大家好,我回来啦!终于完成了 Flutter 小白开发系列课程的视频部分的录制工作(陆续发布),晚上得喝两杯。相比 18 年的 Flutter 系列课程,这回内容更加系统与完整。之前有同学抱怨没讲语言,这次我们从语言、框架到应用,做了完整的三步曲(280 节,共 29 集)。
我总结了一下,起步学习任何应用开发技术主要就是三个步骤:熟悉语言,理解框架与应用实践。这回这个系列课程就是按三步曲设计的。为了介绍如何在苹果应用商店分发应用,我特别还花了 688 块加入了苹果的开发者计划,为的就是给大家提供一套更完整的学习路线。
目的
课程的主要目的就是为了学会基于 Flutter 开发 App,我尽量用最直接的方法,最直白的语言把要表达的意思讲清楚。最终呈现的应用案例看似简单,但实际上做了大量的前期工作,为的是打好基础。掌握了方法以后,开发复杂的应用也只是多动动手的问题了。
特色
宁皓网课程最大的特点是表达清晰、目的明确。我不会 Freestyle,所以每一节课都是经过设计的,是经过好多次验证的。课程内容都是可以实际操作的,我认为这是最最重要的特点,复杂的概念与系统都可以分解成一步一步的操作,如果拆的足够细,我们就能跟着造出任何东西。
前置
不需要前置知识,小白用户也可以从零开始跟着这个系列课程学习 App 开发。
接口
App 都需要使用配套的服务端应用提供的接口才能去做事情,比如显示内容列表,注册用户,做身份验证等等。在课程的应用实践部分,会用到服务端应用提供的接口,你可以自己部署我们在 Node.js 系列课程或者独立开发者训练营里开发的服务端应用。
另外,你也可以直接使用我部署在服务器上的应用接口,这样就不用自己动手了。如果对服务端应用开发感兴趣,可以学一下 Node.js,或者报名参加我们这次独立开发者训练营(感兴趣的朋友现在可以报名参加,咨询请加微信:wanghao_8088)。
应用
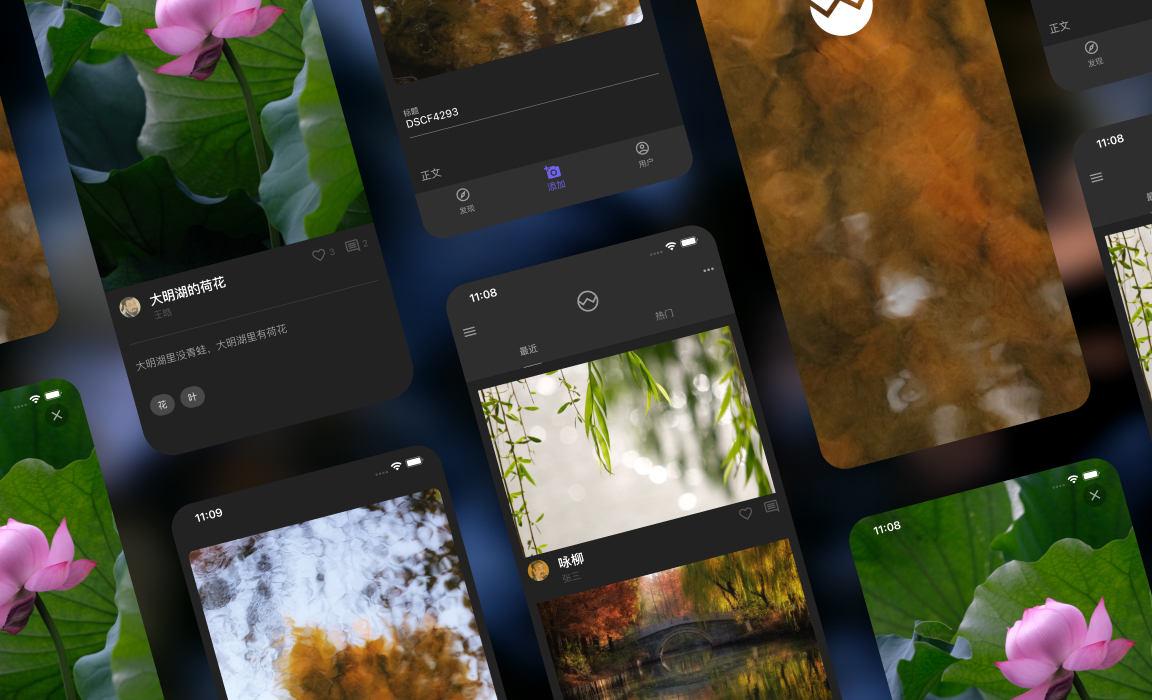
在课程的最后一部分我们开发了一个简单的 App,主要目的是为了实践基于 Flutter 框架开发实际的应用,把之前学的各种零部件整合在一起,掌握如何在实际应用中使用它们,观察它们之间是如何相互配合的。我们在独立开发者训练营里开发了一个完整的 Web 应用,用的接口跟这个 Flutter 系列课程里用的是一样的。
完成这个系列以后,你可以参考这个 Web 应用,继续完善这个 App,给它添加新的界面。应用演示地址:https://nid-vue.ninghao.co/ (请用桌面电脑的浏览器访问)

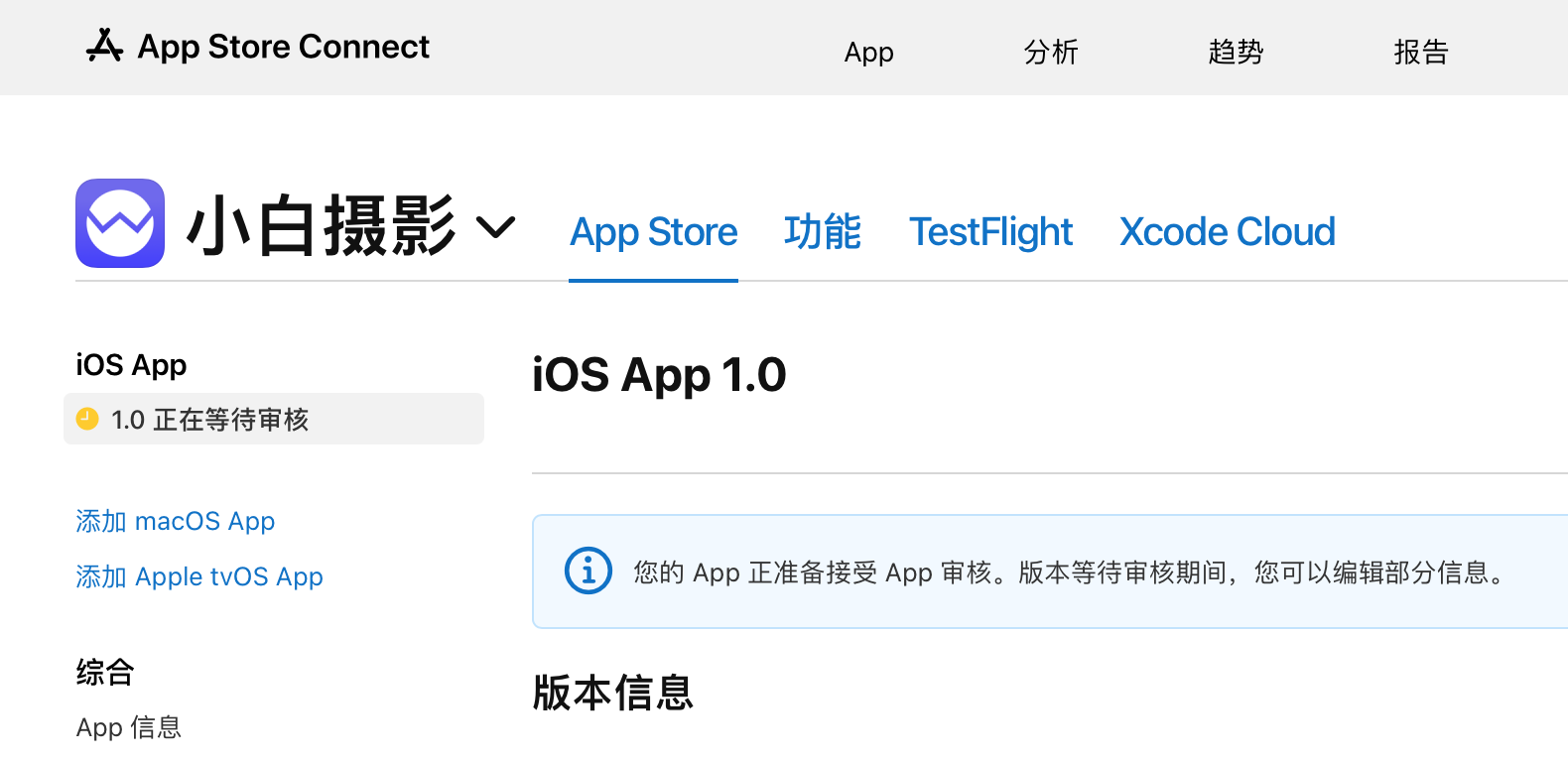
分发
目前我已经把开发的应用提交到了 Apple App Store 进行审核,整个分发过程也已经录制成了视频,从加入开发者计划,到编译、验证、分发再到提交审核。

第一阶段:熟悉语言
在本地电脑上搭建 Flutter 应用的开发环境,然后熟悉一下开发应用需要使用的 Dart 语言。
准备开发
介绍( Flutter 准备开发)
安装 Xcode(macOS)
安装 Homebrew(macOS)
安装配置 Flutter(macOS)
安装配置 Flutter(Windows)
配置国内 Flutter 镜像
配置开发 iOS 与 macOS 平台应用的环境(用 Flutter Doctor 检查问题)
配置开发 Android 平台应用的环境
管理配置运行 Android 模拟器
配置 VSCode 编辑器开发 Flutter 项目
创建并运行 Flutter 项目
创建项目远程仓库
数据类型
介绍与准备(Dart 语言基础:数据类型)
创建与运行 Dart 项目
Dart 语言:声明变量(var)
Dart 语言:声明变量(final)
Dart 语言:声明变量(const)
对比 Dart 语言里的 var,final,const
Dart 语言:类型
Dart 语言的内置类型:字符串(String)
Dart 语言的内置类型:数字(int, double)
Dart 语言的内置类型:布尔值(bool)
Dart 语言的内置类型:列表(List)
Dart 语言的内置类型:集合(Set)
Dart 语言的内置类型:映射(Map)
函数
Dart 语言:函数
Dart 语言:函数参数
Dart 语言:多个参数
Dart 语言:有名字的参数
Dart 语言:参数的默认值
Dart 语言:函数返回值
流程控制
Dart 语言:条件判断(if)
Dart 语言:检查不同的情况(switch)
Dart 语言:抛出异常(throw)
Dart 语言:自定义异常
Dart 语言:处理异常(try...catch)
Dart 语言:For 循环
类
Dart 语言:类与实例
Dart 语言:属性
Dart 语言:构造方法
Dart 语言:this
Dart 语言:带名字的构造方法
Dart 语言:设置属性值的简单写法
Dart 语言:方法
Dart 语言:继承
Dart 语言:super
Dart 语言:类属性与类方法
Dart 语言:泛型
Dart 语言:导入使用库
异步动作
Dart 异步编程:定义异步函数
Dart 异步编程:使用异步函数提供的值
Dart 异步编程:处理异步函数遇到的错误
Dart 异步编程:Stream
Dart 异步编程:使用流水线上的数据
Dart 异步编程:处理流水线上的错误
Dart 异步编程:订阅流水线
Dart 异步编程:流水线控制器
Dart 异步编程:流水线下水槽
Dart 异步编程:多次订阅流水线(Broadcast)
包管理
Dart 管理包裹
Dart 管理包裹:创建 pubspec.yaml
Dart 管理包裹:安装包
Dart 管理包裹:使用包
Dart 管理包裹:使用自己项目里的库
Dart 管理包裹:升级包
第二阶段:理解框架
使用 Flutter 提供的各种小部件,学会自定义应用的小部件,用小部件搭建应用的界面,通过网络请求应用需要的数据,掌握一套管理应用数据用的方法,切换显示应用不同的页面。
基础部件
准备项目(widget)
准备应用入口
使用小部件
使用 Dart 开发者工具
自定义小部件(StatelessWidget)
使用 Text 小部件显示文本
使用 RichText 小部件显示不同样式的文本
显示资源包里的图像
显示来自网络的图像
调整图像的显示
使用 Container 小部件
装饰容器
整理项目
页面结构
准备项目(page-structure)
创建 Material 应用
使用 Material 小图标(Icon)
使用按钮(ElevatedButton)小部件
定制应用的主题样式
构建 Material 风格的页面(Scaffold)
设置页面顶部应用栏(AppBar)
使用标签栏(TabBar)与标签视图(TabBarView)小部件
设置底部导航栏(BottomNavigationBar)
把 App 转换成有状态小部件(StatefulWidget)
点按底部导航栏项目切换当前活动项目
点按底部导航栏项目切换显示小部件
点按底部导航栏项目时动态显示或隐藏 AppBar
使用漂浮动作按钮(FloatingActionButton)
整理项目
定义部件
准备项目(define-widget)
准备 VSCode 编辑器代码片断
定义应用页面头部小部件(AppPageHeader)
定义应用标志小部件(AppLogo)
定义应用页面主体小部件(AppPageMain)
定义标签视图小部件(PostIndex)
定义应用页面底部小部件(AppPageBottom)
定义应用漂浮动作按钮小部件(AppFloatingActionButton)
整理项目
弹窗对话
准备项目(modal-dialog)
显示页面底部面板(BottomSheet)
用漂浮动作按钮显示与关闭底部面板
显示警告对话框(AlertDialog)
显示操作提示栏(SnackBar)
使用边栏抽屉(Drawer)
设置边栏抽屉上显示的内容(ListView 与 ListTile)
使用弹出菜单按钮小部件(PopupMenuButton)
整理项目
界面布局
准备项目(layout)
准备练习页面小部件
理解小部件的约束
准备布局项目小部件(PlaygroundLayoutItem)
安全区域(SafeArea),尺寸盒子(SizedBox)
Align:对齐
Column:栏 列
Row:行 排
Expanded:扩展空间
Stack:堆
Positioned:定位
整理项目
表单元素
准备项目(input)
准备练习演示用户输入的小部件
按钮:ElevatedButton
文本字段:TextField
获取文本字段里的数据
文本表单字段:TextFormField
验证文本表单字段数据:validate()
文本编辑控制器:TextEditingController
表单:Form
整理项目
路由导航(一)
准备项目(routing)
准备导航与路由演示小部件
导航与路由(Navigator & Route)
用 Navigator 命令式管理路由(Navigator.push 与 Navigator.pop)
理解 MaterialApp 的 home 属性
定义路由表使用带名字的路由
onGenerateRoute
从路由名字中提取参数
整理项目
状态管理(一)
准备项目(state-management)
准备状态管理演示小部件
安装 Provider
定义状态类(Model)
用 Provider 提供数据与方法
在小部件里使用来自 Provider 提供的数据与方法(Provider.of)
用 ChangeNotifierProvider 提供数据与方法
在小部件里使用来自 Provider 提供的数据与方法(Consumer)
整理项目
路由导航(二)
准备项目(routing_2)
使用 Navigator 声明式接口(Pages API)
使用 MultiProvider 提供多种东西
动态添加与移除页面
创建路由器代表(RouterDelegate)
使用路由器管理路由(Router)
应用状态变化时通知 Router 重建 Navigator
定义路由配置类型
把路由信息转换成自定义的路由配置(parseRouteInformation)
根据路由配置数据修改应用状态(setNewRoutePath)
把路由配置转换成路由信息(restoreRouteInformation)
整理项目
网络请求
准备项目(http)
准备网络请求演示小部件
安装 http
请求服务端接口获取数据
将 JSON 数据转换成自定义的类型
请求服务端接口创建内容(用户)
发送用户登录请求
请求服务端接口更新内容(用户)
自动生成序列化 JSON 数据用的代码(json_serializable)
整理项目
第三阶段:应用实践
实践基于 Flutter 框架的 App 开发,验证用户的身份,创建内容 ,上传文件,构建内容列表与内容页面,定制应用主题,在苹果应用商店里分发应用。
内容列表
准备项目(list)
使用环境变量定义应用配置(flutter_dotenv)
创建内容列表小部件(PostList)
定义并提供获取内容列表数据用的方法
请求内容列表数据
定义内容数据类型
将内容列表 JSON 数据转换成一组内容(Post)类型的数据
使用 ListView 构建内容列表视图
整理项目
列表项目
准备项目(list-item)
创建内容列表项目小部件(PostListItem)
定义内容媒体小部件(PostMedia)
定义内容头部小部件(PostHeader)
定义用户头像小部件(UserAvatar)
定义内容动作小部件(PostActions)
整理项目
内容页面
准备项目(post)
处理点按内容列表项目图像
定义单个内容数据模型(PostShowModel)
点按内容项目图像时显示内容页面
定义内容页面主体小部件(PageShowMain)
定义内容正文小部件(PostContent)
定义内容标签小部件(PostTags)
配置路由器处理内容页面
请求内容页面需要的数据
整理项目
身份验证
准备项目(auth)
添加用户登录页面
准备登录表单小部件(AuthLoginForm)
定义标题文字小部件(AppHeaderText)
定义文本与密码字段小部件(AppTextField,AppPasswordField)
定义按钮小部件(AppButton)
定义用户登录相关类型(LoginData,Auth)
自定义网络请求异常(HttpException)
定义身份验证模型(AuthModel)
请求用户登录
整理项目
状态管理(二)
准备项目(state-management_2)
使用 Provider 的 value 构造方法提供值
在单独的文件里定义要提供的 Provider
用 Shared preferences 插件记住登录状态
应用启动以后恢复登录状态
定义应用服务与接口客户端(AppService, ApiHttpClient)
用 ChangeNotifierProxyProvider 解决依赖
改造 PostIndexModel 用 apiHttpClient 发送请求
整理项目
内容点赞
准备项目(like)
使用 GestureDetector 处理手势动作
定义点赞内容模型
定义取消点赞模型
定义提供点赞 Provider
处理用户点赞动作
处理用户取消点赞动作
整理项目
列表布局
准备项目(post-list-layout)
准备热门内容列表
准备内容列表布局相关数据与方法
设置与存储内容列表布局
准备网格内容列表
准备多种布局的内容列表项目
恢复内容列表布局
整理项目
创建内容
准备项目(post-create)
定义创建内容数据模型(PostCreateModel)
改进 AppTextField 自定义小部件
重新定义异常
准备创建内容页面(PostCreate)
定义创建内容表单小部件(PostCreateForm)
发布内容
整理项目
上传文件
准备项目(file-upload)
安装文件选择器插件(file_picker)
选择照片应用里的图像文件
准备上传文件用的请求
定义上传文件需要的相关数据与方法
定义选择图像文件小部件(PostCreateMedia)
使用进度指示器(CircularProgressIndicator)
用选择的文件的名字作为内容的默认标题
是否保留未发布的内容?
创建内容后上传文件
整理项目
主题样式
准备项目(theme)
主题颜色
图标主题(IconThemeData)
文本主题(TextTheme)
应用栏主题(AppBarTheme)
根据平台当前选择的主题来设置小部件的样式
标签栏主题(TabBarTheme)
底部导航栏主题(BottomNavigationBarThemeData)
消息提示栏主题(SnackBarTheme)
按钮主题(ElevatedButtonThemeData)
改进并整理项目
分发应用
准备项目(release)
加入苹果开发者计划
用真实设备调试应用(iOS)
应用小图标(iOS)
应用启动屏幕(iOS)
注册应用 ID(iOS)
在 App Store Connect 创建应用( iOS)
构建应用(iOS)
修正问题后重新构建
提交发布应用(App Store Connect)
通过 TestFlight 安装测试应用
整理项目
创建用户
准备项目(user-create)
准备创建用户模型(UserCreateModel)
用 Provider 提供创建用户模型
准备创建用户表单小部件(UserCreateForm)
修改用户页面未登录时的样子
修改应用重新编译并提交审核
整理项目
总结
Flutter 是一套成熟的跨平台 App 框架,现在你不但可以用它开发跨平台的移动端的 App,还可以做 Web 与桌面端的应用。国内也有非常多的大厂都在基于它构建 App,美团、头条、闲鱼都在用。如果您想学会用 Flutter 开发应用,现在可以订阅宁皓网,课程将会陆续发布:https://ninghao.net/package/flutter-series-2
代码与资料
目前在课程里开发的应用代码与相关资料只对宁皓网会员公开,我会把它们放在 Flutter 学习群里,QQ 群 :874807263。
Flutter 微信学习小组
QQ 有时不在线,微信可以做到随时回复。最近还要写一些 Flutter 相关的文字内容,所以可以在线帮助大家解决学习中的各种问题,趁这次机会我们就把它完全学会吧!





评论
老师你好,flutter完整内容到什么时候会更新完呢,从Dart到flutter基础到app实战,都是用新版本flutter2.X重新录制的吗?想购买你的会员学习flutter
4 年 4 个月 以前
正在制作编辑 ~ 您现在就可以开始学了,有啥问题可以加到微信群里,一起讨论一下 :)
4 年 4 个月 以前