package.json 是关于项目的介绍,还有项目依赖的一些功能模块,project.config.json 这个文件是 Taro 给微信小程序准备的配置文件,其它平台的小程序都有自己的配置文件,你可以参考 Taro 的官方网站。
dist 目录里的东西是编译生成的应用,这个目录可以随时把它删除掉,运行编译命令或者开发命令会自动生成这个目录。最终要运行的应用会放在这个目录里。
node_modules 是项目依赖的功能模块,这个目录你也可以随时所它删除掉,因为执行 yarn install 或者 npm install 可以根据 package.json 文件里的内容生成这个目录。
config 目录里有三个配置文件,index 是全局的配置文件,dev 是给开发环境准备的配置文件,prod 是给生产环境准备的配置文件。
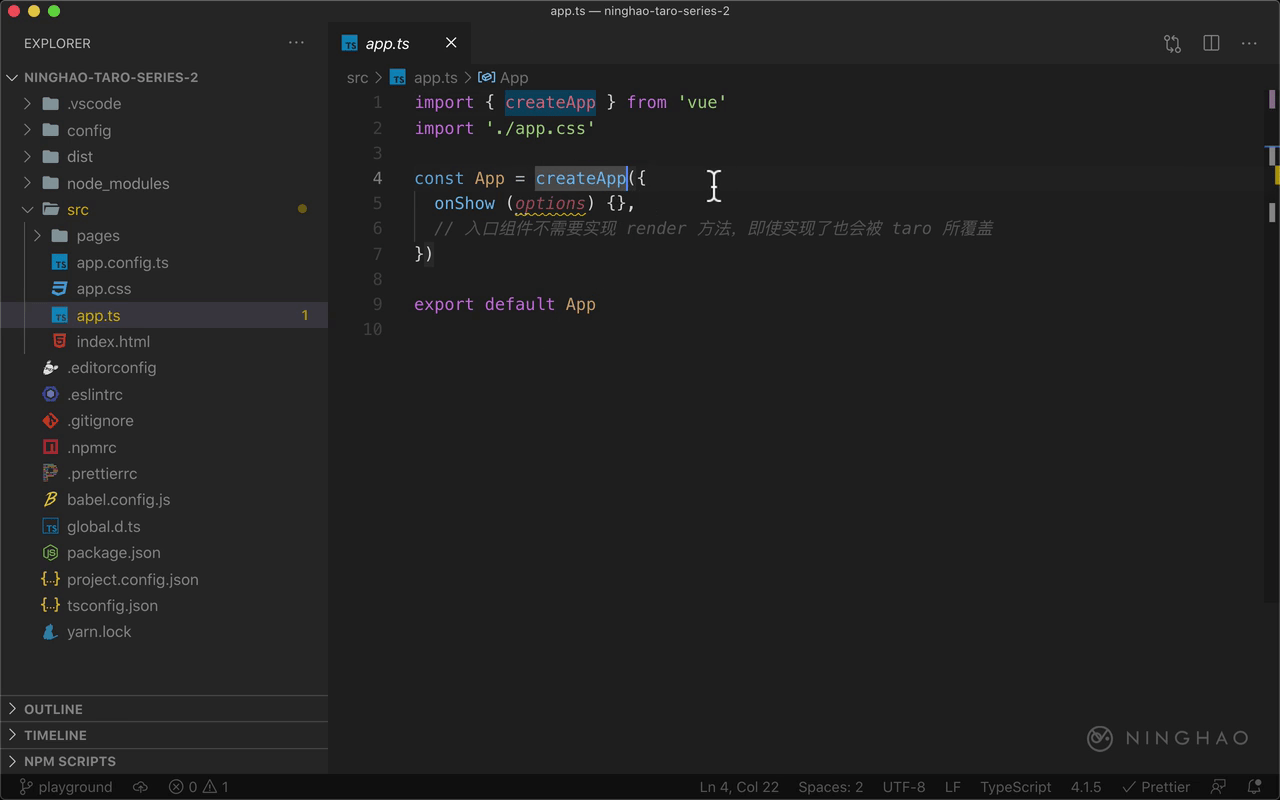
我们自己写的代码一般都会放在 src 这个目录里面,这个 app.ts 是应用默认的入口文件,如果项目里没有使用 typescript,这个文件应该是 app.js 。
因为项目里用的 vue 框架,所以在这个入口文件里,创建的是一个 vue 应用。 app.css 是应用全局使用的样式表。
app.config 是应用的配置,在这里我们可以配置应用的页面,应用的窗口,标签栏这些东西。比如这里有个 pages 选项,它是一个数组,里面的数据项目就是应用里的页面。现在这里有个页面在 pages/index 这个目录里面,页面组件是 index 。配置页面的时候可以不加文件的扩展名。
下面是 window 配置选项,也就是跟窗口相关的配置,比如这里设置了背景文字样式,导航栏的背景颜色,导航栏上的标题文字,还有导航栏文字的样式。具体可以使用的配置选项,可以参考 Taro 文档。
在 pages/index 里面有个组件,名字是 index.vue,这个组件会作为应用的一个页面,因为在 app.config 里面,设置了一下让它作为应用里的一个页面。
这个 index.config 是跟这个页面对应的配置文件,在这个配置文件里设置了一下导航栏上的标题文字。修改一下这个文字的内容,换成 宁皓网。保存一下文件。
在模拟器上观察一下,你会看到页面标题的内容现在会变成宁皓网,当前显示的是小程序的首页,在 app.config 的 pages 那个配置选项里面,第一个项目会作为小程序的首页。