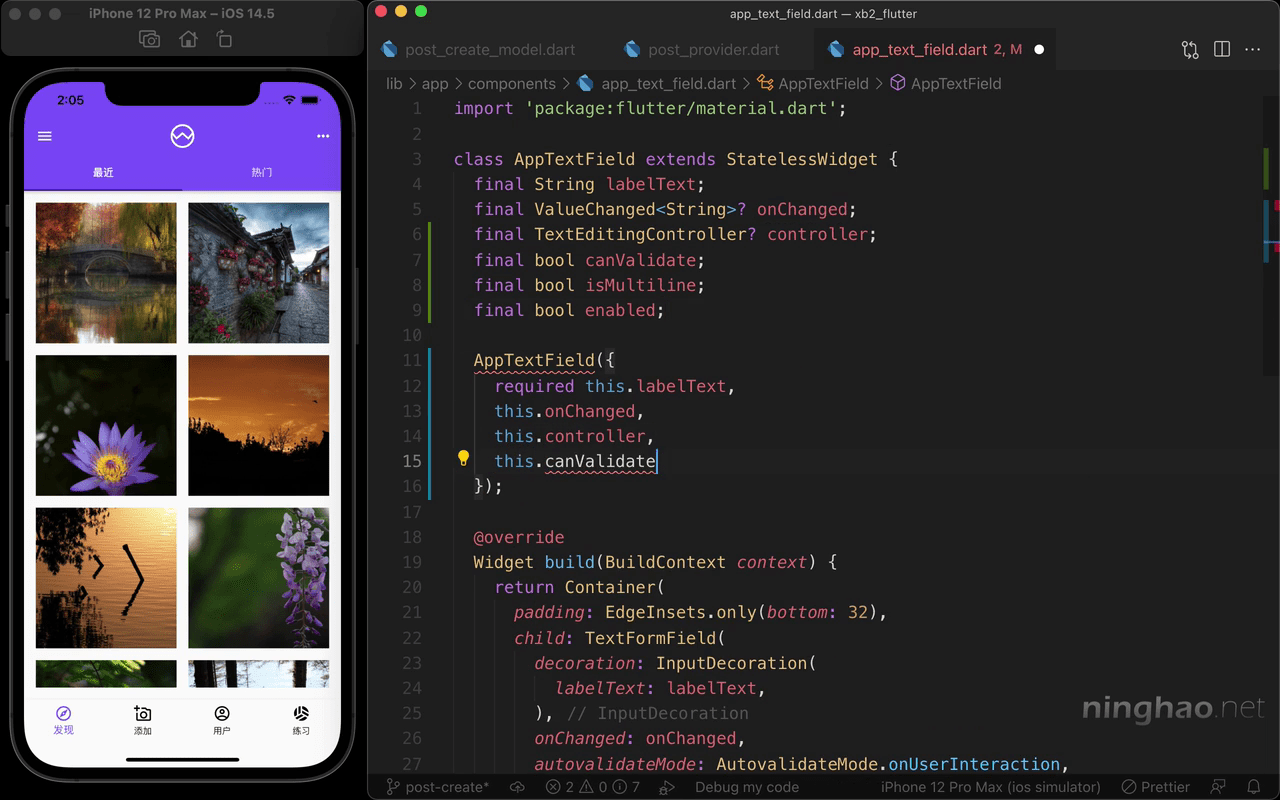
创建内容的时候要用到文本字段,下面我们需要改进一下之前定义的一个文本字段小部件,打开 app_text_field.dart 。
这里再添加几个属性,先添加一个 controller ,类型是 TextEditingController? 名字是 controller,用这个 controller 可以控制文本字段里的内容。
再添加一个属性,类型是 bool,名字是 canValidate,用它可以判断是否要启用自动验证的功能。再添加一个属性,类型是 bool ,名字是 isMultiline,用它表示是否允许这个文本字段可以输入多行内容。 再添加一个 bool 类型的属性,名字是 enabled,它可以表示字段是否可用。
在构造方法里,添加一个 this.controller,this.canValidate 默认值是 true ,this.isMultiline,默认值是 false, 还有一个 this.enabled,默认值是 true。
build
修改一下小部件的 build 方法,声明一个 TextInputType? 类型的属性,名字是 keyboardType ,下面判断一下,如果 isMultiline 是真的,就让这个 keyboardType 等于 TextInputType.multiline。
找到这里用的 TextFormField ,添加一个 controller ,值是 controller,再添加一个 enabled ,值是 enabled ,然后是 keyboardType 值是 keyboardType,再添加一个 maxLines ,值可以判断一下 isMultiline ,如果是真的,就把 maxLines 的值设置成 null,也就是不限制行数 ,不然就让它等于 1。
再修改一下 autovalidateMode,值可以判断一下 canValidate,如果是真的,这里就使用 AutovalidateMode.onUserInteraction ,不然就用 AutovalidateMode.disabled ,也就是禁用自动验证的功能。