页面上用的这个 AppHeader 组件可以重构一下,打开项目里的 app-header 组件,修改一下组件的视图。
去掉标题的点击事件处理,还有添加的 style 属性。再去掉切换主题用的小图标,还有上面的这个登录退出按钮。
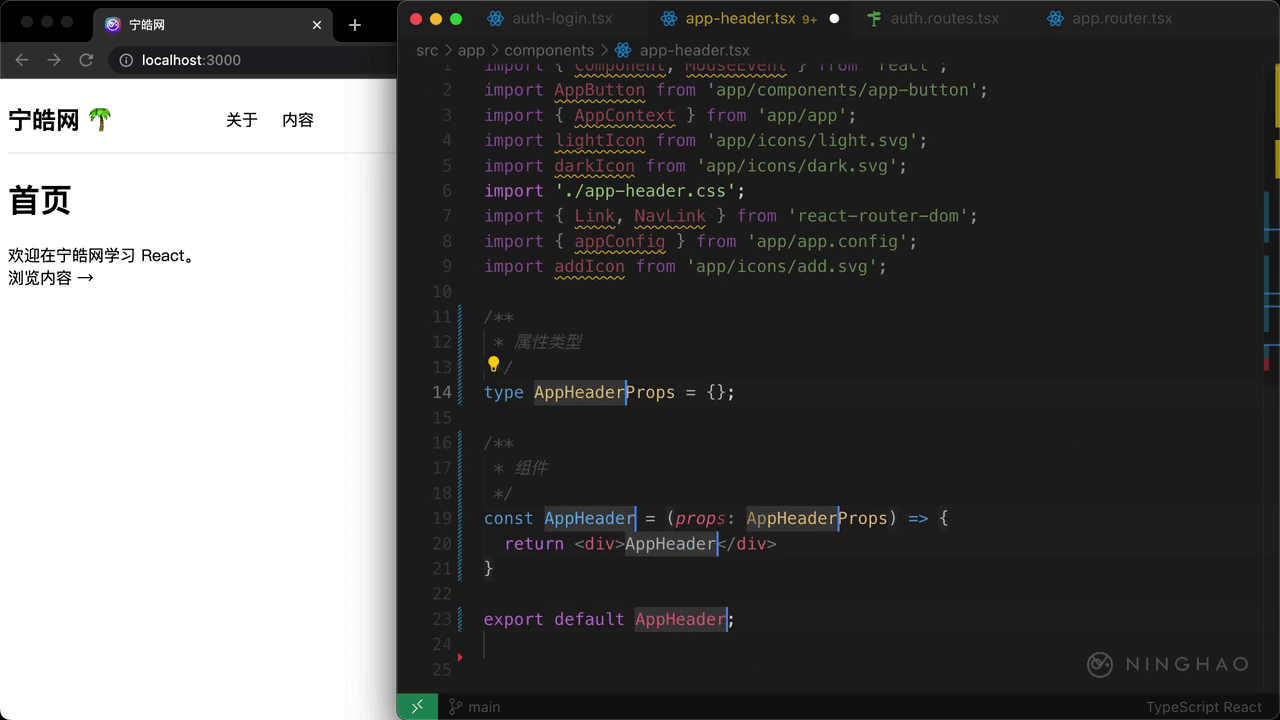
剪切一下组件的视图。再把这个组件全部删除掉。
重新定义一个函数类型的组件,名字是 AppHeader,把剪切的东西粘贴到这里。修改一下这个 emoji。
在文件顶部,去掉这些不再需要的导入。
再导入一个小图标,名字是 accountIcon,位置是 app/icons/account.svg。
修改一下组件的视图,复制一份这个添加内容用的元素,把链接地址改成 /login,使用的图标换成 accountIcon,alt 属性的值改成 用户登录。
在浏览器测试一下,点击这个账户小图标可以打开用户登录页面。