刷新一下应用的界面,重新加载了应用的页面以后,应用里的数据也会跟着重置。我们可以使用浏览器的本地存储功能,存储必要的数据,比如把登录成功以后得到的一些数据放到浏览器的本地存储里。
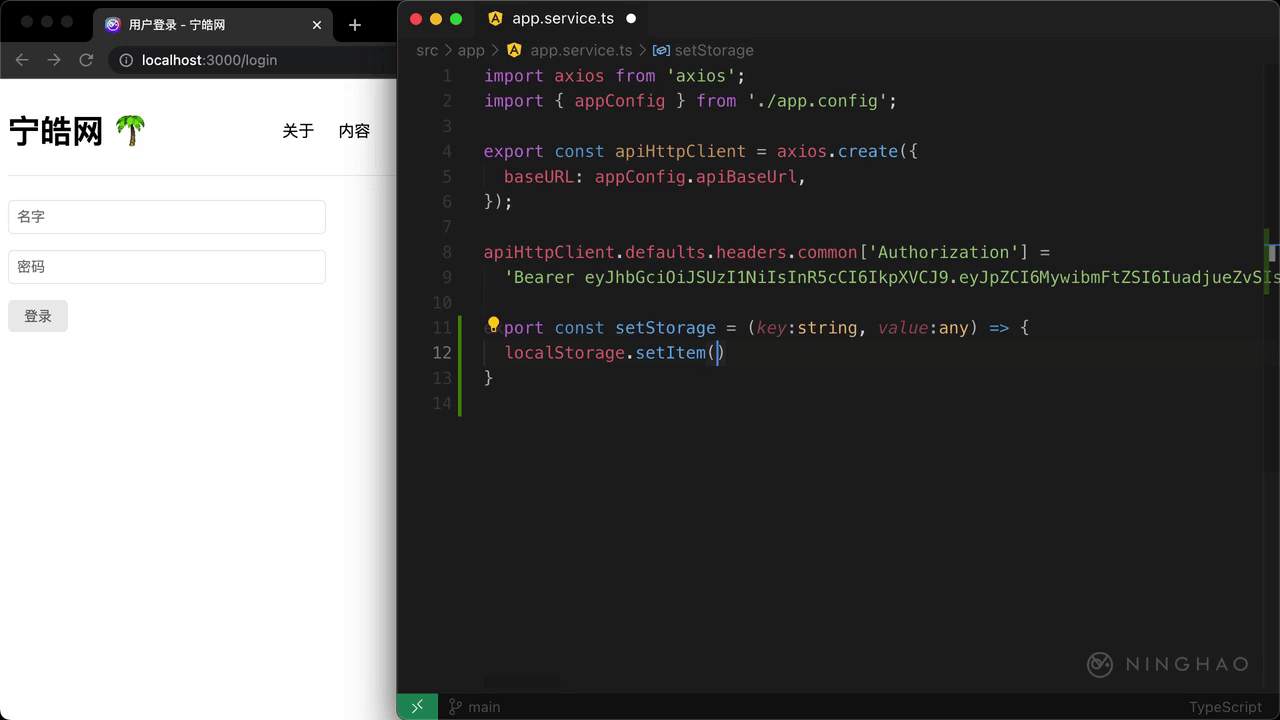
打开 app.service,先在这里定义两个方法,先定义一个设置本地存储用的函数,导出一个 setStorage ,它是一个函数,有个 key 参数,类型是 string,还有一个 value 参数,类型是 any。
在这个函数里可以使用浏览器提供的 localStorage.setItem 这个方法把数据放到本地存储里,把 key 交给这个方法,这个参数的值就是数据的名字,对应的值,可以用一下 JSON.stringify,把 value 交给它处理一下。
下面再定义一个获取本地存储用的函数,export 一个 getStorage,有个 key 参数,类型是 string,它的值就是要获取到的在本地存储里存储的数据的名字。
这里我们可以用一下 generic 类型,添加一个类型变量,名字可以叫 T,然后设置这个函数返回的值的类型是 T 或者 null 。
在函数里声明一个 data,它的值用一下 localStorage.getItem 这个方法,把 key 交给它。函数最终返回的值可以判断一下 data,如果它有值,就返回 JSON.parse 处理过的 data as T ,不然就返回 null。以后在使用这个 getStorage 函数的时候可以设置一下这个类型参数。
存储还有读取本地存储数据的时候都需要使用数据的名字,下面我们可以导出一个 enum,名字叫 StorageKey,在它里面添加一个 currentUser,对应的值是 currentUser。这样在项目里使用这个 StorageKey 里的 currentUser 的时候,得到的值就会是字符串 currentUser。