然后做出一个响应,response.sendStatus,状态码是 200。 在这个 catch 里面处理一下错误,执行 next,带着 error。
打开 post.router,在这里要定义移除内容标签接口,定义这个接口可以使用 router 上的 delete 方法,定义一个支持 HTTP 的 DELETE 方法使用的接口。
接口地址设置成 /posts/:postId/tag ,这个地址跟上面定义的 添加内容标签 接口的地址是一样的,只不过这两个接口支持不同的 HTTP 方法使用。
接口要验证用户身份,用一个 authGuard,还要检查用户是否拥有这个内容资源,用一个 accessControl ,一个选项参数,把 possession 设置成 true。
最后把这个接口的处理器设置成 postController 里的 destroyPostTag。