打开 app.dart 这个文件,这里之前我们用了一个 MaterialApp 小部件,之前在使用它的时候设置了一下 home 这个属性,这个属性的值是一个小部件,它就是应用一开始要显示的一个全屏页面。也就是 Flutter 会根据 MaterialApp 的 home 属性指定的这个小部件创建一个对应的路由,这个路由默认会放在 Navigator 管理的路由堆里的最后一个,所以我们默认看到的页面就是 home 属性设置的那个小部件。
下面我们可以把这个小部件放在一个自定义的小部件里面,先剪切一下这个 home 属性指定的这个小部件的代码。然后在项目里新建一个文件,放在 lib/app/components 里面,名字是 app_home.dart,在这个文件里定义一个带状态的小部件,小部件的名字是 AppHome。把之前剪切的 home 属性设置的小部件粘贴到这里。
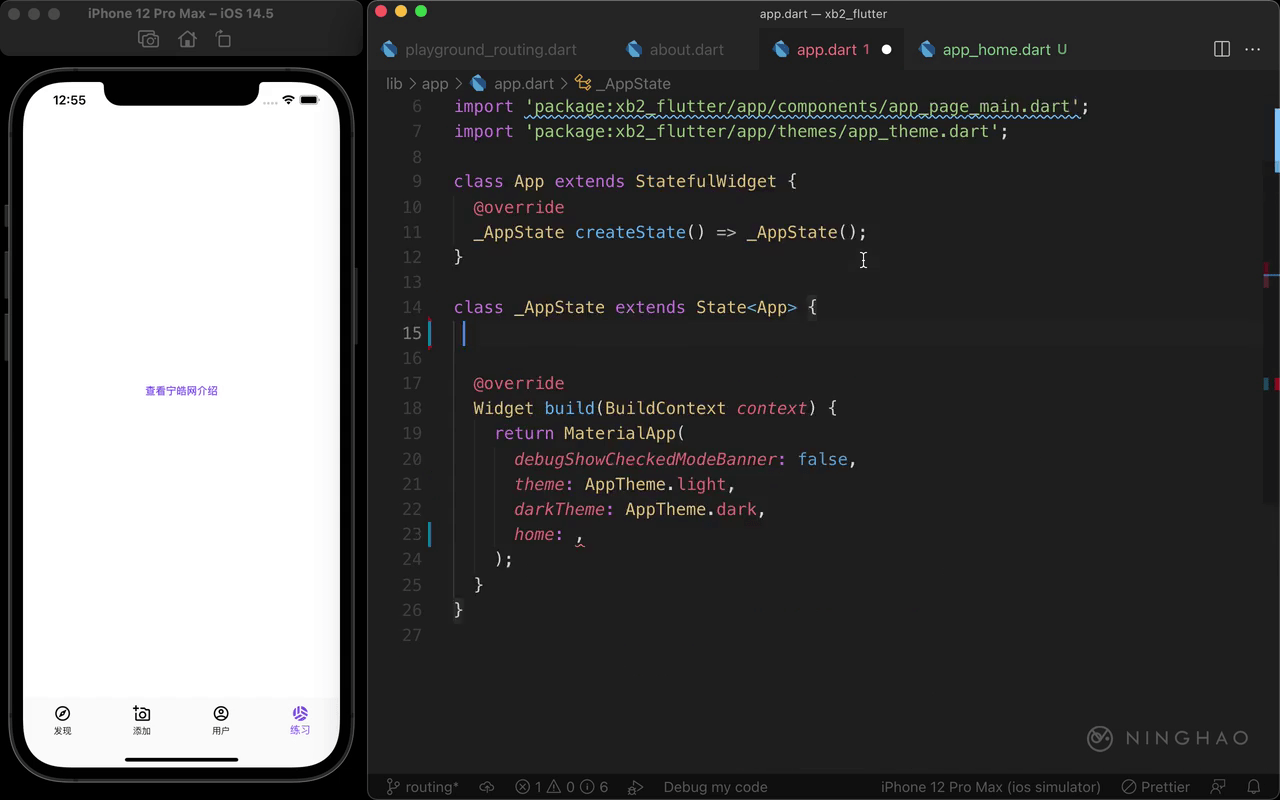
再回到 app.dart,剪切一下小部件里的其它这些东西,把它们粘贴到 AppHome 小部件的状态类里面,选中没有导入的小部件,command + . 执行一下导入。回到 app.dart,去掉小部件里不需要的这些导入,再设置一下 home 属性的值,现在可以设置成 AppHome 这个小部件。
然后再测试一下,打开练习页面,点按练习页面的这个查看宁皓网介绍,这样会在 Navigator 管理的路由堆里添加一个新的路由,这个路由对应的小部件会覆盖在首页的上面显示出来。按一下返回按钮,会从路由堆里去掉这个关于页面的路由,所以应用的首页就又会显示出来。