再试一下载入一个 json 文件创建一组文档。先准备一个 json 文件,放在项目的 files 这个目录的下面,我这里有一个 posts.json 文件,它里面有一组数据,每个数据项目都有 title 还有 category 属性。
在这个 Node.js 程序文件的顶部,导入要使用的 JSONLoader,它来自 langchain/documents_loaders/fs/json。
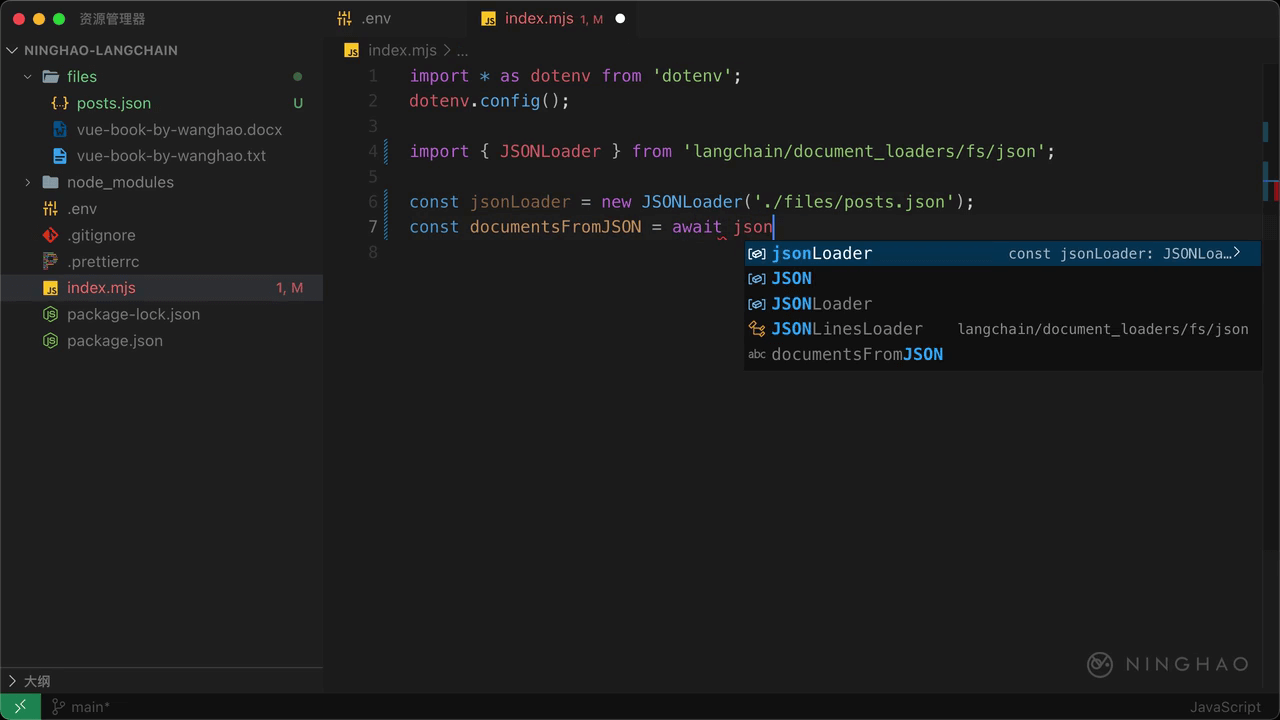
然后声明一个 jsonLoader,新建一个 JSONLoader ,提供一个 json 文件的路径,比如当前目录 files 下面的 posts.json。然后声明一个 documentsFromJSON,它的值等于 await,执行一下 jsonLoader.load() 这个方法。然后在控制台上输出这个 documentsFromJSON。
在终端运行一下 index.mjs,这里输出的就是一组根据一个 json 文件生成的文档。
在这个 json 文件里,每个数据项目里都有 title 还有 category 这两个属性,我们可以使用路径的方式描述一下需要的属性。创建这个 JSONLoader 的时候,再提供一个数组参数,里面的项目就是需要的属性的路径,比如需要数据项目里的 title 这个属性,这个属性的路径就是 /title,第一条斜线表示根。
在终端重新运行一下应用,你会发现这次生成的这组文档里面,就只会包含数据项目的 title 属性的值。