之前我们都是通过一个 HTTP 客户端软件来测试定义的应用接口,现在我们可以把这些手工的测试转换成自动化的测试。先去做点准备,在终端,项目所在目录的下面,给项目安装一个东西。npm install 安装的是 supertest ,指定一个具体的版本。然后把它保存在项目的开发依赖里。在测试里我们可以使用 supertest 请求应用接口,然后断言得到的响应该是什么样的。
下面再安装一下 supertest 的类型定义,安装的是 @types/supertest,指定一个具体的版本,把它保存在项目的开发依赖里。
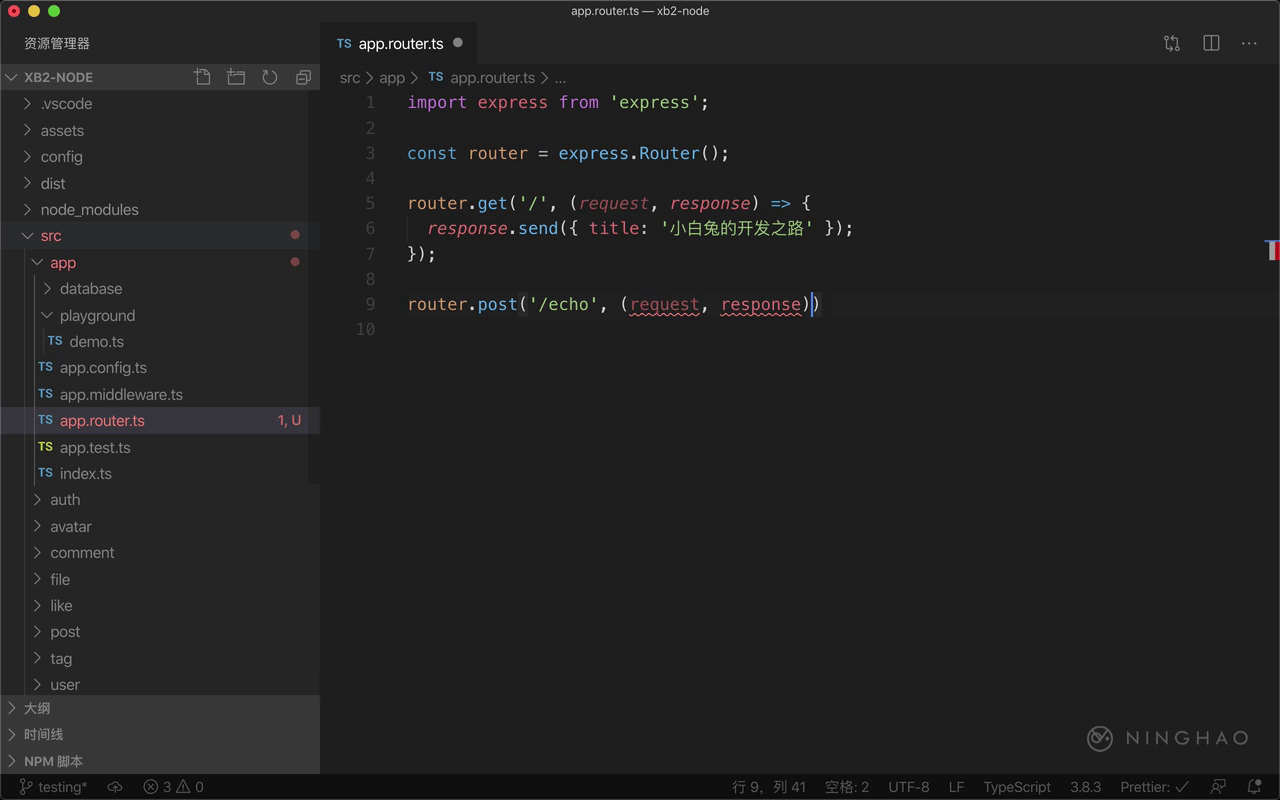
回到项目,在 app 里面可以添加两个演示接口,然后再写几个测试去测试一下这两个接口。在 src/app 的下面,新建一个 app.router.ts ,文件的一开始,导入 express,来自 express。 声明一个 router,执行 express.Router
下面可以用这个 router 定义两个接口,先用一下 router.get 定义一个接口,地址是 / ,提供一个接口处理器,处理器有 request 还有 response 这两个参数,在这个处理器里面,用 response.send 做出一个响应,一个对象,里面有个 title 属性,对应的值是 小白兔的开发之路。
继续再定义一个接口,用 router.post 方法定义这个接口,接口地址是 /echo, 提供一个接口处理器,处理器有 request 还有 response 参数。
在处理器里面,用 response.status 把响应的状态码设置成 201,再用 send 发给客户端一个数据,可以把 request.body 发给客户端,这样客户端请求这个接口的时候,得到的响应里的数据就是请求的时候在请求主体里的数据。
打开 app 下面的 index,在文件的顶部,先导入 appRouter 来自当前目录下的 app.router 。然后找到使用路由的地方,在里面可以添加一个 appRouter,这样就会在应用里包含在 app.router 里定义的应用接口了。