回到项目,在 app 下面新建一个文件,放在 playground 目录的下面,文件的名字是 demo.ts,在这个文件里可以定义并导出一个函数,一会儿我们会创建一个测试,测试一下这个函数。
函数的名字是 greet ,函数接收一个 name 参数,类型是 string,这个函数 return 的东西是一个字符串,字符串的值是 你好,逗号,后面再加上 name 参数的值。
如果要手工测试这个函数可以这样,声明一个 greeting ,它的值就是执行 greet 函数返回的结果,给它一个参数值,比如 王皓。 下面再用一个 console.log 在控制台上输出 greeting 的值。
在终端,运行一下编译之后的代码,用 node 执行 dist/app/playground 下面的这个 demo 文件。输出了一个 你好,王皓。通过观察在控制台上输出的这个结果,我们可以判断 greet 函数是不是正常工作了。
下面我们可以通过一个自动化测试,来测试一下这个函数。在 app 的下面,新建一个测试文件,名字是 app.test.ts 。
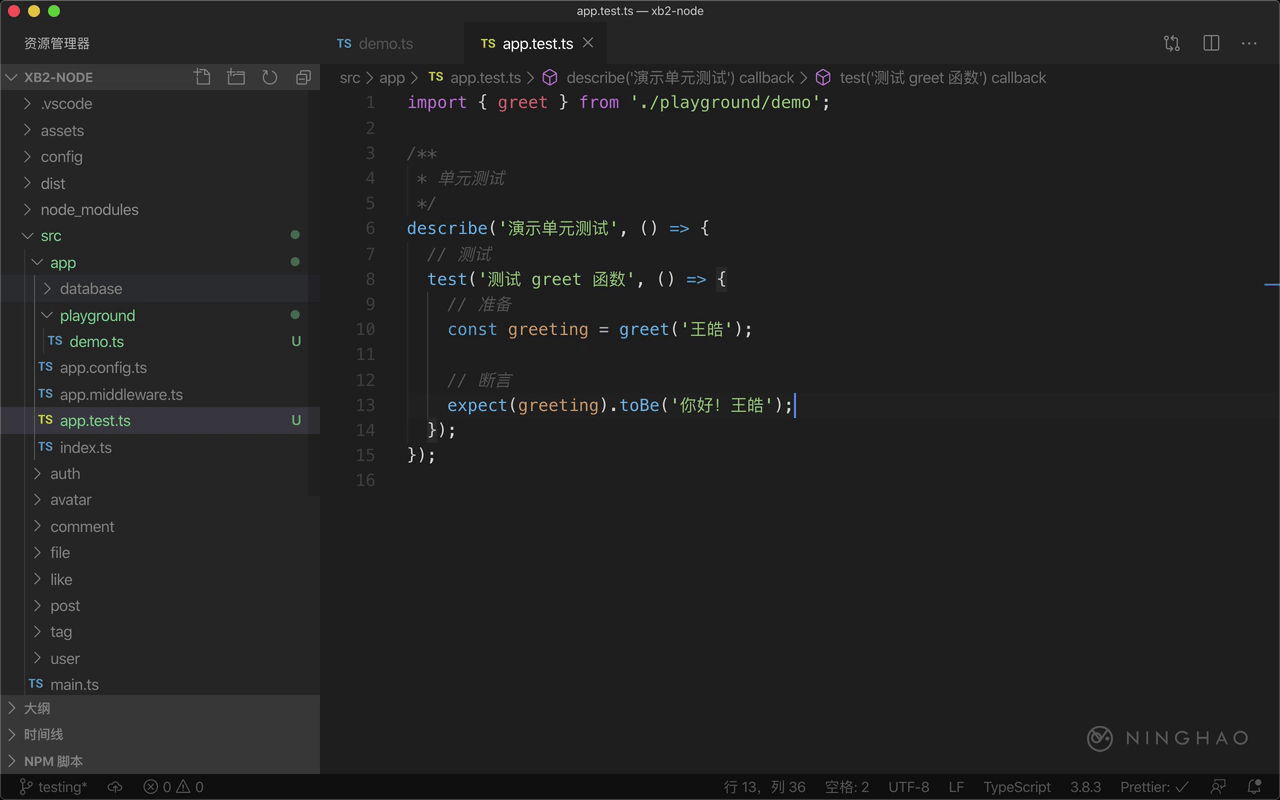
在这个测试文件的顶部,先导入要测试的那个函数,导入的就是 greet 函数,它来自当前目录 playground 下面的 demo 模块。
下面再写一个测试,测试一下这个函数。在测试文件里可以使用一些全局的方法,比如可以使用 describe 这个方法,组织一组测试,它的第一个参数是这个测试组的标题,第二个参数是个回调函数,在这个函数里面可以 test 创建测试。
这个方法的第一个参数是测试的标题,第二个参数是个回调函数,用一个箭头函数的写法提供一个函数参数, 在这个测试里面,可以先执行一下要测试的 greet 函数,声明一个 greeting,它的值就是的执行 greet 得到的结果,给函数提供一个参数值。
然后我们就可以对这个执行的结果做出一些断言,就是说明一下我们期望看到的东西,用 expect,把 greeting 交给它,然后用一些断言方法,比如 toBe ,意思是等于,比如 你好!王皓。这行代码的意思就是,我们断言 greeting 的值应该等于 你好!王皓。
在终端,项目所在目录的下面,执行 npm run test,运行一下应用的自动化测试。 完成以后会显示测试的结果,这里显示有一个测试失败了。
上面会显示具体出错的测试, 这里提示期待的值是 你好!王皓,但是实际上得到的结果是 你好,王皓。 区别就是你好后面的这个标点符合不一样。 回到项目,修改一下这个测试里的断言,把叹号换成逗号。
然后回到终端,重新运行一下测试。 这回显示测试全部都通过了。