使用 Navigator 提供的命令式管理它的那堆路由,可以使用 Navigator.push 这个方法往这堆路由里面添加新的路由,新添加的这个路由会在设备的屏幕上显示,用 Navigator.pop 方法可以删除掉这堆路由里的最后一个路由,这样就会显示被删除的这个路由的上一个路由。下面我们可以测试一下这两个方法。
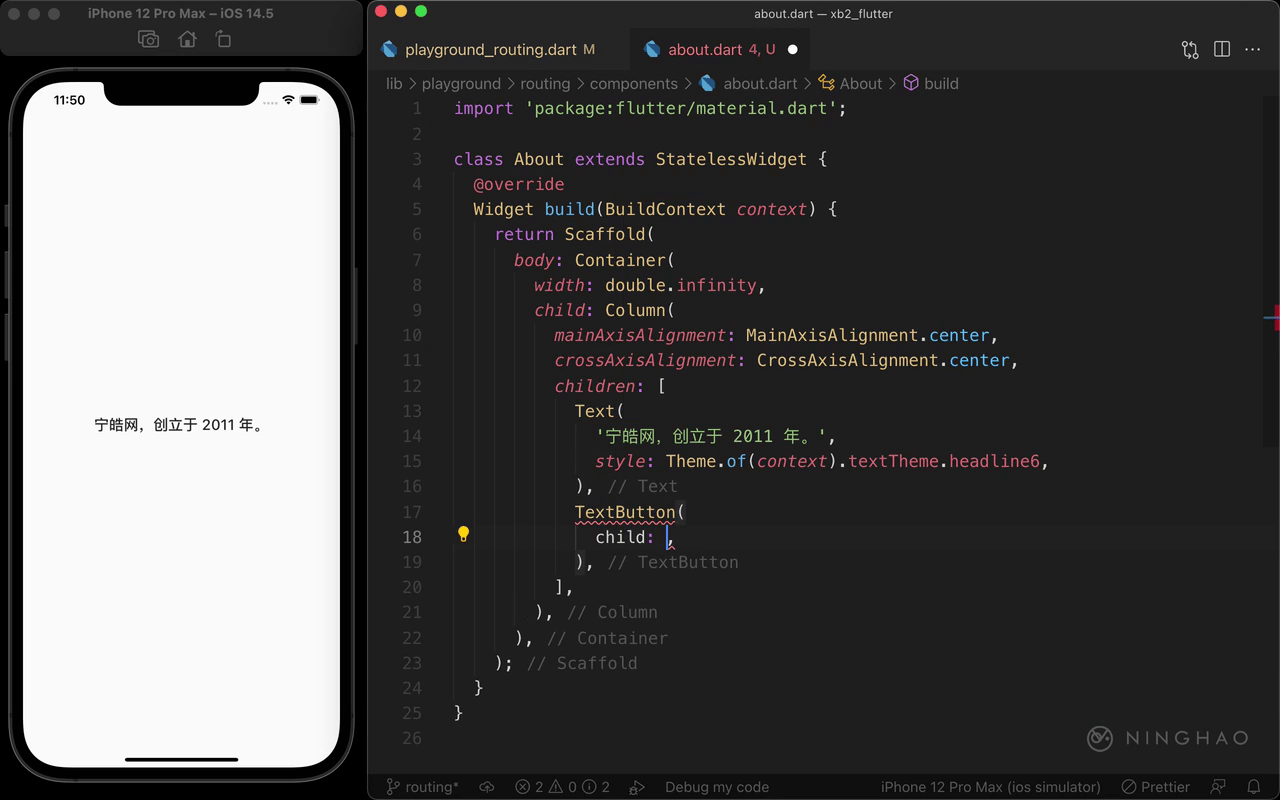
先去新建一个小部件,放在 lib/playground/routing/components 里面,名字叫 about.dart,在这个文件里新建一个小部件,小部件的名字叫 About,在这个小部件里面,用一个 Scaffold 小部件,设置一下这个 Scaffold 小部件的 body 属性,它的值可以用一个 Container,在里面把 width 设置成 double.infinity。
再把它的 child 设置成一个 Column ,用它显示一组竖着排的小部件。把这个 Column 小部件的 mainAxisAlignment 设置成 MainAxisAlignment.center,再把 crossAxisAlignment 设置成 CrossAxisAlignment.center。
在它的 children 属性里面,先添加一个 Text 小部件,显示的文字是 宁皓网,创立于 2011 年。再用 style 设置一下文字的样式,Theme.of (context),访问一下 textTheme,用一下 headline6 这个样式。
打开 playground_routing.dart,在这个 Container 小部件里面,它的 child 可以用一个 Center 小部件,它的 child 用一个 TextButton 小部件,文本按钮小部件,小部件的 child 是一个 Text,文字是 查看宁皓网介绍,在按钮小部件里面添加一个 onPressed,点按这个按钮会执行它的这个方法。
在这个方法里面我们可以执行一下 Navigator.push 这个方法,往 Navigator 管理的路由堆里面添加一个新的路由,方法的第一个参数是 context,第二个参数是一个路由。这里我们可以用一个 MaterialPageRoute,它是 Flutter 提供的一种路由,接收一个 builder 参数,这个 builder 返回的东西就是这个路由对应的小部件,我们让它返回之前创建的 About 这个小部件。
下面可以测试一下,现在这个练习页面上会显示一个文本按钮,点按这个按钮,会执行 Navigator.push 这个方法,往 Navigator 小部件管理的路由堆里面添加一个新的路由,这样这个路由就会在屏幕上显示,路由对应的是 About 这个小部件,所以页面上显示的就是 About 这个小部件里的东西。
如果要返回到一个访问的路由,我们可以执行一下 Navigator.pop 这个方法。打开 About 这个小部件,这里可以再添加一个 TextButton 小部件,小部件的 child 是一个 Text ,文字是 返回。设置一下按钮的 onPressed,点按这个按钮,可以执行一下 Navigator.pop 这个方法,把 context 交给这个方法。
下面测试一下,按一下 About 小部件里的这个 返回 按钮,会执行 Navigator.pop 删除掉最后添加到路由堆里的路由,返回到上一次访问的页面。
如果在 Scaffold 小部件里面设置了使用了 appBar,Flutter 会自动在这个 appBar 上面显示一个返回按钮,点按这个按钮就会执行 Navigator.pop 方法,也就会返回到上一个路由。在这个 Scaffold 里面设置一下 appBar,对应的值可以是一个 AppBar 小部件。你会发现,现在在这个 AppBar 上面会显示一个返回按钮。点按这个返回按钮,也会执行 Navigator.pop 。