LangChain 应用里的文档加载器可以让我们使用不同的来源方便地创建文档,来源可以是很多不同类型的文件,比如 word 文档,csv,json,pdf,txt 等等。
先试一下文本文件的加载器,你可以项目里先准备一个 .txt 文件,里面是一些文本内容。然后在这个 Node.js 程序文件里,导入一个 TextLoader,它来自 langchain/document_loaders/fs/text。
声明一个 textLoader,新建一个 TextLoader,位置是当前目录 files 里的 vue-book-by-wanghao.txt。你可以在这个地址找到这个文本文件。
另起一行,再声明一个 documentsFromText,等于 await ,用一下文档加载器上面的 load() 方法,这里就是 textLoader 上面的 load()。
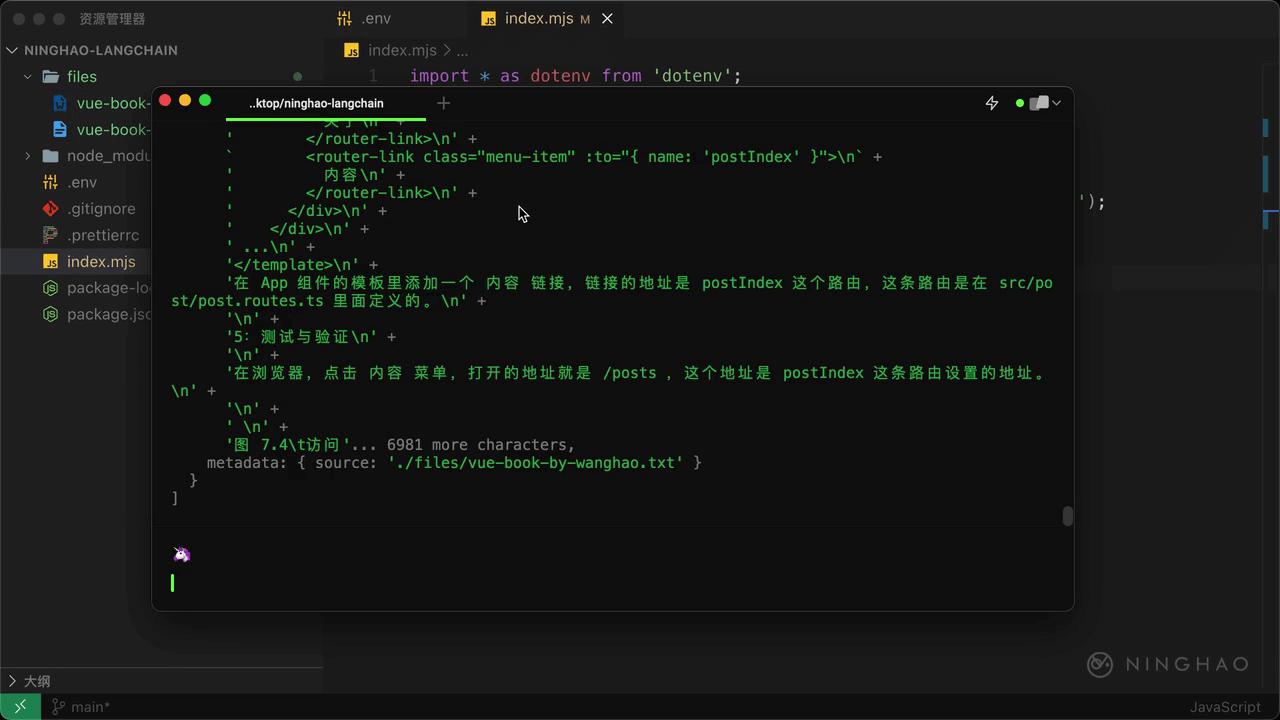
然后在控制台上输出这个 documentsFromText。在终端,执行一下 node index.mjs。 这里输出的东西就是加载了一个文本文件以后生成的一组文档。pageContent 是文档的内容,metadata 里面的东西是这个文档相关的一些描述,这里有一个 source 属性,说明了一下这个文档的来源是一个 .txt 类型的文本文件。
docx
要想载入 word 文档,需要先给项目安装一个包,在终端,项目所在目录的下面,执行 npm install ,要安装的东西是 mammoth。
然后在程序文件顶部导入一个 DocxLoader,来自 langchain/document_loaders/fs/docx。在下面声明一个 docxLoader,新建一个 DocxLoader,给它提供一个要加载的 word 文档的位置,当前目录 files 下面的 vue-book-by-wanghao.docx。你可以在这个地址找到这个 word 文档。
再声明一个 documentsFromDocx,等于 await ,用一下 docxLoader 上面的 load 这个方法。然后在控制台上输出这个 documentsFromDocx 。
在终端,运行一下应用。这里输出的东西就是根据一个 word 文档生成的一个 Document。