用 Vue Cli 成功创建了 Vue 项目以后,可以在终端,进入到这个项目所在的目录,我这里就是桌面上的 ninghao-vue 这个目录。
进来以后,可以启动一下 Vue 项目的开发服务,这里我们可以使用 npm 或者 yarn ,执行一下项目里定义的 serve 这个命令。
如果是用 npm ,可以执行 npm run serve, 用 yarn 的话,可以执行 yarn serve 。
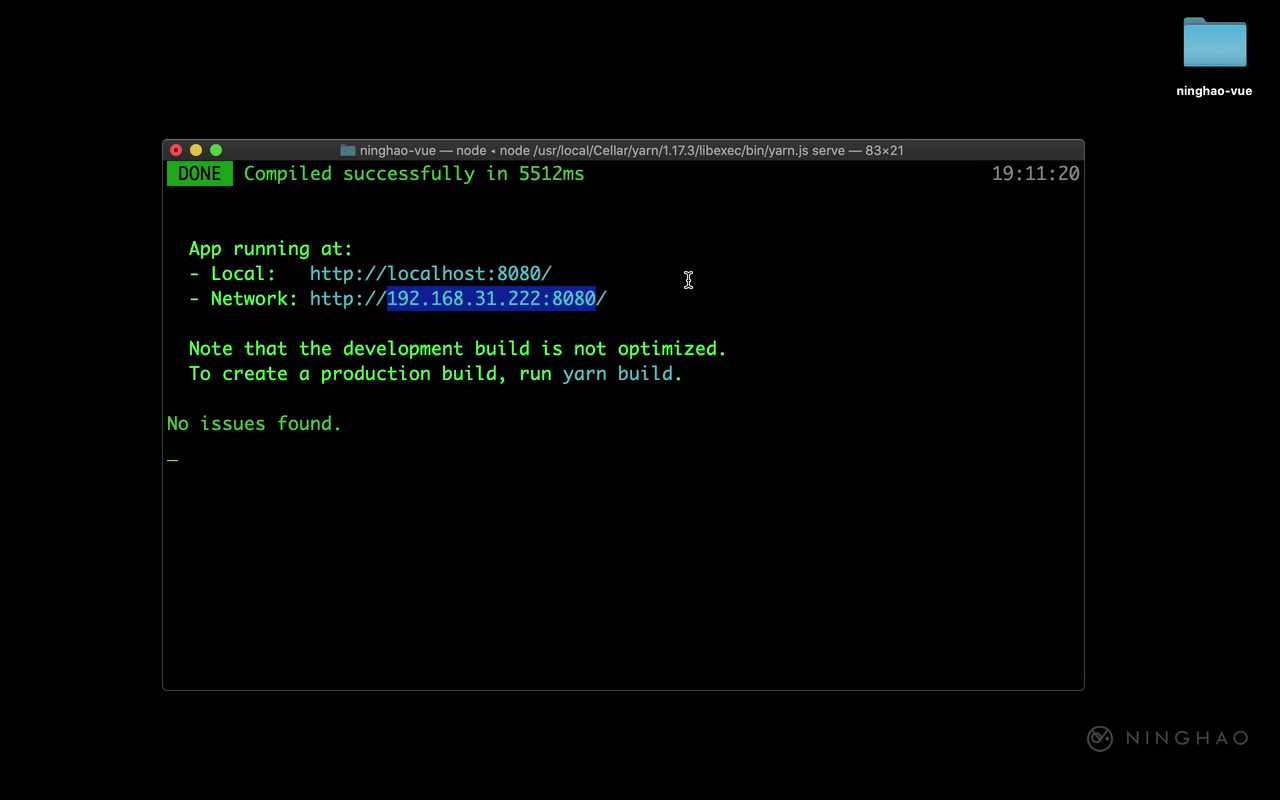
成功以后,会给我们创建一个开发服务器,这个 Web 服务器有两个地址,如果在本地,可以访问这个 localhost:8080 ,如果你想在局域网的其它的设备上访问在我们这台电脑上运行的 Vue 项目,可以访问下面这个使用局域网 IP 的这个地址。你看到这个局域网地址可能跟我的这个不一样,192.168.31.140 是我的这台电脑,在我的这个局域网里的本地的 IP 地址。
打开浏览器,访问一下 localhost:8080 。 现在你看到的就是当前 Vue 项目的欢迎界面。 这个界面可能以后也会有一些变化,不用太在乎,因为我们等会儿会把这些默认的界面全部都删除掉。