默认的 taro 项目,在 pages/index 里面有一个页面,页面其实就是一个 vue 组件。下面我们可以把这个 pages 目录删除掉,然后自己再创建一个页面。
在 src/post/index 下面,新建一个 post-index.vue,创建一个单文件 vue 组件。 在里面用一组 template,然后添加一个 view 组件,这个 view 有点像是我们在 html 里用的 div 元素。在里面可以随便添加一行文字。
注册页面
然后再去注册一下这个页面,打开项目里的 app.config,在 pages 这个选项里面,注册一个页面,可以去掉这个 page/index/index,换成一个 post/index/post-index。意思就是让 post/index 目录里的 post-index 这个组件,作为小程序里的一个页面。
在模拟器观察一下,现在小程序的首页显示的就是刚才我们创建的 post-index 这个页面。
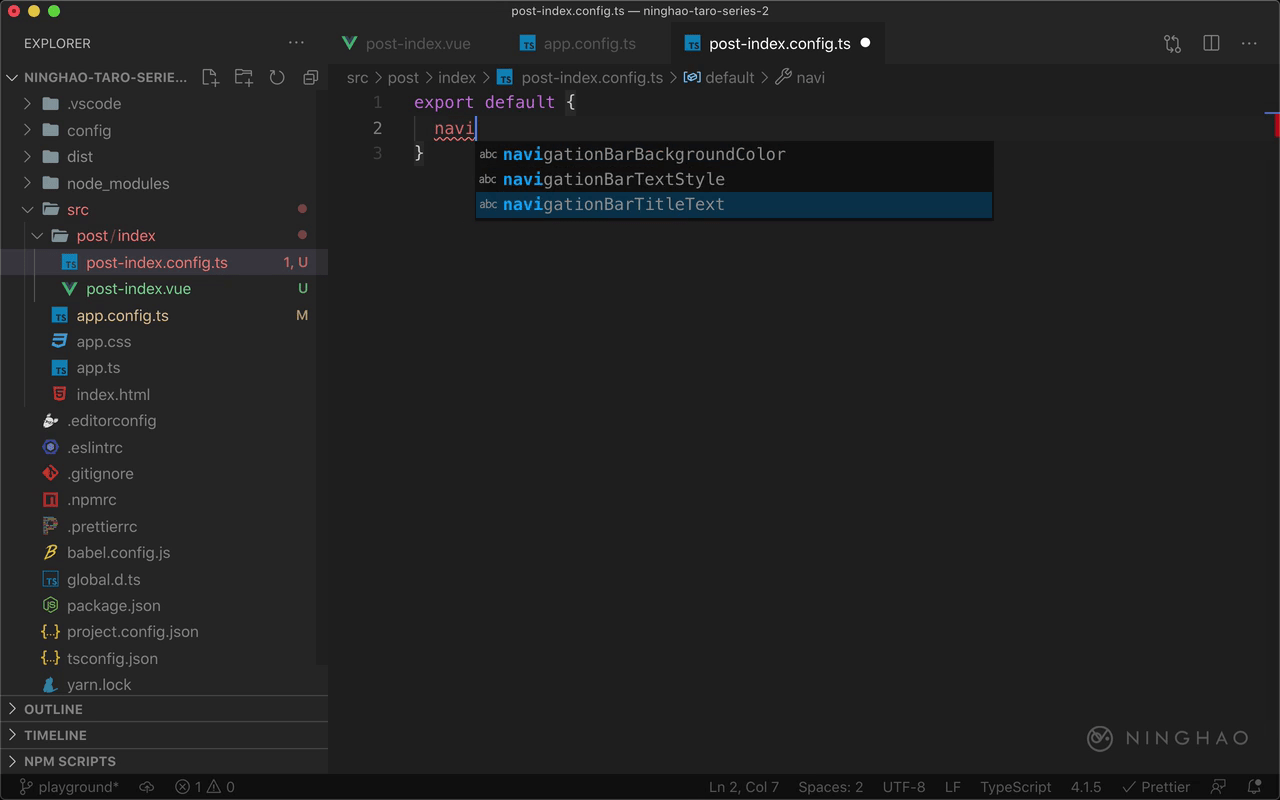
页面可以有个对应的配置文件,在 post/index 下面,新建一个 post-index.config.js ,默认导出一个对象,里面添加一个 navigationBarTitleText 配置选项,设置一下导航栏标题文字,设置成宁皓网。
如果你发现没起作用的话,可以打开 app.config,保存一下这个文件。
现在,导航栏页面标题就会变成 宁皓网。
创建页面
下面可以在项目里再创建一个页面,放在 src/post/show 里面,名字是 post-show.vue,一组 template ,包装一组 view 组件,添加一行文字,post-show。
然后打开 app.config,在 pages 里面,注册一个新的页面,位置是 post/show/post-show,注意在这个 pages 里面,第一个项目会作为小程序的首页。把它放在第一这个位置上。
模拟器上观察一下,现在小程序首页显示的就是 post-show 这个页面。注意现在这个页面导航栏标题文字是 WeChat,在项目里面的 app.config 这个配置文件里,在 window 这里有一个 navigationBarTitleText,你可以在这里给页面设置一个统一的标题,比如宁皓网。这样如果不单独设置页面导航栏标题文字的话,默认就会使用宁皓网作为导航栏的标题文字。
回到项目再调整一下,把这个 post-show 放在 post-index 页面的后面。