安装好 Vue CLI 以后,下面我们用这个工具创建一个 Vue 项目。先进入到你想要保存项目的地方,比如这里我进入到系统的桌面上。 cd ~/desktop 。进来以后,执行 vue create ,后面加上项目的名字,比如 ninghao-vue。
提示我们可以给项目选择一种预设,这样 vue cli 会按这个预设帮我们创建一个 vue 项目。 我这里现在有 default,也就是默认的预设,还有一个 vue3 的 default。 你看到的预设列表可能跟我这里显示的不太一样,你知道是怎么回事就行。
如果你想手工的选择项目的一些功能,可以选择这个 Manually select features。 这里会列出一些功能,你可以手工选择,实心的表示已经选中了,空心的表示还没有选中。现在选中的是 Choose Vue version,意思是选择 Vue 框架的版本,现在可用的是 Vue2 还有 Vue3 这两个版本。
下面还选中了 Babel,它是一个转换 JavaScript 代码用的工具。 按上下键移动这个箭头,在想要选择的项目上,按一下空格,就可以选中这个选项。这里我们选择 TypeScript ,还有下面的 Router ,这是 Vue 项目的路由功能,然后再选中 Vuex,它可以管理应用里的数据。
确定以后,按一下回车,然后选择 Vue 框架的版本,这里可以选择 3.x 的 Vue。确定一下,提示是否要使用 Class 类型的组件,输入 N ,按下回车,表示不使用。
是否让 Babel 跟 TypeScript 一块儿用,输入 N 表示不愿意。 是否要使用 history 模式的路由,输入 Y,按下回车,表示使用这种模式。
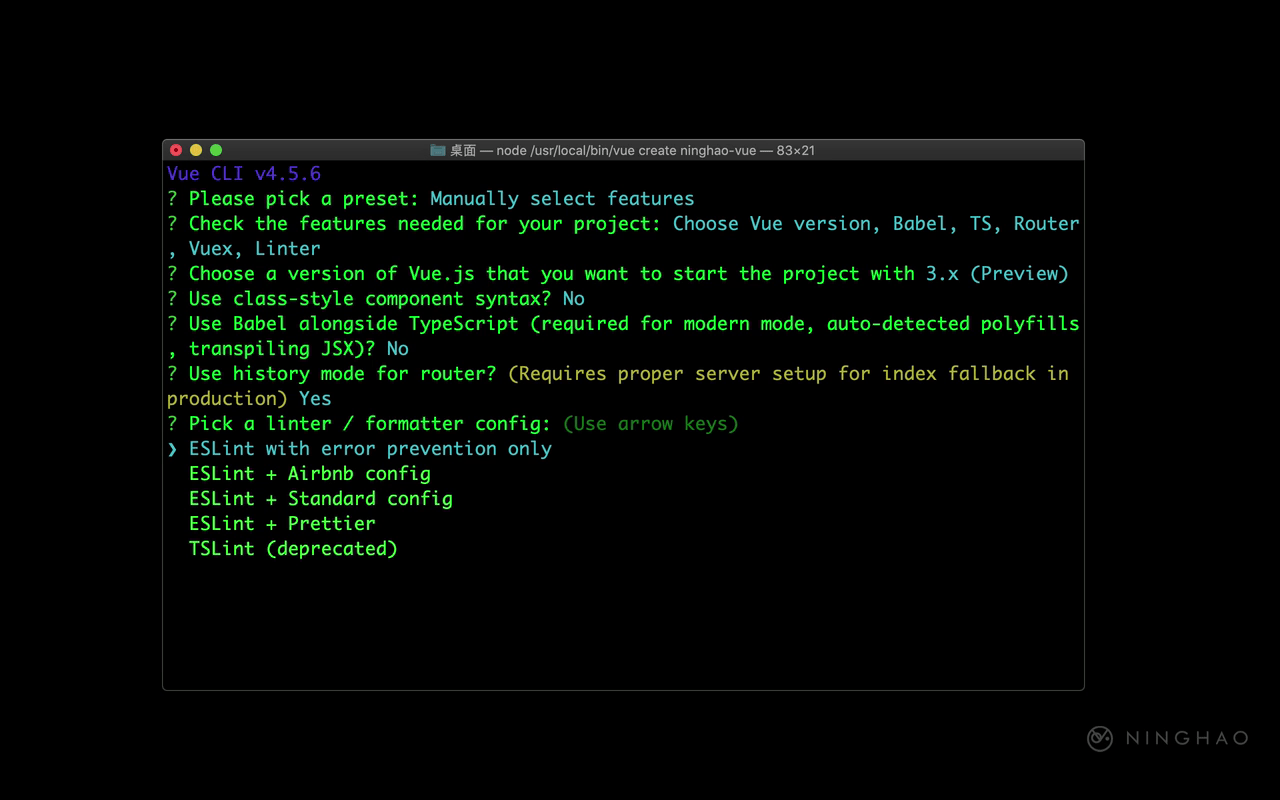
这里让我们选择 linter 或者 formatter 的配置。linter 可以帮我们检查代码,比如代码的格式对不对,如果有错误它就会给我们提示。
选择默认的这个选项,按下回车。 什么时候执行 lint,使用默认的 lint on save 。保存文件的时候执行 lint。
提示要把 Babel,EsLint 这些工具的配置放在哪里,in dedicated config files,意思是把这些工具的配置放在各自独立的配置文件里。也可以选择下面这个 in package.json,这样会把配置放在我们项目的 package.json 文件里。
这里我选择放在独立的配置文件里。 如果第一次用 vue 创建项目,可能还会提示你选择包管理工具,可以是 yarn 或者 npm。我选择的是 yarn 。
是否要保存刚才我们做的这个预设,这样以后创建 Vue 项目的时候可以直接选择这个预设,输入 N 按下回车,表示不保存这个预设。
这样 Vue cli 会根据我们做的选择,给我们创建一个 Vue 项目。它会自动把项目的依赖全部都安装好。完成以后会提示 Successfully created project,成功的创建了这个项目。