打开添加,这里会显示 PostCreate 小部件,创建内容用的表单可以单独放在一个小部件里面,新建一个文件,放在 lib/post/create/components 里面,名字是 post_create_form.dart,在这个文件里定义一个 带状态的小部件,名字是 PostCreateForm。小部件的 child 用一个 Text 小部件,文字是 PostCreateForm。
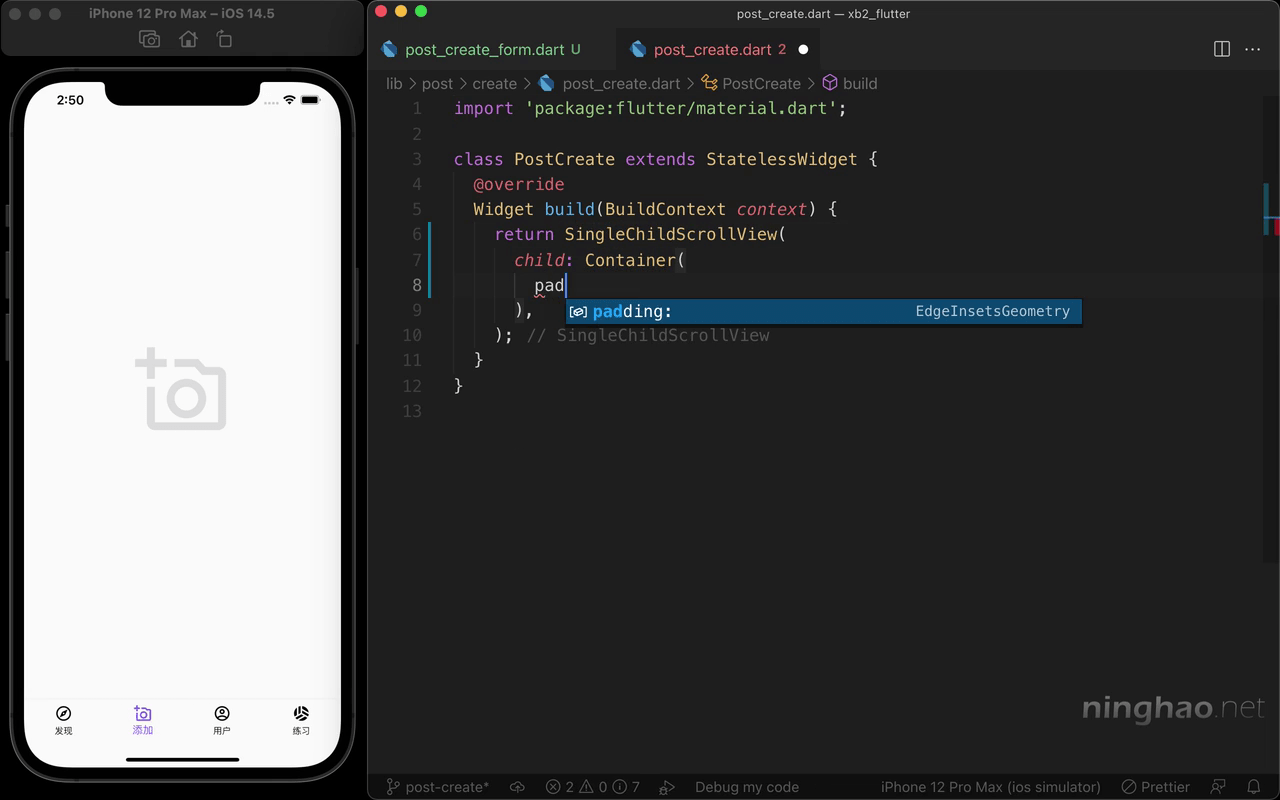
post_create.dart
打开 post_create.dart,修改一下这个小部件,这里可以先用一个 SingleChildScrollView 小部件,它的 child 可以滚动显示,先用一个 Container 小部件,设置一下它的 padding ,值是 EdgeInsets.all 大小是 16,然后把它的 child 设置成刚才创建的 PostCreateForm。
你会发现,小部件的内容可能会被设备的刘海儿盖住,这里我们可以用一个 SafeArea 小部件,让这个 PostCreateForm 显示在安全的区域里,选中它,按一下 command + . 执行 Wrap with Widget ,用的小部件是 SafeArea ,保存一下文件,再观察一下 PostCreaetForm 小部件的显示。